Dom introductory tutorial diagram recommended_DOM
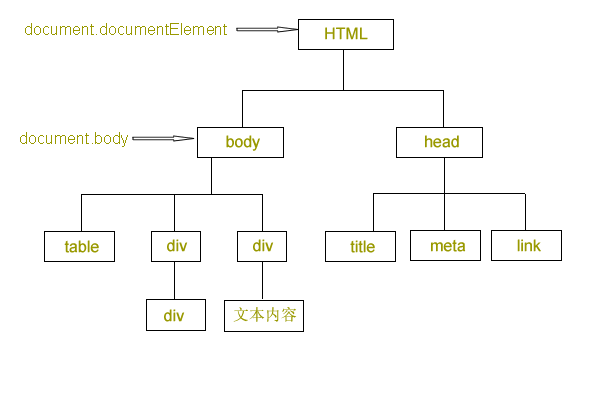
So how does Dom read and manage Html files? First of all, you must understand the source code structure of html. Look at the picture 
If you have ever studied or written Html, then you will understand the above picture clearly. What I want to explain is that the source code structure of Html is hierarchical, and there is also a parent-child or adjacent relationship between tags and tags. It is not difficult to see from the above picture that the HTML tag is the top level. The top one. It can also be understood as the root of the html file. Followed by the Head and Body tags. These two labels are adjacent. It can also be understood as a brotherly relationship. But they all belong to html sub-tags or sub-elements. Then the Body tag contains Table, Div, Div. You can understand these three tags as sub-tags or sub-elements of Body. The Body is the father and they are the son. The same applies to the tags contained in Head. In addition, the first div contains another div. The second div contains some text content. Their relationship is also that of father and son. Dom takes advantage of this relationship structure of Html source code. And cleverly walk freely in your html source code. Like a martial arts master. Use his "Lingbo Weibu" to your heart's content. Look at the code below. The code structure is consistent with the picture above. The difference is that there are a few more buttons to perform some DOM command operations. After running it, you will enter the mysterious and wonderful world of Dom! ! !

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 PHP implementation framework: CakePHP introductory tutorial
Jun 18, 2023 am 09:04 AM
PHP implementation framework: CakePHP introductory tutorial
Jun 18, 2023 am 09:04 AM
With the continuous development of Internet technology, Web development technology is also constantly updated and iterated. As an open source programming language, PHP is widely used in web development. As one of the commonly used tools in PHP development, the PHP framework can improve development efficiency and code quality. This article will introduce you to a PHP framework - CakePHP, and provide some simple tutorials to get started. 1. What is CakePHP? CakePHP is a model based on MVC (Model-View-Control
 Beginner's Guide: Start from scratch and learn MyBatis step by step
Feb 19, 2024 am 11:05 AM
Beginner's Guide: Start from scratch and learn MyBatis step by step
Feb 19, 2024 am 11:05 AM
Concise and easy-to-understand MyBatis introductory tutorial: write your first program step by step MyBatis is a popular Java persistence layer framework that simplifies the process of interacting with databases. This tutorial will show you how to use MyBatis to create and perform simple database operations. Step 1: Environment setup First, make sure your Java development environment has been installed. Then, download the latest version of MyBatis and add it to your Java project. You can download it from the official website of MyBatis
 PHP implementation framework: Lumen framework introductory tutorial
Jun 18, 2023 am 08:39 AM
PHP implementation framework: Lumen framework introductory tutorial
Jun 18, 2023 am 08:39 AM
Lumen is a PHP-based microframework developed by Laravel framework developers. It was originally designed to quickly build small API applications and microservices, while retaining some components and features of the Laravel framework. The Lumen framework is lightweight, fast, and easy to use, so it has received widespread attention and use. In this article, we will quickly get started with the Lumen framework and learn how to use the Lumen framework to build simple API applications. Framework preparation Before learning the Lumen framework, we need to
 What does vue dom mean?
Dec 20, 2022 pm 08:41 PM
What does vue dom mean?
Dec 20, 2022 pm 08:41 PM
DOM is a document object model and an interface for HTML programming. Elements in the page are manipulated through DOM. The DOM is an in-memory object representation of an HTML document, and it provides a way to interact with web pages using JavaScript. The DOM is a hierarchy (or tree) of nodes with the document node as the root.
 What are the ways to obtain DOM nodes in Vue3
May 11, 2023 pm 04:55 PM
What are the ways to obtain DOM nodes in Vue3
May 11, 2023 pm 04:55 PM
1. Native js gets the DOM node: document.querySelector (selector) document.getElementById (id selector) document.getElementsByClassName (class selector).... 2. Get the instance object of the current component in vue2: because each vue Each component instance contains a $refs object, which stores references to the corresponding DOM elements or components. So by default, the component's $refs point to an empty object. You can first add ref="name" to the component, and then pass this.$refs.
 What is the reason why ref binding to dom or component fails in vue3 and how to solve it
May 12, 2023 pm 01:28 PM
What is the reason why ref binding to dom or component fails in vue3 and how to solve it
May 12, 2023 pm 01:28 PM
Vue3ref binding DOM or component failure reason analysis scenario description In Vue3, it is often used to use ref to bind components or DOM elements. Many times, ref is clearly used to bind related components, but ref binding often fails. Examples of ref binding failure situations The vast majority of cases where ref binding fails is that when the ref is bound to the component, the component has not yet been rendered, so the binding fails. Or the component is not rendered at the beginning and the ref is not bound. When the component starts to render, the ref also starts to be bound, but the binding between ref and the component is not completed. At this time, problems will occur when using component-related methods. The component bound to ref uses v-if, or its parent component uses v-if to cause the page to
 DOM manipulation guide in PHP
May 21, 2023 pm 04:01 PM
DOM manipulation guide in PHP
May 21, 2023 pm 04:01 PM
In web development, DOM (DocumentObjectModel) is a very important concept. It allows developers to easily modify and operate the HTML or XML document of a web page, such as adding, deleting, modifying elements, etc. The built-in DOM operation library in PHP also provides developers with rich functions. This article will introduce the DOM operation guide in PHP, hoping to help everyone. The basic concept of DOM DOM is a cross-platform, language-independent API that can
 What are the dom and bom objects?
Nov 13, 2023 am 10:52 AM
What are the dom and bom objects?
Nov 13, 2023 am 10:52 AM
There are 5 DOM objects including "document", "element", "Node", "Event" and "Window"; 2. "window", "navigator", "location" and "history" and "screen" and other 5 BOM objects.




