 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Web games (excluding online games) implemented by JavaScript technology_javascript skills
Web games (excluding online games) implemented by JavaScript technology_javascript skills
Web games (excluding online games) implemented by JavaScript technology_javascript skills

传说中的马里奥网页版,一比一实现了红白机时代超级马里奥中所有功能 与关卡,精细程度不逊原版游戏。
依 赖库:无
2 、 Bunny Hunt (游戏地址: http://www.themaninblue.com/experiment/BunnyHunt/)

猎兔,一款简单耐玩的网页狩猎游戏,没有使用第三方支持库,直接利用 css 与 JavasSript 实 现。
依 赖库:无
3 、 Bomberman ( 游戏地址: http://www.e-forum.ro/bomberman/dynagame.html )

炸 弹人,经典到无以复加的桌面游戏,通过 JavaScript 获 得了完美再现。
依 赖库: MooTools , SoundManager2
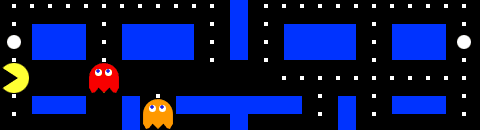
4 、 PacMan ( 游戏地址: http://www.digitalinsane.com/api/yahoo/pacman/ )

又 一款传说级的游戏,笔者开始怀疑有某个超级闲的家伙(或组织),开始悄悄将红白机时代的游戏统一移植为 web 版……嗯,或许近些年出现的 JavaScript 版 FC 模 拟器就是他们的阴谋产物……
依 赖库: YUI
5 、 Ajax Chinese Chess (游戏地址: http://ajaxchess.pragmaticlogic.com/ )

举 凡识字的中国人看到此图,就会知道这是一款基于 JavaScript 的 中国象棋游戏……
依 赖库: MooTools , SoundManager2
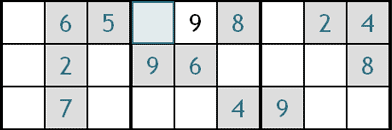
6 、 Sudoku (游戏地址: http://www.dhtmlgoodies.com/scripts/game_sudoku/game_sudoku.html )

疯 狂走红的数独游戏, JavaScript 狂 人们又怎么可能放过呢?(似乎所有可以进行图形显示的系统上都能跑这个游戏了……)
依 赖库:无
7 、 Spacius (游戏地址: http://scriptnode.com/lab/spacius/ )

就 是著名的雷电啦,完成度相当高的经典射击游戏,效果流畅,笔者第一次运行时曾一度误以为在玩 Flash 。
依 赖库: SoundManager2
8 、 Browser Shooter ( 游戏地址: http://valums.com/demos/game/ )

想 让 IE 干 掉 Firefox 抑 或 Chrome ? 哎,现实生活中是没希望了——不过,在该游戏中你却可以暂时做到这一点。
依 赖库: jQuery
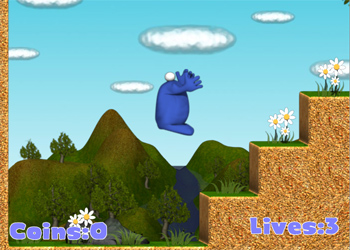
9 、 Berts Breakdown ( 游戏地址: http://www.paulbrunt.co.uk/bert/ )

又一款强悍到逆天的 JavaScript 横 版游戏,在 Chrome 下的表现已经与同类 Flash 游戏不相伯仲了。
依 赖库: 无
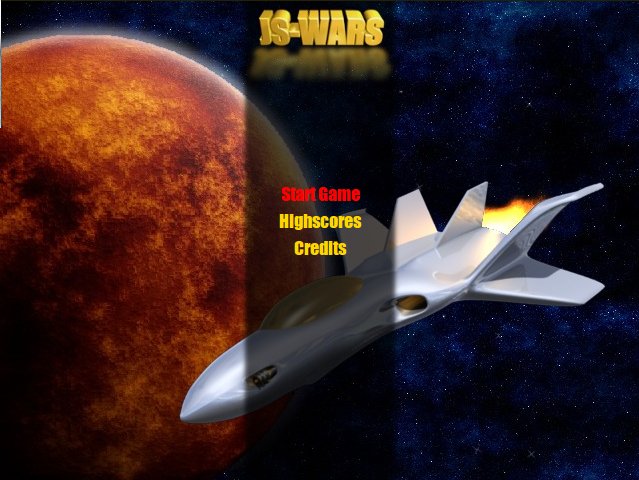
10 、 JS-Wars (游戏地址: http://29a.ch/jswars/ )

雷 电类的横版射击游戏,似乎用 JavaScript 进 行游戏开发的家伙都很喜欢横板游戏……作者在游戏介绍里写到——你们的任务是:找出骷髅博士,并消灭他!
依 赖库: jQuery
11 , Javascript Wolfenstein 3D (Game address: http://www.nihilogic.dk/labs/wolf/ )

Created by the legendary genius JS Programmer - Jacob Seidelin (Look, his name is What is it called, knowledge...). Transplanted from the world's first first-person shooting game (controversial, one is said to be " Ultima Underworld "), which is the predecessor of "Return to Wolfenstein", "Wolfenstein" JavaScript Reprinted version.
Only from the current stage JavaScript in terms of overall performance, its level of completion is breathtaking, I am afraid even some Flash Game developers should also feel ashamed. If one day the WebGL standard becomes popular, it would not be surprising even if the author uses JavaScript to reproduce a World of Warcraft... Only Unfortunately, this game relies on JavaScript 's Canvas technology, which may have issues with IE Unfriendly...

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1390
1390
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 Detailed explanation: Does Windows 10 have a built-in Minesweeper mini game?
Dec 23, 2023 pm 02:07 PM
Detailed explanation: Does Windows 10 have a built-in Minesweeper mini game?
Dec 23, 2023 pm 02:07 PM
When we use the win10 operating system, we want to know whether the built-in game Minesweeper from the old version is still saved after the win10 update. As far as the editor knows, we can download and install it in the store, as long as it is in the store Just search for microsoftminesweeper. Let’s take a look at the specific steps with the editor~ Is there a Minesweeper game for Windows 10? 1. First, open the Win10 Start menu and click. Then search and click Search. 2. Click on the first one. 3. Then you may need to enter a Microsoft account, that is, a Microsoft account. If you do not have a Microsoft account, you can install it and be prompted to register. Enter the account password and click Next. 4. Then start downloading
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to play mini games in Google Chrome
Jan 30, 2024 pm 12:39 PM
How to play mini games in Google Chrome
Jan 30, 2024 pm 12:39 PM
How to play mini games on Google Chrome? Google Chrome has a lot of features designed with humanistic care, and you can get a lot of diverse fun in it. In Google Chrome, there is a very interesting Easter egg game, namely the Little Dinosaur Game. Many friends like this game very much, but they don’t know how to trigger it to play. The editor will bring it to you below. Dinosaur mini game enters the tutorial. How to play mini-games on Google Chrome Method 1: [Computer disconnected from the network] If your computer uses a wired network, please unplug the network cable; if your computer uses a wireless network, please click on the wireless network connection to disconnect in the lower right corner of the computer. ② When your computer is disconnected from the Internet, open Google Chrome and Google Browse will appear.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest



