
The server backend returns the JSON format string to the client:
var str = '[{"uname":"Wang Qiang","day":"2010/06/17"},{"uname":"Wang Haiyun" ,"day":"2010/06/11"}]';
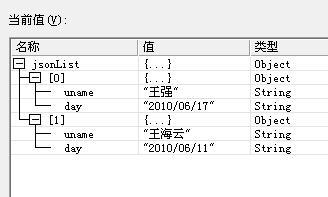
We convert it into a JSON object: var jsonList=eval("(" str ")"); At this time, if you use Click to trace and view this jsonList object. In fact, you will find that its length is 2, that is, jsonList.length=2. Each of its items is a separate JSON object. Please look at the picture below: 
At this time, assuming that we do not know the key values of "uname" and "day", we start to perform loop operations on jsonList.




