 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed description of several ways to implement inheritance in JavaScript (recommended)_javascript skills
Detailed description of several ways to implement inheritance in JavaScript (recommended)_javascript skills
Detailed description of several ways to implement inheritance in JavaScript (recommended)_javascript skills
ECMAScript only supports implementation inheritance, and its implementation inheritance mainly relies on the prototype chain.
Prototype Chain
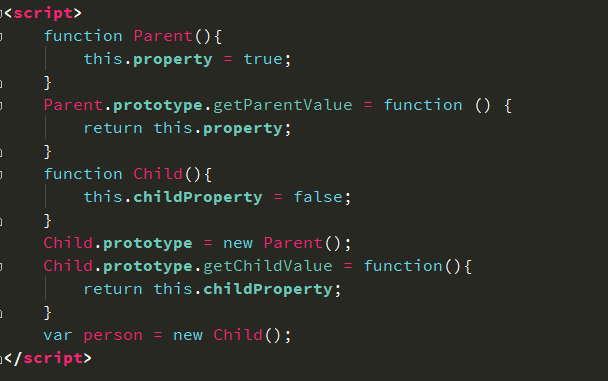
The basic idea of prototype chain is to use prototypes to let one reference type inherit the properties and methods of another reference type. Each constructor has a prototype object, the prototype object contains a pointer to the constructor, and the instance contains a pointer to the prototype object. If: we make the prototype object A equal to another instance of type B, then the prototype object A will have a pointer pointing to the prototype object of B, and the corresponding prototype object of B stores a pointer to its constructor. If the prototype object of B is an instance of another type, then the above relationship still holds, and so on, layer by layer, a chain of instances and prototypes is formed.

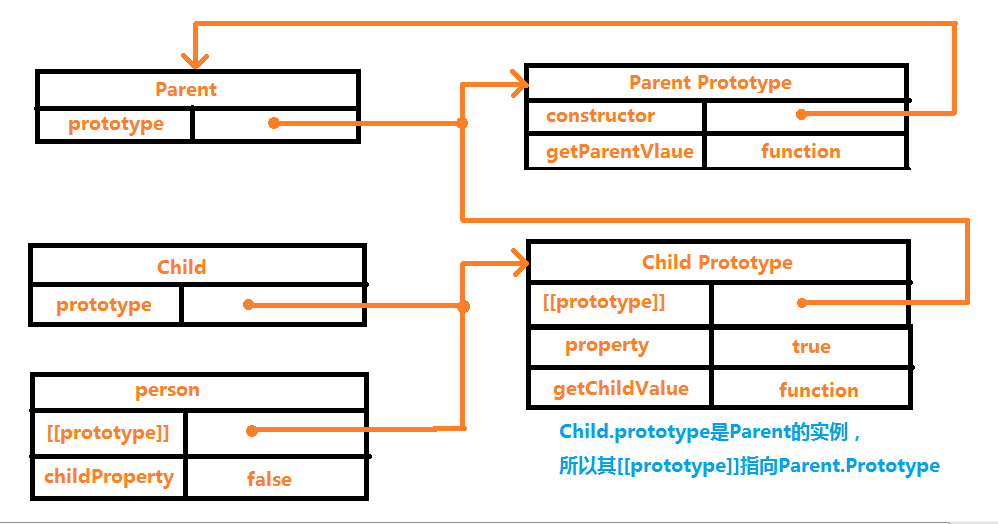
The relationship diagram between instances and constructors and prototypes is as follows:

