Implementation code for editing tables in jQuery EasyUI_jquery
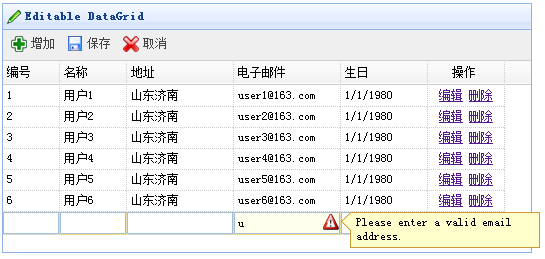
Rendering: 
< ;head>
< ;link rel="stylesheet" type="text/css" href="../themes/default/easyui.css">
<script> <br>var users = {total:6, rows:[ <br>{no:1,name:'User 1',addr:'Shandong Jinan',email:'user1@163.com',birthday:'1/1/1980'}, <br>{ no:2,name:'User 2',addr:'Shandong Jinan',email:'user2@163.com',birthday:'1/1/1980'}, <br>{no:3,name:' User3',addr:'Shandong Jinan',email:'user3@163.com',birthday:'1/1/1980'}, <br>{no:4,name:'User 4',addr:' Jinan, Shandong',email:'user4@163.com',birthday:'1/1/1980'}, <br>{no:5,name:'User 5',addr:'Jinan, Shandong',email:' user5@163.com',birthday:'1/1/1980'}, <br>{no:6,name:'user6',addr:'Shandong Jinan',email:'user6@163.com', birthday:'1/1/1980'} <br>]}; <br>$(function(){ <br>$('#tt').datagrid({ <br>title:'Editable DataGrid', <br>iconCls:'icon-edit', <br>width:530, <br>height:250, <br>singleSelect:true, <br>columns:[[ <br>{field:'no',title: 'number',width:50,editor:'numberbox'}, <br>{field:'name',title:'name',width:60,editor:'text'}, <br>{field:'addr ',title:'Address',width:100,editor:'text'}, <br>{field:'email',title:'Email',width:100, <br>editor:{ <br>type :'validatebox', <br>options:{ <br>validType:'email' <br>} <br>} <br>}, <br>{field:'birthday',title:'birthday',width: 80,editor:'datebox'}, <br>{field:'action',title:'action',width:70,align:'center', <br>formatter:function(value,row,index){ <br>if (row.editing){ <br>var s = '<a href="#" onclick="saverow(' index ')">save</a> '; <br>var c = '<a href="#" onclick="cancelrow(' index ')">Cancel</a>'; <br>return s c; <br>} else { <br>var e = '< a href="#" onclick="editrow(' index ')">edit</a> '; <br>var d = '<a href="#" onclick="deleterow(' index ') ">delete</a>'; <br>return e d; <br>} <br>} <br>} <br>]], <br>toolbar:[{ <br>text:'Add' , <br>iconCls:'icon-add', <br>handler:addrow <br>},{ <br>text:'save', <br>iconCls:'icon-save', <br>handler:saveall <br>},{ <br>text:'cancel', <br>iconCls:'icon-cancel', <br>handler:cancelall <br>}], <br>onBeforeEdit:function(index,row){ <br>row.editing = true; <br>$('#tt').datagrid('refreshRow', index); <br>editcount ; <br>}, <br>onAfterEdit:function(index,row) { <br>row.editing = false; <br>$('#tt').datagrid('refreshRow', index); <br>editcount--; <br>}, <br>onCancelEdit:function(index ,row){ <br>row.editing = false; <br>$('#tt').datagrid('refreshRow', index); <br>editcount--; <br>} <br>}). datagrid('loadData',users).datagrid('acceptChanges'); <br>}); <br>var editcount = 0; <br>function editrow(index){ <br>$('#tt'). datagrid('beginEdit', index); <br>} <br>function deleterow(index){ <br>$.messager.confirm('Confirm', 'Are you really deleting?', function(r){ <br>if (r){ <br>$('#tt').datagrid('deleteRow', index); <br>} <br>}); <br>} <br>function saverow(index){ <br>$('#tt').datagrid('endEdit', index); <br>} <br>function cancelrow(index){ <br>$('#tt').datagrid('cancelEdit', index ); <br>} <br>function addrow(){ <br>if (editcount > 0){ <br>$.messager.alert('Warning', 'There are currently 'editcount' records being edited and cannot Add records. '); <br>return; <br>} <br>$('#tt').datagrid('appendRow',{ <br>no:'', <br>name:'', <br>addr :'', <br>email:'', <br>birthday:'' <br>}); <br>} <br>function saveall(){ <br>$('#tt').datagrid( 'acceptChanges'); <br>} <br>function cancelall(){ <br>$('#tt').datagrid('rejectChanges'); <br>} <br></script>
Editable DataGrid

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute




