Code to implement drop-down menu effect using jquery_jquery
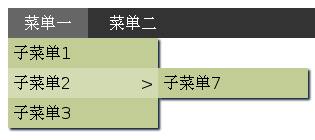
May 16, 2016 pm 06:22 PMThe effect is as follows: 
This is the content of the menu. Use the ul tag to implement the menu:
<div id="menu">
<ul>
<li><a href="">Menu one</ a>
<ul>
<li><a href="">Submenu 1</a></li>
<li><a href=" ">Submenu 2</a>
<ul><li><a href="">Submenu 7</a></li></ul>
</li>
<li><a href="">Submenu 3</a></li>
</ul>
</li>
<li><a href="">Menu 2</a>
<ul>
<li><a href="">Submenu 4</ a></li>
<li><a href="">Submenu 5</a></li>
<li><a href=""> ;Submenu 6</a></li>
</ul>
</li>
</ul>
</div> >
This is the CSS control code:
#menu a{
text-decoration:none;
display:block;
}
#menu ul{
text-align:left;
background:#333;
}
#menu .arrow{ /* Menu item Small arrow on the right*/
float:right;
padding-right:5px;
}
#menu>ul{height:30px;} /* Keep top level even if there is no menu item The height of the menu bar. */
/* First level menu*/
#menu>ul>li{
text-align:center;
display:inline-block;
width :80px;
}
#menu>ul>li>a{color:#fff;}
#menu>ul>li:hover{background:#666;}
/ * Drop-down menu bar*/
#menu>ul>li ul{
display:none;
width:150px;
position:absolute;
background:#c1cd94;
box-shadow:2px 2px 2px #000;
-webkit-box-shadow:2px 2px 2px #000;
-moz-box-shadow:2px 2px 2px #123;
}
/* Menu items of drop-down menu*/
#menu>ul>li>ul li{padding-left:5px; position:relative;}
#menu>ul>li>ul li>a{ color:#000;}
#menu>ul>li>ul li:hover{background:#d3dbb3;}
/* Positioning of menu items at level three and below*/
# menu>ul>li>ul>li ul{left:150px; top:0px;}
[html]
This is the JS control code:
[code]
$(document). ready(function()
{
/* Menu initialization*/
$('#menu>ul>li>ul').find('li:has(ul:not(:empty)) >a').append("<span class='arrow'>></span>"); // Add the '>' symbol to menu items with submenus
$(" #menu>ul>li").bind('mouseover',function() // Mouse-in operation for top-level menu items
{
$(this).children('ul').slideDown('fast ');
}).bind('mouseleave',function() // Mouse-out operation for top-level menu items
{
$(this).children('ul').slideUp('fast ');
});
$('#menu>ul>li>ul li').bind('mouseover',function() // Mouseover operation of submenu
{
$(this).children('ul').slideDown('fast');
}).bind('mouseleave',function() // Mouse out operation of submenu
{
$(this).children('ul').slideUp('fast');
});
});
Source: http://www.caixw. com/archives/drop-down-menu-with-jquery.html

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to make drop-down menu in WPS table
Mar 21, 2024 pm 01:31 PM
How to make drop-down menu in WPS table
Mar 21, 2024 pm 01:31 PM
How to make drop-down menu in WPS table
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
 How to set up excel drop-down menu to automatically associate data? Excel drop-down menu automatically associates data settings
Mar 13, 2024 pm 03:04 PM
How to set up excel drop-down menu to automatically associate data? Excel drop-down menu automatically associates data settings
Mar 13, 2024 pm 03:04 PM
How to set up excel drop-down menu to automatically associate data? Excel drop-down menu automatically associates data settings
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery







