 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 The difference between return false; and e.preventDefault();_javascript skills
The difference between return false; and e.preventDefault();_javascript skills
The difference between return false; and e.preventDefault();_javascript skills
May 16, 2016 pm 06:23 PMHave you ever seen those two things (in the title) being used in jQuery? Here is a simple example:
$("a").click(function() {
$("body").append($(this).attr("href"));
return false;
}
That code would append the href attribute as text to the body every time a link was clicked but not actually go to that link. The return false; part of that code prevents the browser from performing the default action for that link. That exact thing could be written like this:
$("a").click(function(e) {
$("body").append($(this).attr("href"));
e.preventDefault();
}
So what's the difference?
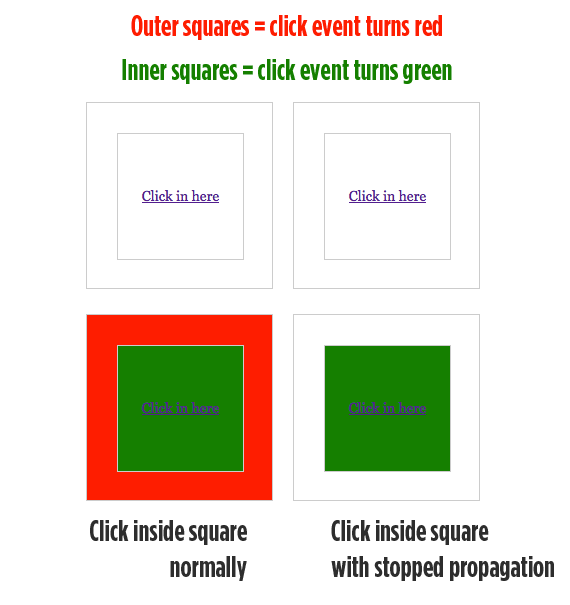
The difference is that return false; takes things a bit further in that it also prevents that event from propagating (or “bubbling up”) the DOM. The you-may-not-know-this bit is that whenever an event happens on an element, that event is triggered on every single parent element as well. So let's say you have a box inside a box. Both boxes have click events on them. Click on the inner box, a click will trigger on the outer box too, unless you prevent propagation. Like this:

演示地址:http://css-tricks.com/examples/ReturnFalse/
So in other words:
function() {
return false;
}
// IS EQUAL TO
function(e) {
e.preventDefault();
e.stopPropagation();
}
It's all probably a lot more complicated than this and articles like this probably explain it all a lot better.
参考:
1.The difference between ‘return false;' and ‘e.preventDefault();'
2.Event order
测试代码打包下载

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed explanation of the usage of return in C language
Oct 07, 2023 am 10:58 AM
Detailed explanation of the usage of return in C language
Oct 07, 2023 am 10:58 AM
Detailed explanation of the usage of return in C language
 What is the execution order of return and finally statements in Java?
Apr 25, 2023 pm 07:55 PM
What is the execution order of return and finally statements in Java?
Apr 25, 2023 pm 07:55 PM
What is the execution order of return and finally statements in Java?
 Detailed explanation of JavaScript function return values and return statements
Aug 04, 2022 am 09:46 AM
Detailed explanation of JavaScript function return values and return statements
Aug 04, 2022 am 09:46 AM
Detailed explanation of JavaScript function return values and return statements
 How does Vue3 use setup syntax sugar to refuse to write return
May 12, 2023 pm 06:34 PM
How does Vue3 use setup syntax sugar to refuse to write return
May 12, 2023 pm 06:34 PM
How does Vue3 use setup syntax sugar to refuse to write return
 In Java, after the return statement in a method is executed, will the finally block be executed?
Sep 17, 2023 pm 03:05 PM
In Java, after the return statement in a method is executed, will the finally block be executed?
Sep 17, 2023 pm 03:05 PM
In Java, after the return statement in a method is executed, will the finally block be executed?
 How to use return statement in JavaScript
Feb 26, 2024 am 09:21 AM
How to use return statement in JavaScript
Feb 26, 2024 am 09:21 AM
How to use return statement in JavaScript








