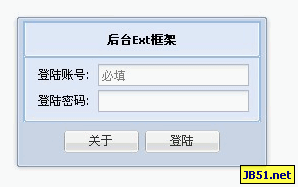
Simple login interface creation method in ExtJs_extjs

Second login interface Ext code
///
//Load prompt box
Ext.QuickTips.init();
//Create namespace
Ext.namespace('XQH.ExtJs.Frame ');
//Main application
XQH.ExtJs.Frame.app = function() {
}
Ext.extend(XQH.ExtJs.Frame.app, Ext.util.Observable , {
LoginLogo:new Ext.Panel({
id: 'loginLogo',
height: 35,
frame:true,
bodyStyle:'padding-top:4px',
html:'
Backend Ext framework
' }),
//Login form
LoginForm: new Ext.form. FormPanel({
id: 'loginForm',
defaultType: 'textfield',
labelAlign: 'right',
labelWidth: 60,
frame: true,
defaults:
{
allowBlank: false
},
items:
[
{
name:'LoginName',
fieldLabel: 'Login account',
blankText : 'Account cannot be empty',
emptyText:'required',
anchor: '98%'
},
{
name:'LoginPsd',
inputType: 'password',
fieldLabel: 'Login password',
blankText: 'Password cannot be blank',
maxLength:10,
anchor: '98%'
}
]
}),
//Login window
LoginWin: new Ext.Window({
id: 'loginWin',
Title: 'Login',
width: 250,
height: 150,
closable: false,
collapsible: false,
resizable: false,
defaults: {
border: false
},
buttonAlign: ' center',
buttons: [
{ text: 'About' },
{ text: 'Login' }
],
layout: 'column',
items:
[
{
columnWidth: 1,
items: Ext.getCmp("loginLogo")
},
{
columnWidth: 1,
items: Ext. getCmp("loginForm")
}
]
}),
//Initialization
init: function() {
this.LoginWin.show();
}
});
//Program entry
Ext.onReady(function() {
var loginFrame = new XQH.ExtJs.Frame.app();
loginFrame.init();
});
Three usage experience
1.///
2. Commonly used ext interface layouts include border, column, and fit. The detailed usage will be introduced later
3. Regarding the use of ext, in fact, most of it is to embed the content you need in the window and panel, such as formpanel (form).
4. To understand {object config}, in fact, most ext configuration items are based on this form, {name: value}, such as button {text: 'l login'}
5. Write ext code It is best to standardize, which can reduce the error rate.
ID: '', (It is best to write it)
Configuration information,

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 What should I do if win10 does not switch users? Win10 login interface does not have the option to switch users. Solution
Jun 25, 2024 pm 05:21 PM
What should I do if win10 does not switch users? Win10 login interface does not have the option to switch users. Solution
Jun 25, 2024 pm 05:21 PM
A problem that Windows 10 users may encounter is that they cannot find the switch user option on the login interface. So what should I do if there is no switch user option on the win10 login interface? Let this site give users a detailed explanation of the problem of not switching user options in the win10 login interface. Detailed solution to the problem of switching user options on the Win10 login interface: Check user account settings: First, make sure you have multiple user accounts on your computer and that these accounts are enabled. You can check and enable the account by following these steps: a. Press Win+I keys to open Settings and select "Accounts". b. Select "Family & Others" or &ld in the left navigation bar
 Solve the infinite loop problem in win11 login interface
Jan 29, 2024 pm 12:57 PM
Solve the infinite loop problem in win11 login interface
Jan 29, 2024 pm 12:57 PM
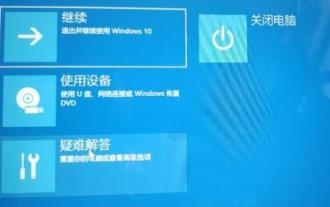
Many users may encounter an endless loop in the login interface when starting their computer, that is, they cannot successfully enter the system. Recently, some users using win11 system have also encountered this problem. In this issue, the editor will share two solutions. Follow the steps to successfully enter the system and no longer fall into an endless loop. I hope this win11 tutorial can help more people solve this problem. How to solve the infinite loop in the win11 login interface. Method 1: 1. First, we can try to restart the computer using the power button to see if it can be solved by restarting. 2. If the problem cannot be solved, restart the computer more than 3 times in a row to enter the advanced repair options, and then select Troubleshooting. 4. Then select Uninstall updates in the advanced options. 5. Enter netshw
 Why is there no power button on the win10 login interface?
Jun 29, 2023 pm 02:21 PM
Why is there no power button on the win10 login interface?
