asp.net jquery scroll bar drop-down control to load data_jquery
It seems that this demand is not very reasonable, because there is so much data that pulling down is more painful whether it is done by humans or machines.
There is no way because of the demand, so we can only operate according to the demand. I found a lot of related controls on the Internet, but they all seemed a bit bulky and took up a lot of resources. I can't spend half a day on my own to create a semi-finished custom control, so I'd like to share it with you. If there are experts who have seen it, please give me some advice.
Requirement: AJAX scroll bar to load a drop-down list of data
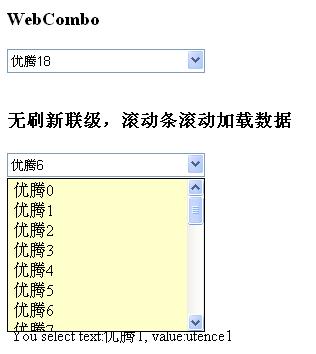
Control name: Webcombo
Technology used: ASP.NET (C#), jQuery, ASP.NET general processing file (.ashx)
Specific implementation of drop-down list: use DIV to simulate drop-down list, input and picture to simulate drop-down box. The final result is as shown below
Let’s first analyze how to write the plug-in on jQuery
AJAX loading is completed with jQuery Ajax
$.ajax({
type: options.getMethod,
url: options. jsonUrl,
data: params,
success: function(data){
if(isScroll)
$.CreateListItem(showbox,data,options);
else
$.CreateBox (showbox,data,options);
},
complete:function(){ },
error:function(e){
$(options.loadBox).css('background-image ','none');
$(options.loadBox).append('data connect error!' e '');
}
The scroll bar scrolling data is completed by the onscroll event of the drop-down DIV. The specific core code is as follows:
$(showbox).scroll(function(){
if(options.total==$(this).children("ul").children("li ").length)
return;
var scrolltop=$(showbox).attr('scrollTop');
var scrollheight=$(showbox).attr('scrollHeight');
var windowheight=$(showbox).attr('clientHeight');
var scrolloffset=20;
$(options.loadBox).css('top',scrolltop);
if(scrolltop>=( scrollheight-(windowheight scrolloffset))&&!loading)
{
loading=true;
$(options.loadBox).show();
options.total=$(this).children( "ul").children("li").length;
$.WebComboGetData(showbox,options,true);
}
});
The plugin's The complete code can be found in the source file, file name: simulatedl.js
In fact, the jQuery plug-in for scrolling and loading data with the scroll bar can already implement this function after it is written. It is just because there are many places used in the project. Rogue encapsulate it into an asp.net custom control. The reason why it is said that it is a semi-finished product is that the custom control is somewhat inhumane, and the experts will point out it when they see it. The specific code can be viewed after downloading. I am not a master of control production, so I won’t show my shame here. Friends who have questions or suggestions can bring them up for discussion.
asp.net jQuery scroll bar scrolling loading data control source code download

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 Microsoft brings Windows 11's Fluent scrollbars to Google Chrome
Apr 14, 2023 am 10:52 AM
Microsoft brings Windows 11's Fluent scrollbars to Google Chrome
Apr 14, 2023 am 10:52 AM
Unlike Windows 10, Windows 11 features new modern “fluid scrollbars” that change shape when users interact with them. Fluent scrollbars are dynamic in nature, they automatically scale in different form factors or when you change the window size, and it is currently used in apps like Settings, Media Players, and more. Google Chrome may soon have smooth scrollbar functionality, according to a new proposal from Microsoft. Microsoft says in a proposal that they want to modernize old scroll bars in Chrome
 How to hide scroll bar scrolling in react
Dec 21, 2022 pm 03:38 PM
How to hide scroll bar scrolling in react
Dec 21, 2022 pm 03:38 PM
How to hide scroll bar scrolling in react: 1. Open the corresponding "react-native" file; 2. Set horizontal scrolling through horizontal; 3. Hide the horizontal scroll bar by setting the value of "showsHorizontalScrollIndicator" to "false".
 How to set the scroll bar to always show on Mac system - How to set the scroll bar to always show
Mar 18, 2024 pm 06:22 PM
How to set the scroll bar to always show on Mac system - How to set the scroll bar to always show
Mar 18, 2024 pm 06:22 PM
Recently, some friends have consulted the editor about how to set the scroll bar of the Mac system to always display. The following will bring you the method of setting the scroll bar of the Mac system to always display. Friends who need it can learn more. Step 1: In the system start menu, select the [System Preferences] option. Step 3: On the System Preferences page, select the [General] option. Step 3: On the general page, select [Always] to display scroll bars.
 How to write HTML scroll bar text box code
Feb 19, 2024 pm 07:38 PM
How to write HTML scroll bar text box code
Feb 19, 2024 pm 07:38 PM
Title: How to write HTML text box code with scroll bar The text box in HTML is one of the commonly used user input controls. In some cases, when the text content is too long, the text box will be displayed incompletely. At this time, we can add a scroll bar to the text box to support scrolling. This article will introduce in detail how to write HTML text box code with scroll bar effect, and give specific code examples. 1. Use the textarea element to create a text box. In HTML, we use the textarea element to create a text box.
 How to make html scroll bar
Feb 22, 2024 pm 03:24 PM
How to make html scroll bar
Feb 22, 2024 pm 03:24 PM
How to make an HTML scroll bar requires specific code examples. In web design, the scroll bar is a common element that allows the web page to be easily scrolled when there is too much content. This article will introduce how to create scroll bars using HTML and provide specific code examples. First, we need to understand the basic principles of creating scroll bars in HTML. CSS styles can be used in HTML to control the appearance and behavior of scroll bars. Specifically, we can use CSS properties to set the scroll bar. Commonly used properties include o
 How to enable or disable scroll bars always showing in Windows 11?
Apr 24, 2023 pm 05:58 PM
How to enable or disable scroll bars always showing in Windows 11?
Apr 24, 2023 pm 05:58 PM
The Windows operating system allows users to specify whether scroll bars should be automatically hidden when they are inactive or not in use. Windows, on the other hand, enables scroll bars by default. If any user wants to enable or disable this feature on their system, please refer to this article to help them know how. How to enable or disable always-on scroll bars in Windows 11 1. Pressing and holding the Windows+U keys will open the Accessibility page on your system. 2. Select the visual effect by clicking on it, it is located at the top of the Accessibility page. 3. If you want to enable the Always Show Scroll Bars feature on your system, click the Always Show Scroll Bars toggle button to turn it on as shown below. 4. You can always show
 How to realize scroll bar not occupying height in css
Feb 01, 2023 am 09:27 AM
How to realize scroll bar not occupying height in css
Feb 01, 2023 am 09:27 AM
How to implement scroll bars in CSS without occupying height: 1. Open the corresponding HTML file; 2. Find the original code "overflow-x: auto;"; 3. Change the value in the "overflow-x: auto;" attribute to " overflow-x: overlay;" can make the scroll bar not occupy the position.
 Chrome is coming to Windows 11-style overlapping scrollbars
Apr 23, 2023 pm 06:40 PM
Chrome is coming to Windows 11-style overlapping scrollbars
Apr 23, 2023 pm 06:40 PM
As most of us know by now, the new Microsoft operating system Windows 11 features overlay scroll bars that change shape when we approach or use them. You might be interested to know that the same dynamic features are also being tested in Chromium browsers. This basically means that the upcoming Windows 11 experimental version of the Chrome browser may soon have overlay scrollbar functionality. Chrome will soon have Windows 11-style overlay scrollbars, which the Redmond-based tech company has been testing in its Chromium-based Edge web browser since August 2021.




