Quickly master Node.js module encapsulation and use_node.js
Node.js also has some functional encapsulation, similar to C# class libraries, which are encapsulated into modules for easy use. After installation, you can use require() to introduce calls.
1. Node.js module encapsulation
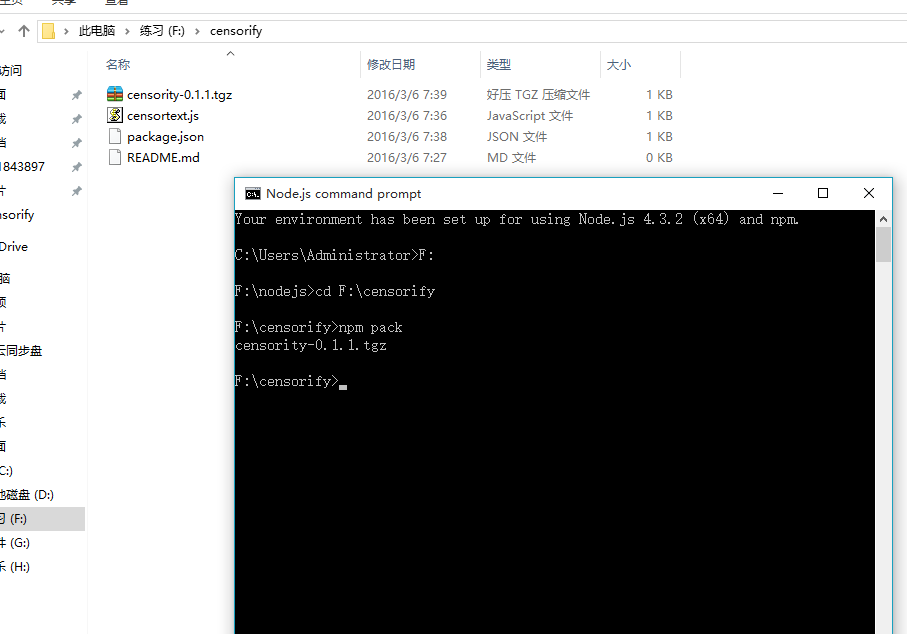
1. Create a folder named censorify
2. Create 3 files censortext.js, package.json, and README.md files under censorify
1). Enter a function under censortext.js that filters specific words and replaces them with asterisks.
var censoredWorlds=["sad","bad","mad"];
var custormCensoredWords=[];
function censor(inStr)
{
for(idx in censoredWorlds)
{
inStr=inStr.replace(censoredWorlds[idx],"****");
}
for(idx in custormCensoredWords)
{
inStr=inStr.replace(custormCensoredWords[idx],"****");
}
return inStr;
}
function addCensoreWorld(world)
{
custormCensoredWords.push(world);
}
function getCensoreWorlds()
{
return censoredWorlds.concat(custormCensoredWords);
}
exports.censor=censor;
exports.addCensoreWorld=addCensoreWorld;
exports.getCensoreWorlds=getCensoreWorlds;
2) Configure manifest information in the package, such as version name and main command, etc.
{
"author":"cuiyanwei",
"name":"censority",
"version":"0.1.1",
"description":"Censors words out of text",
"main":"censortext",
"dependencies":{
"express":"latest"
},
"enginee":{
"node":"*"
}
}
3). The created README.md file is mainly a description
3. Use the command line to create a package module
Use the command line to navigate to the censorify folder, and then use the command npm pack to package and generate a tgz file, thus encapsulating a module.

2. Use of encapsulated modules
There are two ways to use the encapsulated module: publishing to the NPM registry and using it locally. Only the local method is recorded here.
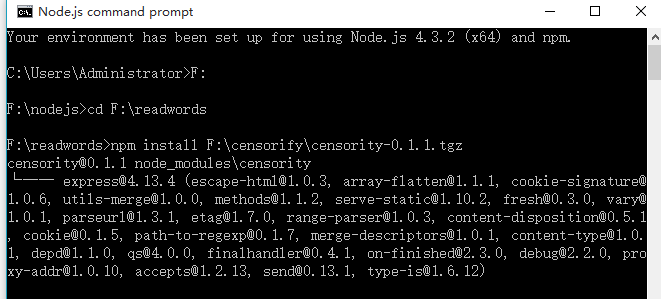
1. Create a folder named readwords
2. Navigate to the readwords folder on the command line, and then install the encapsulated module. If it is the direct npm install name that has been published to the NPM registry, if it is the local npm install tgz file path.

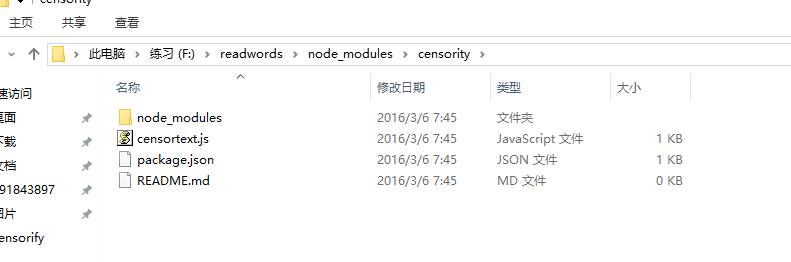
3. After the installation is completed, the node_modules folder containing the censority subfolder will be generated under the readwords folder

4. Create a new readwords.js file to test (pay attention to the code console and the function of the encapsulated module so that you don’t write it wrong)
var censor=require("censority");
console.log(censor.getCensoreWorlds());
console.log(censor.censor("Some very sad,bad and mad text"));
censor.addCensoreWorld("gloomy");
console.log(censor.getCensoreWorlds());
console.log(censor.censor("A very goolmy day."));
5. Use
Use the command line node readwords.js to call readwords.js to view the results

The above is the entire content of this article, I hope it will be helpful to everyone’s study.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
Leverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
This tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the
 Load Box Content Dynamically using AJAX
Mar 06, 2025 am 01:07 AM
Load Box Content Dynamically using AJAX
Mar 06, 2025 am 01:07 AM
This tutorial demonstrates creating dynamic page boxes loaded via AJAX, enabling instant refresh without full page reloads. It leverages jQuery and JavaScript. Think of it as a custom Facebook-style content box loader. Key Concepts: AJAX and jQuery
 How to Write a Cookie-less Session Library for JavaScript
Mar 06, 2025 am 01:18 AM
How to Write a Cookie-less Session Library for JavaScript
Mar 06, 2025 am 01:18 AM
This JavaScript library leverages the window.name property to manage session data without relying on cookies. It offers a robust solution for storing and retrieving session variables across browsers. The library provides three core methods: Session






