Introduction and application of commonly used forms in Extjs_extjs
Goal:
Know how to create the form panel
Understand the application of xtype type in the form panel
Know how to validate, bind, and get the value of the form panel
Comprehensive application of the form panel (play with it)
Content:
The first thing we need to understand is that FormPanel also inherits the panel component. So it has the attributes of panel
It is actually very simple to create a form panel var MyformPanel=new Ext.form.formpanel();
Like the panel, the form panel only appears as a container, and we need to use items to add each Control elements to enrich our form panel,
defaults:{}, this attribute extracts the common attributes of each component in items
is very useful for xtype: in the form panel, there is no need to change it every time Use new to create a component, which defines the type of the component and allows the component to be rendered after loading.
form Ext.FormPanel
checkbox Ext.form. Checkbox
combo Ext.form.ComboBox
datefield Ext.form.DateField
field Ext.form.Field
fieldset Ext.form.FieldSet
hidden Ext.form.Hidden
htmleditor Ext.form.HtmlEditor
label Ext.form.Label
numberfield Ext.form.NumberField
radio Ext.form.Radio
textarea Ext.form.TextArea
textfield Ext.form.TextField
timefield Ext.form.TimeField
trigger Ext.form.TriggerField
Extjs provides very powerful support for form validation, which you can find in the following examples
Explanation of example analysis:
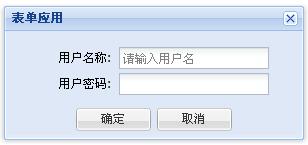
1. Create a form panel
function Read2() {
Ext.QuickTips.init();
var MyForm=new Ext.form.FormPanel({
title:'Form Application',
width:300,
x:300,
y:50,
floating:true,
tools:[{id:'close'}],
frame:true,
bodyStyle:'padding:10px 0px 1px 1px',
labelSeparator:':',
labelAlign:'right',
renderTo:Ext.getBody(),//Why can't it be used here' id1'
defaults:{xtype:'textfield',width:150,allowBlank:false,msgTarget:'side'},//Extract common attributes
items:[
{
fieldLabel:' Username',
name:'username',
id:'user',
emptyText:'Please enter username',
blankText:'Please enter username'
},
{
fieldLabel:'user password',
name:'userpassword',
id:'password',
inputType:'password',//It also includes radiocheck text (default ) filepassword, etc.
blankText:'Please enter password'
}
],
buttons:[{text:"OK"},{text:"Cancel", handler:function(){alert("Event! ");}}],
buttonAlign:'center'
});
}

Note: renderTo:'id1' At this time, the form panel display fails. I have been thinking about it for a long time and I don’t know why.
Second, application instructions for basic form construction ( Usually we use xtype to describe the type of components in items)
Application of fieldset
function Read3() {
var MyformPanel=new Ext.form.FormPanel({
title:'Application of fieldset',
renderTo:Ext.getBody() ,
frame:true,
width:350,
x:400,
y:50,
floating:true,
items:[
{
xtype :'fieldset',
title:'User Information',
collapsible:true,
autoHeight:true,
autoWidth:true,
defaults:{width:150,allowBlank:false, xtype:'textfield'},
items:[
{
fieldLabel:'User name',
emptyText:'Chen Jianqiang',
blankText:'Please enter user name'
},
{
fieldLabel:'User password',
inputType:'password',
blankText:'Please enter user password'
}
]
}
]
});
}