person.constructor now points to the Parent. This is because Child.prototype points to the Parent's prototype, and the constructor of the Parent prototype object points to the Parent.
When accessing an instance property in read mode, the property will first be searched for in the instance. If the property is not found, the search for the prototype of the instance will continue. In integration via a prototype chain, the search continues up the chain until the end of the chain is reached.
For example, when calling the person.getParentValue() method, 1) search for instances; 2) search for Child.prototype; 3) search for Parent.prototype; stop when the getParentValue() method is found.
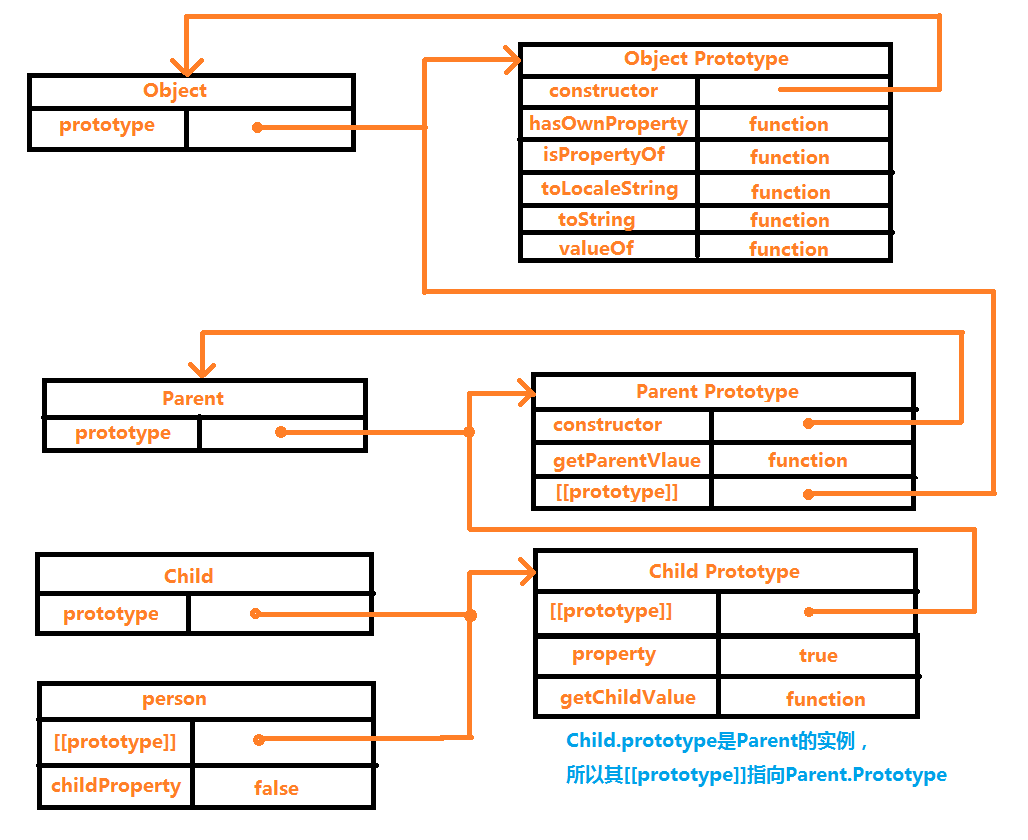
1. Default prototype
The prototype chain shown in the previous example is missing a link. All reference types inherit Object by default, and this inheritance is also implemented through the prototype chain. Therefore, the default prototype contains an internal pointer pointing to Object.prototype. This is the fundamental reason why all custom types inherit default methods such as toString() and ValueOf(). In other words Object.prototype is the end of the prototype chain.

2. Determine the relationship between prototype and instance
The relationship between the prototype and the instance can be determined in two ways. The first is to use the instanceOf operator, and the second is to use the isPrototypeOf() method.
The constructors that appear in the instanceOf prototype chain will all return true
1 2 3 4 5 6 7 8 |
|
3、謹慎定義方法
子類型有時候需要覆寫超類型中的某個方法,或是需要加入超類型中不存在的莫個方法,注意:給原型添加方法的程式碼一定要放在替換原型的語句之後。
當透過Child的實例呼叫getParentValue()時,呼叫的是這個重新定義過的方法,但是透過Parent的實例呼叫getParentValue()時,呼叫的還是原來的方法。
格外需要注意的是:必須要在Parent的實例替換原型之後,再定義這兩個方法。
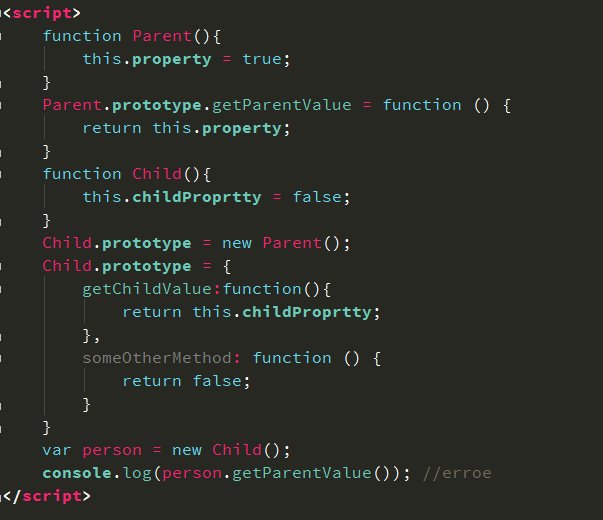
還有一點要特別注意的是:透過原型鏈實現繼承時,不能使用物件字面量來建立原型方法,因為這樣做會重寫原型鏈。