Jun 29, 2023 pm 02:21 PM
Why is there no power button on the win10 login interface? When we use the computer, we always log in with a password, but some friends found that there is no power button on the login interface, so I don’t have a power button, so there is no way to turn on our computer. So what should we do when encountering this situation? How to solve it. The editor below has sorted out the recovery method for the win10 login interface without the power button. If you are interested, follow the editor to read below! Recovery method for win10 login interface without power button 1. After entering "Group Policy" in the Cortana search bar, click on the first "Best Match" result (or enter gpedit.msc during running and press Enter). 2. Find Computer Configuration-Windows in the left directory
 win11 stuck at login interface
Jan 07, 2024 am 09:29 AM
win11 stuck at login interface
Jan 07, 2024 am 09:29 AM
After updating win11, some users will encounter some problems. This is a bug of win11 and it is normal. We will also encounter the login interface being stuck or even spinning in circles, unable to enter. In such a situation, How to deal with it. win11 is stuck on the login interface: 1. We can try to solve the problem by restarting, because restarting can generally solve most problems. 2. If restarting cannot solve the problem, we can restart the computer three times in a row and enter the advanced repair options. 3. After entering the advanced repair options, click "Troubleshoot". 4. Then click "Advanced Options". 5. Finally, select “Uninstall Update” to solve the problem. Further reading: Driver loading failed
 Explanation on how to handle the problem of a black screen with only the mouse when entering the login interface of win10
Mar 27, 2024 am 11:56 AM
Explanation on how to handle the problem of a black screen with only the mouse when entering the login interface of win10
Mar 27, 2024 am 11:56 AM
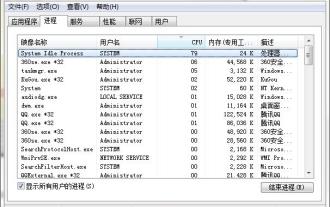
1. Press the Ctrl+Alt+Del key combination on the keyboard to open the Task Manager, as shown in the figure: 2. In the window, click File → Run New Task, enter Explorer.exe, and check Create this with system administrative rights Task, click OK, as shown in the figure: 3. Then press win+r to open the run window, enter regedit to open the registry editor, as shown in the figure: 4. Open: HKEY_Local_MACHINESoftwareMicrosoftWindowsNTCurrentVersionWinlogon, in the right window, find shell, as shown in the figure: 5. In the interface, change the numerical data to explore
 How to enter the login interface of Mercury router 'Must-see: Router 192.168.1.1 official website login tutorial'
Feb 07, 2024 pm 05:00 PM
How to enter the login interface of Mercury router 'Must-see: Router 192.168.1.1 official website login tutorial'
Feb 07, 2024 pm 05:00 PM
The most commonly used login address of routers is 192.168.1.1. Many netizens refer to 192.168.1.1 as the official router login website and the router official website login entrance. This is not accurate; because routers of different brands and models may have different login addresses. are different. Some users say they don’t know how to open the router login page using a computer or mobile phone. This article will show you how to open the router 192.168.1.1 login page with a mobile phone and common problems. First, check the router’s login management page address. Different brands and models of routers have different login addresses. Some common brands such as TP-LINK, Mercury routers, and ASUS routers, their login address is usually 192
 What should I do if the win10 login interface does not switch users?
Jul 07, 2023 pm 05:45 PM
What should I do if the win10 login interface does not switch users?
Jul 07, 2023 pm 05:45 PM
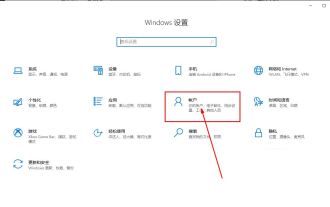
Win10 customers find that their computer login interface does not have the option to switch users. What is going on? This is a normal phenomenon. The fundamental reason is that the Chinese version of win10 only has one account, so there is no conversion. If you want to switch users, the user must first add an account. You can do it in the account panel of the settings. Just click Add Family Members , then you can create a new account, and then the option to switch users will occur. What to do if the win10 login interface does not switch users: 1. Click Account: Open Settings and click Account. 2. Click on Family and other members: Click on Family and other members on the left side of the page. 3. Click to add family members: Click Add Family Members at the top of the page. 4. Add members: Enter information and add members.
 How to use PHP and ExtJS to implement powerful web application functions
Jun 25, 2023 am 11:40 AM
How to use PHP and ExtJS to implement powerful web application functions
Jun 25, 2023 am 11:40 AM
With the continuous development and popularity of Web applications, more and more companies and individuals are beginning to use PHP and ExtJS to build powerful Web applications. As a popular server-side scripting language, PHP is cross-platform and easy to learn, while ExtJS is a popular front-end framework that can help developers quickly build interactive web application interfaces. This article will introduce how to use PHP and ExtJS to implement powerful web application functions. Establish PHP and MySQL database connections for use




