The
each() function is a tool function provided by basically all frameworks. Through it, you can traverse the attribute values of objects and arrays and process them. Both jQuery and jQuery objects implement this method. For jQuery objects, the each method is simply delegated: the jQuery object is passed as the first parameter to jQuery's each method. In other words: the each method provided by jQuery is All sub-elements in the object provided by parameter 1 are called one by one. The each method provided by the jQuery object calls the sub-elements inside jQuery one by one.
The effects of each function are not completely consistent depending on the type of parameters:
1. Traverse objects (with additional parameters)
$.each(Object, function(p1, p2) {
This; //This here points to the current property value of Object in each traversal
p1; p2; //Access additional parameters
}, ['Parameter 1', 'Parameter 2']);
2. Traverse the array (with attachment parameters)
$.each(Array, function(p1, p2){
This; //This here points to the current element of Array in each traversal
p1; p2; //Access additional parameters
}, ['Parameter 1', 'Parameter 2']);
3. Traverse objects (no additional parameters)
$.each(Object, function(name, value) {
This; //this points to the value of the current attribute
Name; //name represents the name of the current property of the Object
Value; //value represents the value of the current property of the Object
});
4. Traverse the array (no additional parameters)
$.each(Array, function(i, value) {
This; //this points to the current element
i; //i represents the current subscript of Array
value; //value represents the current element of Array
});
Here are some common uses of jQuery’s each method
var arr = [ "one", "two", "three", "four"];
$.each(arr, function(){
alert(this);
});
//上面这个each输出的结果分别为:one,two,three,four
var arr1 = [[1, 4, 3], [4, 6, 6], [7, 20, 9]]
$.each(arr1, function(i, item){
alert(item[0]);
});
//其实arr1为一个二维数组,item相当于取每一个一维数组,
//item[0]相对于取每一个一维数组里的第一个值
//所以上面这个each输出分别为:1 4 7
var obj = { one:1, two:2, three:3, four:4};
$.each(obj, function(key, val) {
alert(obj[key]);
});
//这个each就有更厉害了,能循环每一个属性
//输出结果为:1 2 3 4
Copy after login
The each function in JQuery is described as follows in the official documentation of 1.3.2:
each(callback)
Execute a function with each matching element as context.
This means that each time the function passed in is executed, the this keyword in the function points to a different DOM element (a different matching element each time). Moreover, every time the function is executed, a numeric value representing the position of the element as the execution environment in the set of matching elements is passed to the function as a parameter (an integer starting from zero). Returning 'false' will stop the loop (just like using 'break' in a normal loop). Returns 'true' to jump to the next loop (just like using 'continue' in a normal loop).
The subsequent callback is a callback function that indicates the operation that should be assigned when traversing elements. Let’s take a look at a simple example below:
Iterate over the two images and set their src attributes. Note: here this refers to the DOM object rather than the jQuery object.
HTML code:
![]()
![]()
jQuery code:
$("img").each(function(i){
this.src = "test" i ".jpg";
});
Result:[

,

]
Of course, when traversing elements, jquery allows customized jumps. Please see the sample code: you can use 'return' to jump out of the each() loop in advance.
HTML code:
jQuery code:
$("button").click(function(){
$("div").each(function(index,domEle){
$(domEle).css("backgroundColor","wheat");
if($(this).is("#stop")){
$("span").text("Stop at div block #" index ".");
return false;
}
});
Or write this:
$("button").click(function(){
$("div").each(function(index){
$(this).css("backgroundColor","wheat");
if($(this).is("#stop")){
$("span").text("Stop at div block #" index ".");
return false;
}
});
Illustration:

