Drag tree node implemented using ExtJS technology_extjs
Drag-and-drop the node includes two actions, drag and drop. Dragging is easy to understand, it means dragging a node up, and the effect will be the same no matter which node you drag. However, placing nodes is more complicated. Placing nodes can be divided into the following two situations:
Append node: If the dragged node is placed exactly on top of a non-leaf node, the TreePanel component will move the node to The following non-leaf nodes are the child nodes of that node. Due to the limitations of TreePanel, leaf nodes cannot be appended.
Move up and down on the same layer (above and below): If you place the dragged node on a leaf node, or on the side of a non-leaf node, the dragged node will be treated as a sibling node. place.
The following settings set the TreePanel component to a draggable state.
Enter the following URL in the browser address bar:
http://localhost:8080/netdisk/tree/drapdrop.html
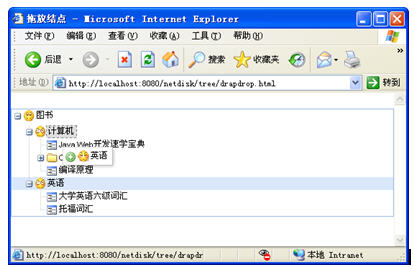
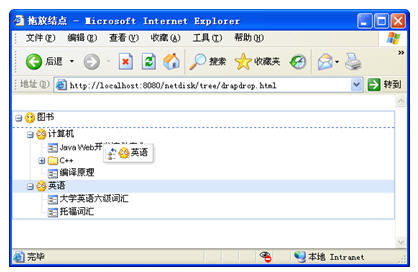
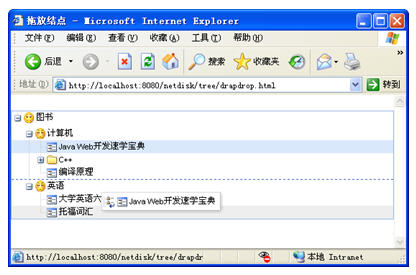
When the tree node is displayed, press the above Use the drag method to drag the node, and the drag effect will appear as shown in Figure 1, Figure 2 and Figure 3.

Figure 1 [English] The node will be the child node of [Computer]

Figure 2 The [English] node will be the sibling node of [Computer] and moved to the front of the [Computer] node (abovedrag and drop

Figure 3 Interaction position of two leaf nodes (belowdrag and drop)
2. Enable leaf nodes to be appended
By default, TreePanel stipulates that leaf nodes are not allowed to be appended. Regardless of whether this restriction is reasonable or unreasonable, in order to maintain the compatibility of the ExtJS version, readers should try not to modify it. ExtJS source code. However, sometimes it is necessary to append on the leaf node. In this case, we can solve it through TreePanel's nodedragover event.
TreePanel will determine internally if the node's leaf parameter is true. The node append will be allowed. After understanding the principle of TreePanel prohibiting node append, it is easy to solve this problem through the nodedragover event.
There is a parameter in the nodedragover event method, which can be obtained through the target attribute of the parameter value. Drag the target node where the node is placed and set the leaf attribute value of the node to false in the nodedragover method. The code is as follows:
tree.on("nodedragover", function(e){
var node = e.target;
if(node.leaf)
node.leaf=false;
return true;
});
Enter the following URL in the browser address bar:
http://localhost:8080/netdisk/tree/leafappend.html
After displaying the tree structure, drag a node to a leaf node, and then drop it, a child node will be generated under the leaf node, and the icon of the leaf node will change to the icon of a non-leaf node, as shown in Figure 4.

Figure 4 enables leaf nodes to append
In addition, there are other tree nodes For the drag method, please refer to the relevant chapters of the book
"Everyone Plays Happy Net: Ext JS Android SSH Integrated Development of Web and Mobile SNS" .
"Complete Lecture Notes on Android/OPhone Development" (the copyright of this book has been exported to Taiwan)
Interactive Network Dangdang.com Excellent Amazon
"Everyone has fun with Happy Net: Integrating Ext JS Android SSH to develop Web and mobile SNS"
Sample chapter download
Interactive Network
Lebo Android mobile client (Sina Weibo) Publish

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
This tutorial shows you how to integrate a custom Google Search API into your blog or website, offering a more refined search experience than standard WordPress theme search functions. It's surprisingly easy! You'll be able to restrict searches to y
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 Example Colors JSON File
Mar 03, 2025 am 12:35 AM
Example Colors JSON File
Mar 03, 2025 am 12:35 AM
This article series was rewritten in mid 2017 with up-to-date information and fresh examples. In this JSON example, we will look at how we can store simple values in a file using JSON format. Using the key-value pair notation, we can store any kind
 8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
Leverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 What is 'this' in JavaScript?
Mar 04, 2025 am 01:15 AM
What is 'this' in JavaScript?
Mar 04, 2025 am 01:15 AM
Core points This in JavaScript usually refers to an object that "owns" the method, but it depends on how the function is called. When there is no current object, this refers to the global object. In a web browser, it is represented by window. When calling a function, this maintains the global object; but when calling an object constructor or any of its methods, this refers to an instance of the object. You can change the context of this using methods such as call(), apply(), and bind(). These methods call the function using the given this value and parameters. JavaScript is an excellent programming language. A few years ago, this sentence was
 Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
jQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
This post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig






