
1. Full name of DOM
Document Object Model
2. What is DOM
DOM is a programming interface, a set of APIs.
DOM is a set of APIs for HTML documents, XML and other documents. Just like JDBC is a set of APIs for databases.
3. Purpose of DOM
DOM is used to access or operate node elements in HTML documents, XHTML documents, and XML documents.
Basically all browsers now implement the DOM specifications released by W3C, so these APIs of DOM can be used in browsers.
DOM provides a script-friendly view of web page structure and content
DOM treats web pages as a hierarchical tree of nodes
DOM tree
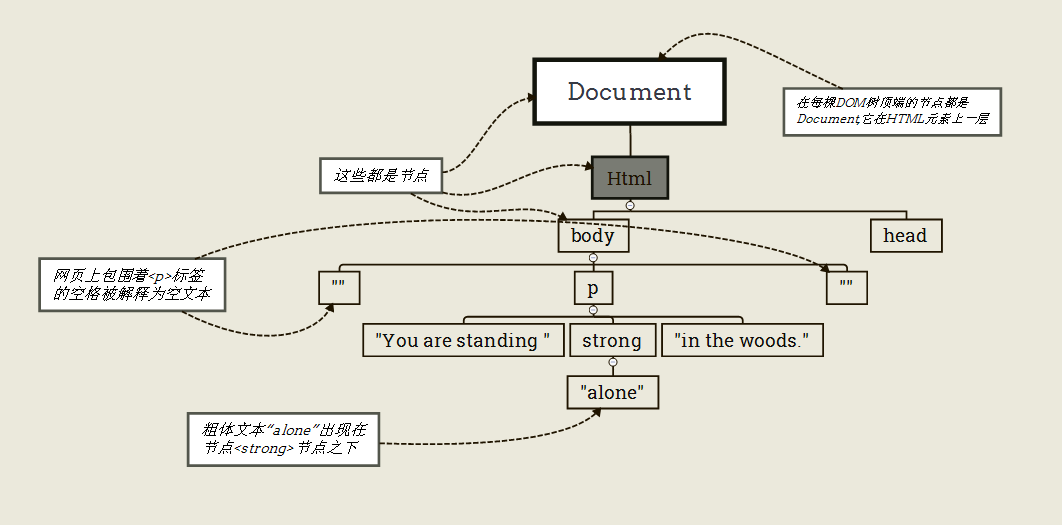
The top node of each DOM tree is Document, which is above the HTML node
A webpage is a collection of DOM nodes
See picture 1

Node type
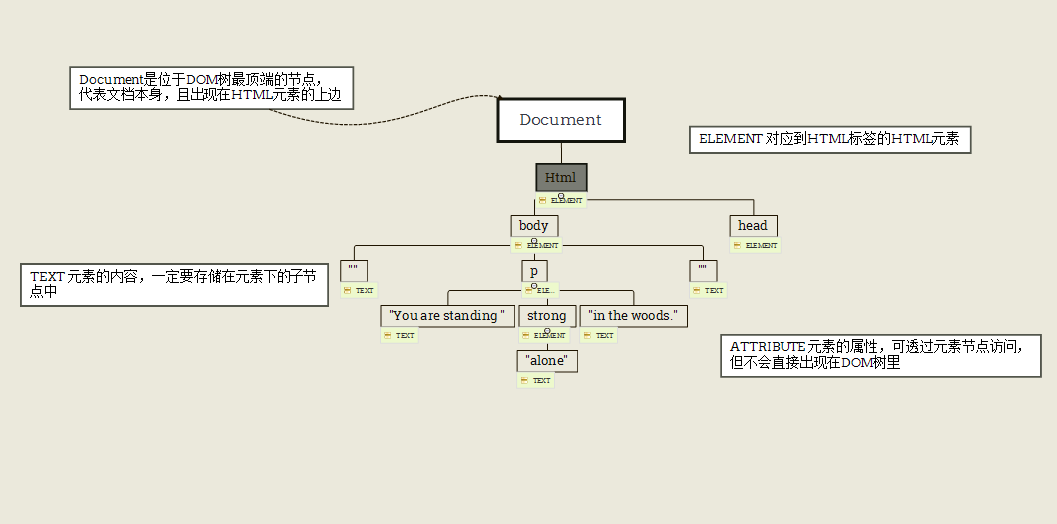
Web page nodes are classified by category, mainly composed of element nodes and text nodes
See picture 2

Node Properties
Use node properties to navigate the node tree
The following are commonly used node features:
nodeValue is the value stored in the node, only available for text and attribute nodes (excluding elements)
nodeType node type, for example it is DOCUMENT or TEXT etc., but represented by code name
childNodes contains an array of all child nodes under the node, arranged in the order they appear in the HTML code
The first child node under the firstChild node
The last child node under the lastChild node
Example
document.getElementById(“id”).nodeValue;//获取某节点下的纯文本 document.getElementsByTagName(“body”)[0].childNodes[1].lastChild;//body下的第二个子节点的最后一个节点
Use DOM to change the content of elements
First remove all child nodes
Then create a new text node based on the new content
Finally, append the newly created text child node to the node
There are three methods involved
removeChidl() removes a child node under the target node and passes in the child node to be removed
createTextNode() creates a text node from a text string
appendChildO() adds a new node with the start of the last child node and passes in the newly added child node
var node=document.getElementById(“id”);//获取元素 while (node.firstChild)//删除元素下的所有子节点(这里判断子节点是否存在,存在为true) node.removeChild(node.firstChild) node.appendChild(document.createTextNode(“message”))//为元素添加新内容
Summary
Although innerHTML is not a World Wide Web standard, this feature allows access to all content stored within the element
Document Object Model, referred to as DOM, provides a standardized mechanism for accessing and modifying web page data
The DOM view page is a hierarchical tree of associated nodes
To use DOM (rather than innerHTML) to change the content of the web page, you need to remove all child nodes under the element, and then create and attach new child nodes containing the new content.
About JavaScript to control web pages-DOM, I will introduce it to you here. The next article will introduce to you JavaScript to control web pages-CSS and DOM. Interested friends click to view the details!




