Solution to $ conflict after loading jQuery_jquery
In the javasript part of website development, developers nowadays rarely write document.getElementById() by hand. It is very tiring. Don’t tell me, getElementById is really difficult to write because there are quite a lot of letters. It's also case-sensitive, so you can make mistakes if you don't pay attention. Therefore, it is common to use $ to implement document.getElemetnById().
function $() {
var elements = new Array();
for (var i = 0; i < arguments.length; i ) {
var element = arguments[i];
if (typeof element == 'string')
element = document.getElementById(element);
if (arguments.length == 1)
return element;
elements.push(element);
}
return elements;
}
Microsoft’s asp.net ajax client framework also has code similar to $get.
var $get = Sys.UI.DomElement.getElementById = function Sys$UI$DomElement$getElementById(id, element) {
/// 4.5.
/// < param name="element" domElement="true" optional="true" mayBeNull="true"> 6.7.
///
var e = Function._validateParams(arguments, [
{name: "id", type: String},
{name: "element", mayBeNull: true, domElement: true, optional: true}
]);
if (e) throw e;
if (!element) return document.getElementById(id);
. if (element.getElementById) return element.getElementById(id);
// Implementation for browsers that don't have getElementById on elements: 28.29.
var nodeQueue = [];
var childNodes = element.childNodes;
for (var i = 0; i < childNodes.length; i ) {
var node = childNodes[i];
if (node.nodeType == 1) {
nodeQueue[nodeQueue.length] = node;
}
}
while (nodeQueue.length) {
node = nodeQueue.shift();
if (node.id == id) {
return node;
}
childNodes = node.childNodes;
for (i = 0; i < childNodes.length; i ) {
node = childNodes[i];
if (node.nodeType == 1) {
nodeQueue[nodeQueue.length] = node;
}
}
}
return null;
}
Because jQuery is simple and beautiful, and more importantly, it is vigorously promoted by Microsoft, it is natural and inevitable to introduce jQuery into the project. jQuery uses the $ function to return a jQuery object, that is, $=jQuery, introducing jQuery Finally, conflicts will inevitably arise regarding the $ symbol problem, so there are two main ideas to solve it.
1. Use jQuery.noConfict() to make $$ equal to jQuery. The code is $$=jQuery.noConflict(). In this way, you need to do a few things
1. Add $$=jQuery.noConflict() at the end of the javasript code file containing jQuery and jQuery-based, jQuery’s VS smart prompt file (jQueryXXX –vsdoc.js) is also the last The window.jQuery = window.$ = jQuery; is also changed to window.jQuery = window.$$ = jQuery; OK.
2. Add $=jQuery.noConflict(); to the end of jQuery-based plug-ins and extension files. Add $$=jQuery.noConflict(); to the end.
3. In the original $ implementation file, adding jQuery.noConflict() at the top means handing over the "power" of $ to other our own js files, and then adding $$=jQuery at the end of the file. noConflict().
4. When introducing js into the page, pay attention to the order. jQuery-related files are placed at the front, and files not related to jQuery are placed at the back.
After doing this, $ still represents the previous meaning, and when using jQuery, just use jQuery or $$.
Advantages: Only a few files need to be changed to achieve the goal.
Disadvantages: $$ is not easy to use. You need to follow step 2 when introducing the jQuery plug-in in the future.
2. Replace the original $. After consideration, I adopted the second method because jQuery will be widely used in future projects. It is awkward to use $$ or jQuery to write code after all. Considering the compatibility of asp.net ajax, the original $ is replaced with $get. It is not difficult to replace it with Visual Studio
, but it still requires a few steps.
1. First replace $(" with $get(", then replace $(' with $get(', and finally replace $get with $.
2. Use VSS when replacing Check out the prompt function and confirm each file (if something goes wrong, it is not a trivial matter). In the end, there were some minor problems, which were basically solved with the help of colleagues
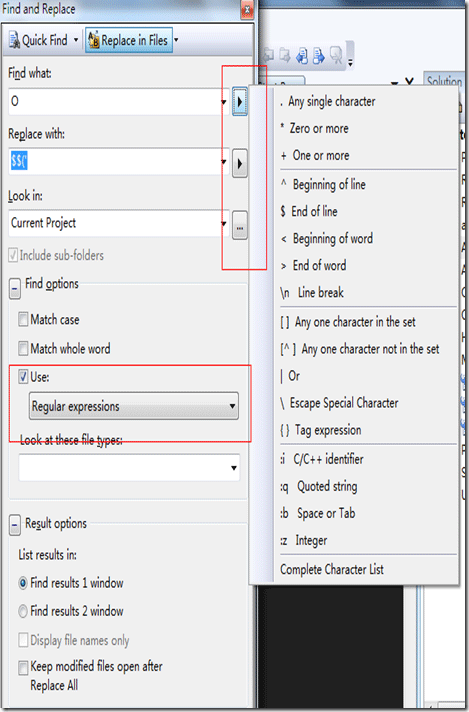
3. Visual Studio replacement. There are really many functions in the sleeves. There are quite a few things like Replace in Files. Check the

Use one, but don’t select Regular expressions, because $ is clearly displayed on the right. It means End of Line. Of course, the Look In one selects Current Project. Of course, after pressing the button on the right, you can select multiple directories to frame the question. This has never been used before. Look at these file types to select special files. type to narrow the scope.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Introduction to how to add new rows to a table using jQuery
Feb 29, 2024 am 08:12 AM
Introduction to how to add new rows to a table using jQuery
Feb 29, 2024 am 08:12 AM
jQuery is a popular JavaScript library widely used in web development. During web development, it is often necessary to dynamically add new rows to tables through JavaScript. This article will introduce how to use jQuery to add new rows to a table, and provide specific code examples. First, we need to introduce the jQuery library into the HTML page. The jQuery library can be introduced in the tag through the following code:




