jstree
* Infinite recursion to obtain the json string of jsTree
*
* @param parentId
* Parent permission id
Copy code
The code is as follows:
$("# mytree").tree({
data:{
type:"json",
url :"${ctx}/user/power!list.do"
Copy code
The code is as follows:
$("#demo2").tree({
data:{
type:"json",
json:[
{attributes:{id:"pjson_1" },state:"open",data:"Rootnode1",children:[
{attributes:{id:"pjson_2"},data:{title :"Customicon",icon:"../media/images/ok.png"}},
{attributes:{id:"pjson_3"},data:"Childnode2"},
{attributes:{id:"pjson_4"},data:"Someotherchildnode"}
]},
{attributes:{id:"pjson_5"},data:"Rootnode2"}
]
Copy the code
The code is as follows:
/***//**
*Infinite recursion to obtain the json string of jsTree
*
*@paramparentId
*parent permission id
*@return
*/
privateStringgetJson(longparentId)
{
//Check out the top level
List
actions=actionManager.queryByParentId(parentId);
for(inti=0;i{
Actiona=actions.get(i);
//has child nodes
if(a.getIshaschild()==1)
{
str="{attributes:{id:" "a.getAnid()
""}, state: "open", data: "" a.getAnname()"",";
str="children:[";
//Find out its child nodes
Listlist=actionManager.queryByParentId(a.getAnid());
//Traverse its child nodes
for(intj=0;j{
Actionac=list.get(j);
//There are also child nodes (recursive call)
if(ac.getIshaschild()==1)
{
this.getJson(ac.getParentid());
}
else
{
str= "{attributes:{id:""ac.getAnid()
""},state:"open",data: ""ac.getAnname()
""""}";
if(j{
str=",";
}
}
}
str= "]";
str="}";
if(i{
str=","; }
}
}
Copy code
The code is as follows:
@org.apache.struts2 .convention.annotation.Action(results=
{@Result(name="success",location="/ main/user/action-list.jsp")})
publicStringlist()
{
String str="[";
//Start from root
str=this.getJson(0);
str="]";
this.renderJson(str);
returnnull;

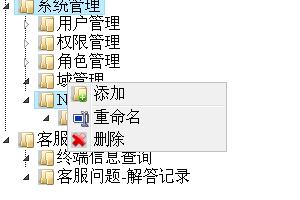
}where Action is an entity such as menu class or permission class. Rendering:

 }where Action is an entity such as menu class or permission class. Rendering:
}where Action is an entity such as menu class or permission class. Rendering: 