Introduction to the basic components in the form panel
function Read3() {
2 Ext.QuickTips.init();//Initialization tips
3 Ext.apply(Ext.form.VTypes,{
4 password:function( val,field){//val refers to the text box value here, field refers to this text box component, everyone must understand this meaning
5 if(field.confirmTo){//confirmTo is our custom configuration parameter, generally Used to save the id value of another component
6 var pwd=Ext.get(field.confirmTo);//Get the value of the id of confirmTo
7 return (val==pwd.getValue());
8 }
9 return true;
}
});
var MyformPanel=new Ext.form.FormPanel({
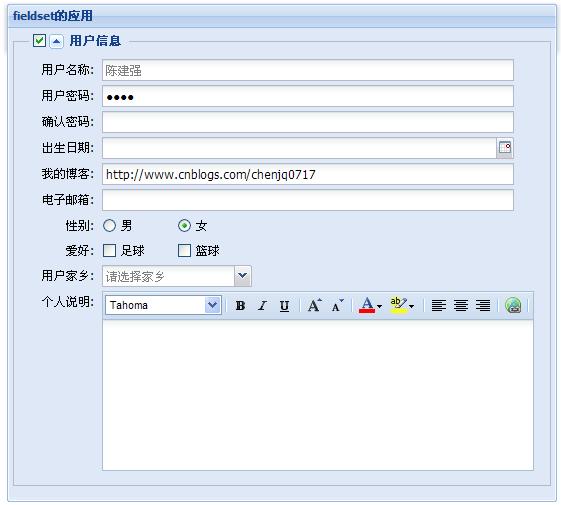
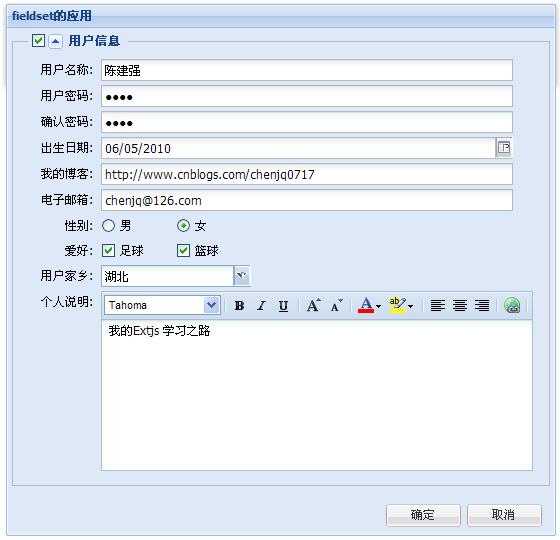
title:'fieldset application',
renderTo:Ext.getBody(),
frame:true,
width:550,
x:400,
y:50,
draggable:{
insertProxy: false,/ /Do not display the original position with a dotted line when dragging
onDrag: function(e){
var pel = this.proxy.getEl();
this.x = pel.getLeft(true);
this.y = pel.getTop(true);//Get the coordinates of the panel when dragging
var s = this.panel.getEl().shadow;
if (s){
s.realign (this.x, this.y, pel.getWidth(), pel.getHeight());
}
},
endDrag : function(e){
this.panel.setPosition( this.x, this.y);//Move to the final position
}
},
plain:true,
floating:true,
items:[
{
xtype:'fieldset',
checkboxToggle:true,
checkboxName:'user',
title:'user information',
collapsible:true,
autoHeight:true,
autoWidth:true,
labelSeparator:':',
labelAlign:'right',
labelWidth:70,
defaults:{width:150,allowBlank:false,xtype:'textfield'},
items:[
{
fieldLabel:'username',
emptyText:'陈杰强',
id:'user',
name:'userName',
blankText:'Please enter user name',
anchor:'95%'
},
{
fieldLabel:'User password',
inputType:'password',// password text checkbox rodio
id:'password',
name:'userpassword',
value:'0717',
blankText:'Please enter user password',
anchor:'95%'
},
{
fieldLabel:'Confirm password',
id:'password2',
name:'userpassword2',
inputType:'password',
vtype :'password',
vtypeText:'The passwords entered twice are inconsistent',
confirmTo:'userpassword',
anchor:'95%'
},
{
xtype :"datefield",
fieldLabel:"date of birth",
anchor:"95%"
},
{
fieldLabel:'My Blog',
value:' http://www.cnblogs.com/chenjq0717',
vtype:'url',
vtypeText:'Not a valid url',
id1:'myblog',
name:'myblog ',
anchor:'95%'
},
{
//alpha can only enter letters, not others (such as numbers, special symbols, etc.)
//2.alphanum //Only letters and numbers can be entered, others cannot be entered
//3.email//email verification, the required format is "langsin@gmail.com"
//4.url//url format verification, The required format is http://www.langsin.com
fieldLabel:'email',
vtype:'email',
vtypeText:'not a valid email',
name:' email',
anchor:'95%'
},
{
xtype:"panel",
layout:"column",
fieldLabel:'gender',
isFormField:true,
items:[{
columnWidth:.5,
xtype:"radio",
boxLabel:"male",
name:"sex"
/ /inputValue
},{
columnWidth:.5,
checked:true,
xtype:"radio",
boxLabel:"female",
name:"sex"
}]
},
{
xtype:"panel",
layout:"column",//It can also be a table to implement multi-column layout
fieldLabel:'hobby' ,
isFormField:true,//Very important, otherwise the panel will not display fieldLabel by default
items:[{
columnWidth:.5,//The width is 50%
xtype: "checkbox",
boxLabel: "Football", //The text displayed on the right side of the check box
name: ""
},{
columnWidth:.5,
xtype: "checkbox",
boxLabel:"Basketball",
name:""
}]
},
{
xtype:'combo',
fieldLabel:'User's hometown',
name:'family',
store:<%=getfamilyData() %>,//Call the background variable
emptyText: 'Please select your hometown'
},
{
xtype :"htmleditor",
id:"myinfo",
fieldLabel:"Personal description",
anchor:"99%"
}
]
}
]
});
}

The form data is submitted to the server submit
submit: function(){
this.getEl() .dom.action = 'MyPages/GetForm.aspx', //The page redirected after submission
this.getEl().dom.method='POST',//Submission method
this.getEl(). dom.submit();//Execute submission
},
Add submit button
buttons:[{text:"OK",handler:login,formBind:true},{ text:"Cancel",handler:reset}]
Add submission method:
function login(){
MyformPanel.form.submit();//Submit
}
function reset(){
MyformPanel.form.reset();//Cancel
}

Code for this lesson:
Comprehensive application of form panel
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Ext7.aspx.cs" Inherits="EXT1.Ext7" %>
2
3
4
5
6
7
8
9

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
This tutorial will explain how to create pie, ring, and bubble charts using Chart.js. Previously, we have learned four chart types of Chart.js: line chart and bar chart (tutorial 2), as well as radar chart and polar region chart (tutorial 3). Create pie and ring charts Pie charts and ring charts are ideal for showing the proportions of a whole that is divided into different parts. For example, a pie chart can be used to show the percentage of male lions, female lions and young lions in a safari, or the percentage of votes that different candidates receive in the election. Pie charts are only suitable for comparing single parameters or datasets. It should be noted that the pie chart cannot draw entities with zero value because the angle of the fan in the pie chart depends on the numerical size of the data point. This means any entity with zero proportion
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...