The each() method specifies a function to run for each matching element.
Tip: Returning false can be used to stop the loop early.
Grammar
$(selector).each(function(index,element)) Parameter Description
function(index,element) required. Specifies the function to run for each matching element.
•index - the index position of the selector
•element - the current element (can also use the "this" selector
Example
Output the text of each li element:
$("button").click(function(){
$("li").each(function(){
alert($(this).text())
});
});
Example
obj object is not an array
The biggest difference between this method and 1 is that the fn method will be executed one after another without considering the return value. In other words, all properties of the obj object will be called by the fn method, even if the fn function returns false. The parameters passed in the call are similar to 1.
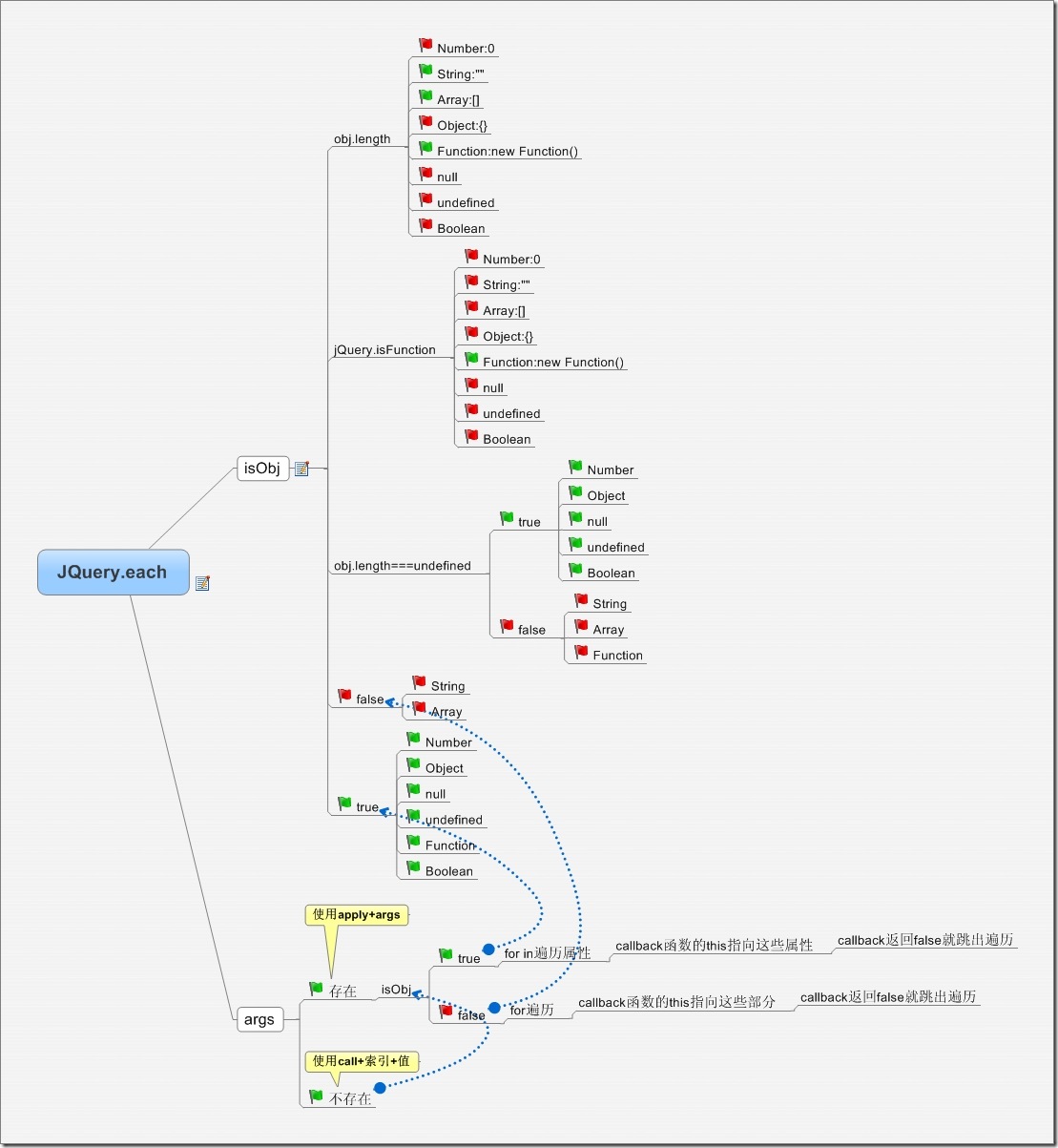
jQuery.each=function( obj, fn, args ) {
if (args) {
if ( obj.length == undefined ){
for (var i in obj)
fn.apply( obj, args );
}else{
for ( var i = 0, ol = obj.length; i < ol; i ) {
if ( fn.apply( obj, args ) === false )
break;
}
}
} else {
if ( obj.length == undefined ) {
for (var i in obj)
fn.call( obj, i, obj );
}else{
for ( var i = 0, ol = obj.length, val = obj[0]; i < ol && fn.call(val,i,val) !== false; val = obj[ i] ){}
}
}
return obj;
}
It should be noted that the specific calling method of fn in each method is not simple fn(i, val) or fn(args), but fn.call(val,i,val) or fn.apply(obj .args), which means that in your own fn implementation, you can directly use this pointer to reference the sub-elements of the array or object.
Then how to jump out of each
It is more convenient to use each when jquery traverses the selected objects. There is an application that needs to break out of this loop after finding an object that meets the conditions.
To break out of a loop in JavaScript, break is generally used.
When a colleague encountered this problem, he subconsciously used break to get out of this cycle. The result is an error
SyntaxError: unlabeled break must be inside loop or switch
After checking, I should use one
Just return false in the callback function, most jq methods are like this
Returning 'false' will stop the loop (just like using 'break' in a normal loop).
Returns 'true' to jump to the next loop (just like using 'continue' in a normal loop).

 ,
,  ]
]