JQuery AJAX solution to submit Chinese garbled characters_jquery
The phenomenon is as follows:
1) Under Firefox, the encoding of the processing page is gb2312, there is no problem with submitting data, and Chinese can be parsed correctly;
2) Under IE8, the encoding of the processing page is gb2312, and the submitted Chinese data appears garbled.
Whether it is $.post, $.ajax, or $.ajaxSubmit (from the Form plug-in), there have been no problems on the previous UTF-8 encoded website. It seems to be due to the encoding of the web page that submits the data. It's caused by the format. In any case, since there are differences between browsers, let's look at the HTTP package to see what the problem is.
Open Fiddle, use Firefox and IE to make an AJAX submission (taking user login as an example), check their HTTP headers, and find
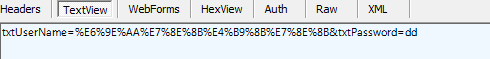
1) The Form data submitted by the two browsers is consistent and is encoded in UTF-8, as shown in the figure below.

Analysis: JQuery's AJAX submission will encode the data to be submitted and use encodeURIComponent to process the data in js. Therefore, whether it is Firefox or IE, the submitted data is consistent and is UTF-8 encoded data.
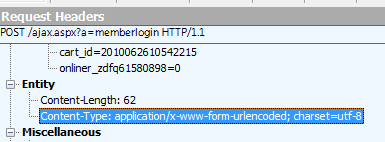
2) Check the Header and find that there are differences in Content-Type in Entity
In Firefox, Content-Type specifies the character set as utf-8.

In IE8, there is no character set specification.

Analysis: Obviously, by default, the character encoding of AJAX's asynchronous submission should be consistent with the web page itself. That is to say, the server uses gb2312 to decode the data without finding the displayed charset specification (but the data has been UTF-8 encoded before submission), which is the root cause of garbled characters under IE, and under Firefox, when the browser submits AJAX data, it adds the display specification of charset, causing the server to use UTF-8 to decode the data (decoded correctly).
Inference: It seems that in order to solve this problem of Chinese garbled characters, the specified display charset must be asynchronously submitted to AJAX!
Immediately check the description of JQuery's AJAX tool function and find that there is a parameter specifying content-type in options. Add to my AJAX code:
jQuery(form).ajaxSubmit({
url: "ajax.aspx?a=memberlogin",
type: " post",
dataType: "json",
contentType: "application/x-www-form-urlencoded; charset=utf-8",
success: showLoginResponse
});
Test, OK! ! !

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 Methods to solve the problem of Chinese garbled characters in PHP Dompdf
Mar 05, 2024 pm 03:45 PM
Methods to solve the problem of Chinese garbled characters in PHP Dompdf
Mar 05, 2024 pm 03:45 PM
Methods to solve the Chinese garbled problem of PHPDompdf PHPDompdf is a tool for converting HTML documents to PDF files. It is powerful and easy to use. However, when processing Chinese content, you sometimes encounter the problem of garbled Chinese characters. This article will introduce some methods to solve the Chinese garbled problem of PHPDompdf and provide specific code examples. 1. When using font files to process Chinese content, a common problem is that Dompdf does not support Chinese content by default.
 Common causes and solutions for Chinese garbled characters in MySQL installation
Mar 02, 2024 am 09:00 AM
Common causes and solutions for Chinese garbled characters in MySQL installation
Mar 02, 2024 am 09:00 AM
Common reasons and solutions for Chinese garbled characters in MySQL installation MySQL is a commonly used relational database management system, but you may encounter the problem of Chinese garbled characters during use, which brings trouble to developers and system administrators. The problem of Chinese garbled characters is mainly caused by incorrect character set settings, inconsistent character sets between the database server and the client, etc. This article will introduce in detail the common causes and solutions of Chinese garbled characters in MySQL installation to help everyone better solve this problem. 1. Common reasons: character set setting
 What should I do if the PHP web page has Chinese garbled characters? A complete solution
Mar 26, 2024 pm 03:27 PM
What should I do if the PHP web page has Chinese garbled characters? A complete solution
Mar 26, 2024 pm 03:27 PM
The problem of Chinese garbled characters in PHP web pages is that Chinese characters are displayed as garbled characters in the web page display. This situation is usually caused by inconsistent encoding or the character set is not set. Solving the problem of Chinese garbled characters in PHP web pages requires starting from many aspects. The following are some common solutions and specific code examples. Set the PHP file encoding: First make sure that the encoding of the PHP file itself is UTF-8. You can set the UTF-8 encoding when saving in the editor, or add the following code to the header of the PHP file to set the encoding: &l
 How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
Using Ajax to obtain variables from PHP methods is a common scenario in web development. Through Ajax, the page can be dynamically obtained without refreshing the data. In this article, we will introduce how to use Ajax to get variables from PHP methods, and provide specific code examples. First, we need to write a PHP file to handle the Ajax request and return the required variables. Here is sample code for a simple PHP file getData.php:
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) allows adding dynamic content without reloading the page. Using PHP and Ajax, you can dynamically load a product list: HTML creates a page with a container element, and the Ajax request adds the data to that element after loading it. JavaScript uses Ajax to send a request to the server through XMLHttpRequest to obtain product data in JSON format from the server. PHP uses MySQL to query product data from the database and encode it into JSON format. JavaScript parses the JSON data and displays it in the page container. Clicking the button triggers an Ajax request to load the product list.




