 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 jQuery ajax BUG:object doesn't support this property or method_jquery
jQuery ajax BUG:object doesn't support this property or method_jquery
jQuery ajax BUG:object doesn't support this property or method_jquery
Problem: A BUG in the jQuery control
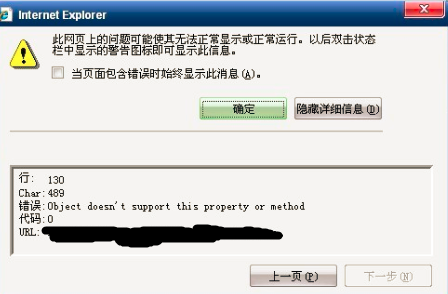
The error occurs when using $.ajax. The error only occurs in IE7. It is normal in IE6 and IE8. The error message is as follows: 
Instructions on the official forum:
http://forum.jquery.com/topic/object-doesn-t-support-this-property-or-method-from-jquery-1-4-1-in-ie7-only
http://dev.jquery.com/ticket/6498
http://dev.jquery.com/ticket/6314
Solution:
Modify jquery-1.4.2.js.
I have tested the modification method proposed by someone on the forum and it works.
Hi, I found this seems to relate to jQuery bug 6314 (http://dev.jquery.com/ticket/6314). In IE7, if "Enable native XMLHTTP support" is checked (under Tools > Internet Options > Advanced tab > inside the security section) then this error shows up. Unchecking/disabiling the option seems to resolve the error.
However, since I cannot tell all website viewers to uncheck that option, then the following code also seems to resolve the issue:
In non- minified jQuery, find the lines:
try {
var oldAbort = xhr.abort;
xhr.abort = function() {
if ( xhr) {
oldAbort.call( xhr ) ;
}
onreadystatechange( "abort" );
};
} catch(e) { }
replace it with the following code:
try {
var oldAbort = xhr.abort;
xhr.abort = function() {
if ( xhr) {
if (oldAbort.call === undefined) {
oldAbort() ;
} else {
oldAbort.call( xhr );
}
}
onreadystatechange( "abort" );
};
} catch(e ) { }
I believe the issue is as stated by other users in this forum, that the xhr (XMLHTTP) object is a native IE object, so the abort function on the xhr.abort function does not support call .

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Apple iOS18 bug summary
Jun 14, 2024 pm 01:48 PM
Apple iOS18 bug summary
Jun 14, 2024 pm 01:48 PM
As Apple's WWDC conference 2024 came to a successful conclusion, not only macos15 was announced, but the update of Apple's new iOS18 system attracted the most attention. Although there are many new features, as the first version of Apple's iOS18, people inevitably wonder whether it is necessary to upgrade Apple. iOS18, what kind of bugs are there in the latest release of Apple iOS18? After real use evaluation, the following is a summary of Apple iOS18 bugs, let’s take a look. Currently, many iPhone users are rushing to upgrade to iOS18. However, various system bugs are making people uncomfortable. Some bloggers said that you should be cautious when upgrading to iOS18 because "there are so many bugs." The blogger said that if your iPhone is
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
Using Ajax to obtain variables from PHP methods is a common scenario in web development. Through Ajax, the page can be dynamically obtained without refreshing the data. In this article, we will introduce how to use Ajax to get variables from PHP methods, and provide specific code examples. First, we need to write a PHP file to handle the Ajax request and return the required variables. Here is sample code for a simple PHP file getData.php:
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) allows adding dynamic content without reloading the page. Using PHP and Ajax, you can dynamically load a product list: HTML creates a page with a container element, and the Ajax request adds the data to that element after loading it. JavaScript uses Ajax to send a request to the server through XMLHttpRequest to obtain product data in JSON format from the server. PHP uses MySQL to query product data from the database and encode it into JSON format. JavaScript parses the JSON data and displays it in the page container. Clicking the button triggers an Ajax request to load the product list.
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute



