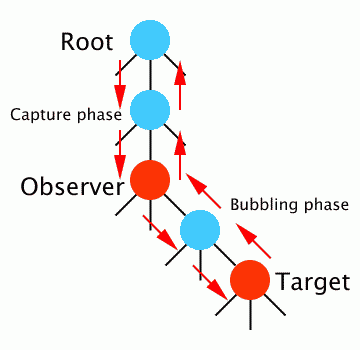
Implementation issues of Event Capture In the W3C DOM Level2 event model specification, the propagation process of events in the DOM tree (from the root node to the target node) is divided into two Two stages: Capture and Bubbling. The following figure can roughly illustrate the entire process:

(from W3C)
If you want to create a capture event, in a browser that supports the W3C event model, add the third element of addEventListener Just set the three parameters to true. For example:
document.getElementById('foo').addEventListener ('click',function(){alert('Hello, world!');},true);
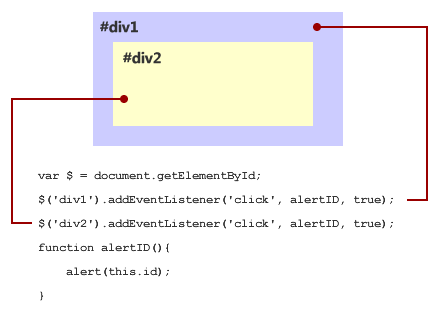
I wanted to understand event capture a while ago, so I did a little experiment. Event capture was practiced on Firefox 2, Safari 3 on Windows and Opera 9 (of course, because IE does not support event capture, so...), the principle of the experiment is shown in the figure below:

ID is div1 and Both elements of div2 are bound to the event handler function in the capture phase, so:
When #div1 (blue area) is clicked, the alert should be "div1"
When #div2 is clicked (yellow area), "div1" should be alerted first, and then "div2" should be alerted, because in the event capture stage, the event is propagated downward from the root element, #div1 is the parent element of #div2, and is naturally bound The click event on #div1 will also be executed before the click event on #div2.
However, the above idea only works on Firefox 2 and Safari 3 on Windows. In Opera 9, things will become like this:
When clicking #div1 (blue area), nothing It will happen
When #div2 (yellow area) is clicked, "div1" will be alerted, and then nothing will happen
It can be seen that in Opera 9, the click event of the target element (TargetElement) does not be executed. Through the guidance of Realazy (orz...), I found this article: "Event capture explained" and found that the implementation in Opera is correct. There is a passage in this article that says:
The DOM spec states that capturing events should not fire on target, because the idea of a capturing event is to detect events before they reach their targets. Because of bugs in Gecko and Safari, web content that is tested mostly with Firefox or other Gecko-based browsers sometimes expects capturing listeners to fire on target. Such content will fail in Opera 7, 8 and current releases of 9 because of its correct implementation of the standard.
The general idea is that: The DOM specification states that capturing events should not be executed on the target element, because the purpose of capturing events is to monitor events before reaching the target element. Both Firefox and Safari's implementations are buggy.
Let’s look at the original words from W3C’s DOM Events specification:
A capturing EventListener will not be triggered by events dispatched directly to the EventTarget upon which it is registered.
So, In the entire event propagation, the order of execution is:
All capturing events in the parent element (if any) are executed from top to bottom
Bubbling events of the target element (if any)
All bubbling events in the parent element (if any) are executed from the bottom up
After understanding this, it may be better not to use event capturing, at least not yet.
Problems with IE's advanced event processing model
Duplicate binding
There is no addEventListener under IE, but it also has its own attachEvent, the so-called Microsoft Model. The implementation of the two is basically the same, except that the first parameter (event type) of attachEvent needs to add "on", but addEventListener does not. In addition, because attachEvent does not support event capture, there is no third parameter.
However, attachEvent has a serious problem: repeated binding events. (This is learned from ppk on JavaScript)
An example:
function sayHello(){
alert('Hello, world!');
}
// W3C Model
$('div1').addEventListener(' click', sayHello, false);
$('div1').addEventListener('click', sayHello, false);
// Microsoft Model
$('div1').attachEvent('onclick ', sayHello);
$('div1').attachEvent('onclick', sayHello);
In the W3C model, binding of the same event handler function will be ignored, that is to say, the second $('div1').addEventListener('click', sayHello, false); will be ignored.
In the Microsoft model, the second $('div1').attachEvent('onclick', sayHello); will also be executed, so when you click #div1, the alert box will pop up Came twice. What's more, during detachEvent, it also takes two detachEvents to completely remove sayHello from the click event of #div1.
Why not continue to use alertID()?
This is because of another flaw in IE's event model. In alertID, the this keyword is used to refer to the element to which the event processing function is bound. In this way, in the W3C model, this in alertID refers to Replace #div1 or #div2.
But in the Microsoft model, without support for this, this.id will become undefined, because this refers to the window object at this time.