When I was working on a project last year, I encountered a module that needed to be able to dynamically add and remove controls. The first solution was to use UpdatePanel to perform partial updates of the page. Since the page is very large and there are many controls, it will become very slow when there are a lot of dynamically added controls. Later, I thought about using JavaScript to make dynamic increase and decrease controls, and finally collected the data of the page controls when submitting the page. The effect was great, but because it was only done for that module at the time, the scalability was very poor, and I wrote JavaScript at that time. The code is very complex. Just for the effect of dynamic increase and decrease, more than 500 lines of javascript code were written.
Later, I rewrote this code when I had some free time at the end of last year. Now this code is compressed to less than 100 lines, and it is easy to expand. You can increase or decrease the number of controls very easily, and it is very simple to use.
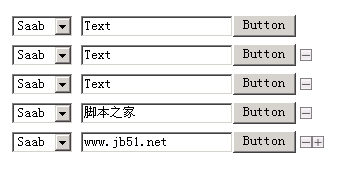
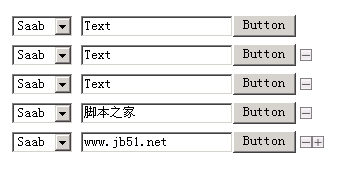
Rendering:

A simple example:
Example after adding limited number of events:
Parameter definition:
rootWrapper default: "table"
The root container is the root container of controls that need to be added or deleted. Currently, the code only supports the table root container.
adderId default:"imgExpBtn"
Add the Id of the button.
removerId default:"imgColBtn"
The Id of the delete button.
addingEvent default:null
A custom event triggered before adding an event. The parameters are newWrapper and options. newWrapper is the parent container of the newly added control, and options is the parameter list itself.
addedEvent default:null
A custom event triggered after adding an event. The parameters are newWrapper and options. newWrapper is the parent container of the newly added control, and options is the parameter list itself.
removingEvent default:null
A custom event triggered before the deletion event. The parameters are refWrapper and options. reWrapper is the parent container of the deleted control, and options is the parameter list itself.
removedEvent default:null
A custom event triggered after a deletion event. The parameters are prevWrapper, nextWrapper and options. prevWrapper is the previous container of the deleted parent container, and nextWrapper is the next container of the deleted parent container. A container, options is the parameter list itself.
collapseImgUrl default:'icon_collapse.gif'
Add the path of the button
expandImgUrl default:'icon_expand.gif'
Delete the path of the button
Notes:
.You can add custom parameters and variables needed during the increase and decrease process, such as: $("table").dynamicAddRemover({param1:"param1", param2:"param2"});
When used, such as :options.param1 and so on.
. The root container must have a unique ID and must be unique when specified. If there are multiple modules (multiple root containers) that need to be used, you can use this: $("#table1").dynamicAddRemover(), $("#table2").dynamicAddRemover(), etc.
. The Id and name in the newly added control have not been updated. If you have special business needs, please add the business logic to generate a new Id in addedEvent.
. This plug-in requires Jquery version 1.2.6 or above.
The source code and principle are very simple, just serving as a starting point. Below is an attachment including the source code.
dynamicAddRemover.rar