以上程式碼剛把Parent的實例賦值給Child的原型對象,緊接著又將原型替換成一個字面量,替換成字面量之後,Child原型實際上包含的是一個Object的實例,而不再是Parent的實例,因此我們設想中的原型鏈被切斷.Parent和Child之間沒有任何關聯。
4、原型鏈的問題
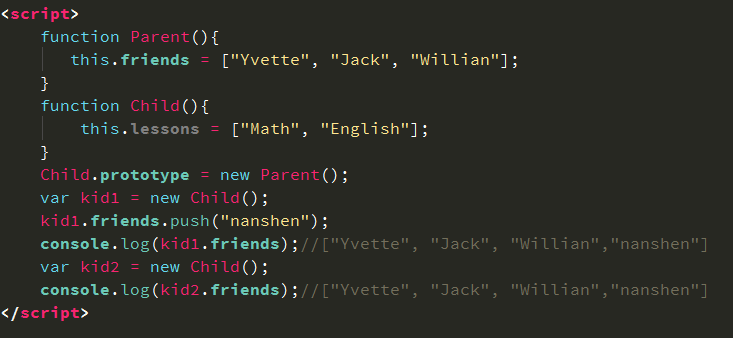
原型鏈很強大,可以利用它來實現繼承,但是也有一些問題,主要的問題還是包含引用類型值的原型屬性會被所有實例共享。因此我們在建構函式中定義實例屬性。但是在透過原型來實現繼承時,原型物件其實變成了另一個類型的實例。於是原先定義在建構函式中的實例屬性變成了原型屬性了。
舉例說明如下:

在Parent建構函式中定義了一個friends屬性,該屬性值是一個陣列(引用型別值)。這樣,Parent的每個實例都會各自包含自己的friends屬性。當Child透過原型鏈繼承了Parent之後,Child.prototype也用了friends屬性──這就好像friends屬性是定義在Child.prototype一樣。這樣Child的所有實例都會共享這個friends屬性,因此我們對kid1.friends所做的修改,在kid2.friends中也會體現出來,顯然,這不是我們想要的。
原型鏈的另一個問題是:在建立子類型的實例時,不能在不影響所有物件實例的情況下,給超類型的建構函式傳遞參數。因此,我們通常很少會單獨使用原型鏈。
借用建構子
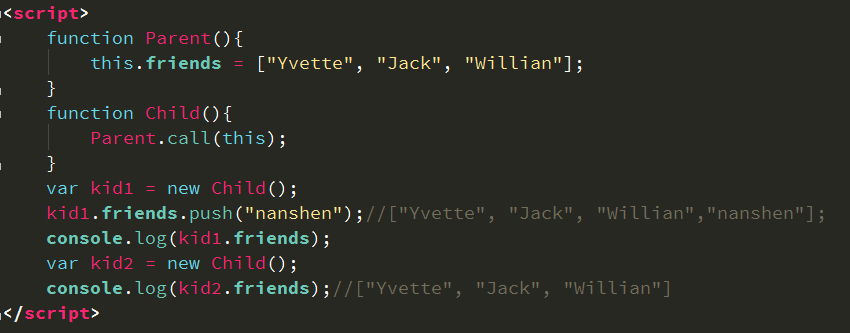
為了解決原型中包含引用類型值所帶來的一些問題,引入了借用構造函數的技術。這種技術的基礎思想是:在子類型建構函數的內部呼叫超類型建構函數。

Parent.call(this)在新建立的Child實例的環境下呼叫了Parent建構子。在新建立的Child實例環境下呼叫Parent建構函式。這樣,就在新的Child物件上,此處的kid1和kid2物件上執行Parent()函數中定義的物件初始化程式碼。這樣,每個Child實例就都會具有自己的friends屬性的副本了。
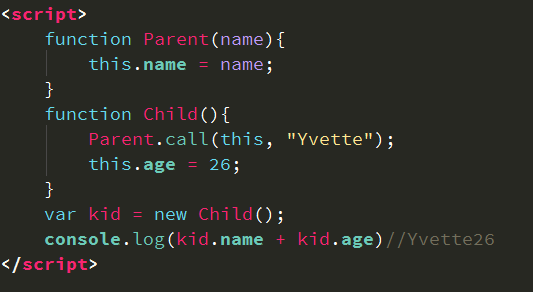
借用建構函式的方式可以在子型別的建構子中向超型別建構函式傳遞參數。

