jquery.jstree adds the double-click event code of the node_jquery
jsTree is a jquery-based tree plug-in that supports drag-and-drop, copy, delete, shortcut keys, multi-selection, custom node icons, custom right-click menus, cross-page saving status, etc. In short, it basically has everything I can think of. And the most commendable thing is that it doesn't feel slow at all.
jsTree has a node selection event, that is,
.bind("select_node.jstree", function(e, data) {
//alert(data.rslt.obj.attr("id") ":" data.rslt.obj.attr("rel" ));
})
Actually, I think it is more like a click event of a node, because it will trigger every time a node is clicked, regardless of whether the node has been is selected.
Recently, when doing file management, I need to use the double-click event of a node, such as double-clicking a node to open the editing page of the node.

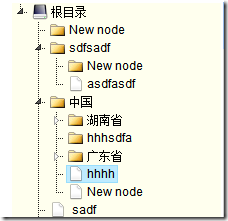
Although jstree has a double-click event, it is not targeted at nodes. Instead, it will be triggered when you double-click the area where the tree is located, as shown in any place in the picture above.
The closest thing to the node double-click event should be the node selection event, so it's another "picture of the gourd".
Analysis
In line 833, this.get_container() is followed by the click event of the node
.delegate("a", "click.jstree", $.proxy(function (event) {
event.preventDefault();
this. select_node(event.currentTarget, true, event);
}, this))
Similarly, I insert the node double-click event here
.delegate("a", "dblclick.jstree", $.proxy(function(event) {
event.preventDefault();
this.dblclick_node(event.currentTarget, true, event);
}, this))
Then, I implement dblclick_node The method is fine.
Find the select_node code on line 928, which is more complicated. But 90% of them are useless for double-clicking, such as processing single selection, multiple selection, saving selection results to cookies, etc. Therefore, the implementation of the dblclick_node method is much simpler than select_node.
dblclick_node: function(obj, check, e) {
obj = this._get_node(obj);
if (obj == -1 || !obj || !obj.length) { return false; }
this.__callback({ "obj": obj });
},
OK, that’s it.
Usage example
The usage is the same as select_node
.bind("dblclick_node.jstree", function(e, data) {
//alert(data.rslt.obj.attr("id") ":" data.rslt.obj.attr(" rel"));
})
Renovated code download /201007/yuanma/jquery.jstree.rar
By the way
jstree and another plug-in jquery validate are incompatible. When the two coexist, although jstree can also construct a tree, it cannot be expanded like a zombie. Mark it here and try to see if you can modify it in the future.
Author: Bruce (The Art World of Programming)

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Query the minimum weight in the subtree starting from node X and distance at most D
Aug 25, 2023 am 11:25 AM
Query the minimum weight in the subtree starting from node X and distance at most D
Aug 25, 2023 am 11:25 AM
When doing computer programming, sometimes it is necessary to find the minimum weight of a subtree originating from a specific node, provided that the subtree cannot contain nodes that are more than D units away from the specified node. This problem arises in various fields and applications, including graph theory, tree-based algorithms, and network optimization. A subtree is a subset of a larger tree structure, with the specified node serving as the root node of the subtree. A subtree contains all descendants of the root node and their connecting edges. A node's weight refers to a specific value assigned to that node, which can represent its importance, significance, or other relevant metrics. In this problem, the goal is to find the minimum weight among all nodes in a subtree while limiting the subtree to nodes that are at most D units away from the root node. In the following article, we will delve into the complexity of mining minimum weights from subtrees
 How to implement the node copy and cut functions of mind maps through Vue and jsmind?
Aug 15, 2023 pm 05:57 PM
How to implement the node copy and cut functions of mind maps through Vue and jsmind?
