store2.load ({
callback :function(r,options,success){
if(success){
if(IsLoad)
{
combo2.setValue(comboValue2);
IsLoad = false;
}
}
}
});
Code description:
a). IsLoad is a global variable, used to control the default value to be set only once
b). It is easy to make the mistake of triggering menu one and assigning a value directly to menu two. Pay attention here Because menu two has not been loaded yet, if you write the assignment directly after the trigger event, it will still be a number.
IV. Code download
/201006/yuanma/combox2010-6-12.rarEnd
Pay attention to the code such as PageBase, ComboBox( Codes such as 'combo2', 'secondary menu', store2) can be found in my previous articles. When you encounter a problem, besides complaining, you can also choose to eliminate it. The pleasure after solving it is very profound. This problem was solved very early and I never had time to write about it. I still remember it clearly :)

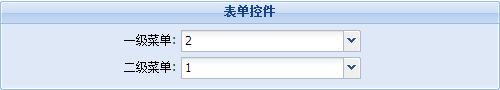
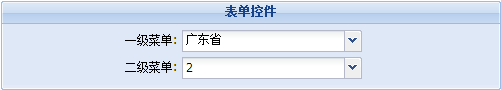
 1.2.1 Front-end code
1.2.1 Front-end code  2.2 ComboBox cascading assignment
2.2 ComboBox cascading assignment 