為了確保子類型的熟悉不會被父類別的建構子重寫,可以在呼叫父類別建構子之後,再加入子類型的屬性。
建構子的問題:
建構函式模式的問題,在於方法都在建構函式中定義,函式復用無從談起,因此,借用建構函式的模式也很少單獨使用。
組合繼承
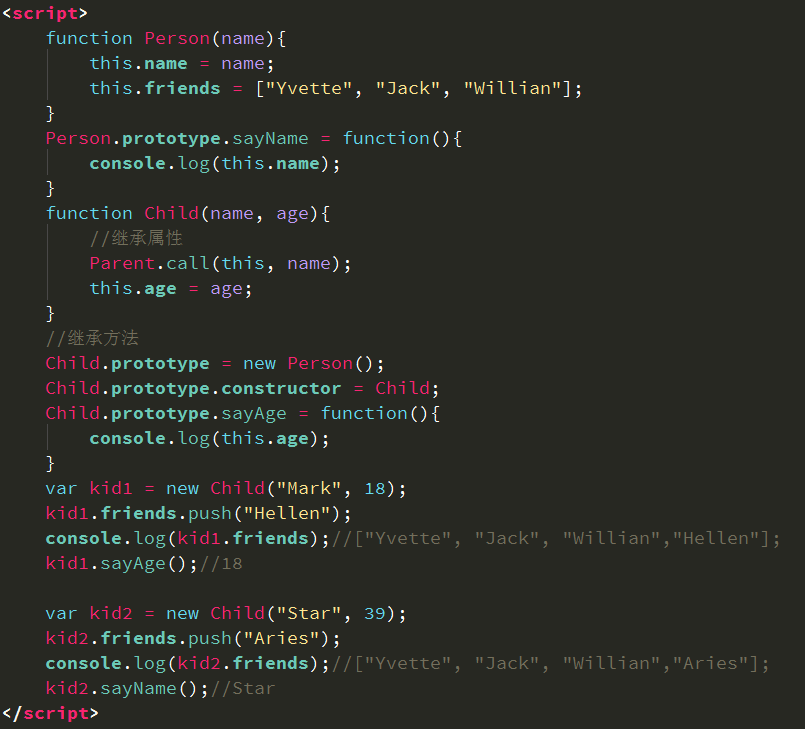
組合繼承指的是將原型鍊和借用構造函數的技術組合在一塊,從而發揮二者之長。即:使用原型鏈實作原型屬性和方法的繼承,而藉由借用建構函式來實現實例屬性的繼承。

The Person constructor defines two attributes: name and friends. The prototype of Person defines a method sayName(). When the Child constructor calls the Parent constructor, it passes in the name parameter, and then defines its own attribute age. Then assign the Person instance to the Child prototype, and then define the method sayAge() on the prototype. In this way, two different Child instances have their own attributes, including reference type attributes, and can use the same method.
Combining inheritance avoids the shortcomings of prototype chains and constructors, combines their advantages, and becomes the most commonly used inheritance pattern in JavaScript. Moreover, instanceOf and isPropertyOf() can also recognize objects created based on combined inheritance.
Finally, there are still several modes that have not been written about JS objects and inheritance. In other words, I have not studied them in depth myself. However, I think that I can apply the combination mode with ease first. Moreover, you should know why you choose the combination mode and why.
Regarding several ways to implement inheritance in JavaScript (recommended), the editor will introduce it to you here. I hope it will be helpful to you!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
This tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the
 Auto Refresh Div Content Using jQuery and AJAX
Mar 08, 2025 am 12:58 AM
Auto Refresh Div Content Using jQuery and AJAX
Mar 08, 2025 am 12:58 AM
This article demonstrates how to automatically refresh a div's content every 5 seconds using jQuery and AJAX. The example fetches and displays the latest blog posts from an RSS feed, along with the last refresh timestamp. A loading image is optiona
 Getting Started With Matter.js: Introduction
Mar 08, 2025 am 12:53 AM
Getting Started With Matter.js: Introduction
Mar 08, 2025 am 12:53 AM
Matter.js is a 2D rigid body physics engine written in JavaScript. This library can help you easily simulate 2D physics in your browser. It provides many features, such as the ability to create rigid bodies and assign physical properties such as mass, area, or density. You can also simulate different types of collisions and forces, such as gravity friction. Matter.js supports all mainstream browsers. Additionally, it is suitable for mobile devices as it detects touches and is responsive. All of these features make it worth your time to learn how to use the engine, as this makes it easy to create a physics-based 2D game or simulation. In this tutorial, I will cover the basics of this library, including its installation and usage, and provide a
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.