Aug 15, 2023 pm 05:57 PM
How to implement the node copy and cut functions of mind maps through Vue and jsmind? Mind map is a common thinking tool that can help us organize our thoughts and sort out our thinking logic. The node copy and cut functions are commonly used operations in mind maps, which allow us to reuse existing nodes more conveniently and improve the efficiency of thinking organization. In this article, we will use the two tools Vue and jsmind to implement the node copy and cut functions of the mind map. First, we need to install Vue and jsmind and create
 What is the method to delete node in js
Sep 01, 2023 pm 05:00 PM
What is the method to delete node in js
Sep 01, 2023 pm 05:00 PM
The methods for deleting nodes in js are: 1. The removeChild() method is used to remove the specified child node from the parent node. It requires two parameters. The first parameter is the child node to be deleted, and the second parameter is the parent node. Node; 2. The parentNode.removeChild() method can be called directly through the parent node to delete the child node; 3. The remove() method can directly delete the node without specifying the parent node; 4. The innerHTML attribute is used to delete the node. content.
 Find the shortest path between any two nodes using the Floyd-Warshal algorithm
Sep 20, 2023 pm 02:21 PM
Find the shortest path between any two nodes using the Floyd-Warshal algorithm
Sep 20, 2023 pm 02:21 PM
C++ has a macro, which is defined as a piece of code or an expected value, and it will be reused whenever the user needs it. The Floyd-Walshall algorithm is the process of finding the shortest path between all pairs of vertices in a given weighted graph. The algorithm follows a dynamic programming approach to find the minimum weight graph. Let us understand the meaning of Floyd-Walshall algorithm through a diagram - take vertex 1 as the source and vertex 4 as the destination and find the shortest path between them. We have seen that there are two paths that can be connected to the target vertex 4. 1->4 – the edge has a weight of 51->8->3->4 – the edge weight (1+2+1) is 4. In the given graph I, we see the smallest edge connecting two vertices. So here the vertex
 How to create, delete, append and replace element nodes in js (with code examples)
Aug 06, 2022 pm 05:26 PM
How to create, delete, append and replace element nodes in js (with code examples)
Aug 06, 2022 pm 05:26 PM
This article mainly introduces how to create, delete, append and replace element nodes in js. I hope it will be helpful to friends in need!
 Checks whether the path between two nodes in the given graph represents the shortest path
Sep 07, 2023 pm 06:57 PM
Checks whether the path between two nodes in the given graph represents the shortest path
Sep 07, 2023 pm 06:57 PM
To check if a given path between two centers of a graph conforms to the shortest path, this can be calculated by comparing the entire edge weight along the given path to the shortest distance between combinations of the same centers using a reliable shortest path method, such as Dijkstra's calculation or Floyd−Warshall calculation. If all edge weights on a given path match the most limited deletion, then it represents the simplest path. Also: If the overall edge weight is more prominent than the shortest distance, it indicates that there is a short distance between the two centers in the graph. Methods Used Dijkstra's Algorithm Floyd−Warshall Algorithm with Edge Reversal Cost Greedy Algorithm Dijkstra's calculation may be a popular graph traversal calculation
 With the plug-in ChatGPT, it is a node, but not a center
Apr 04, 2023 am 11:45 AM
With the plug-in ChatGPT, it is a node, but not a center
Apr 04, 2023 am 11:45 AM
OpenAI is a node (although an important node) in the world of robot-robot dialogue, but it is not the center. ChatGPT has launched a Plugin mechanism, which is a very exciting development. Everyone unanimously commented that "an operating system was born." This statement is completely wrong. OpenAI is a node (although an important node) in the world of robot-robot dialogue, but it is not the center. I have always had a picture in my mind: a world where robots talk to robots. People chat with a robot and let the robot help the human complete tasks through its robot friends. ChatGPT Plugin perfectly demonstrates the world
 In the C program, translate the following content into Chinese: Program to find the nth node from the bottom of a linked list
Sep 13, 2023 pm 03:13 PM
In the C program, translate the following content into Chinese: Program to find the nth node from the bottom of a linked list
Sep 13, 2023 pm 03:13 PM
Given n nodes, the task is to print the nth node at the end of the linked list. The program must not change the order of the nodes in the list, but should only print the nth node from the last node of the linked list. Example Input-:102030405060 N=3Output-:40 In the above example, starting from the first node, traverse to count-n nodes, that is, 10,2030,40,50,60, so the third to last node is 40. Instead of traversing the entire list so efficiently the approach you can follow - get a temporary pointer to, say, temp of node type set this temporary pointer to the first node that the head pointer points to set the counter to the one in the list




