Select based on id (only one object can be selected by id), such as: $("#div2")
AAA
BBB
CCC
Select according to tags, such as: $("span")
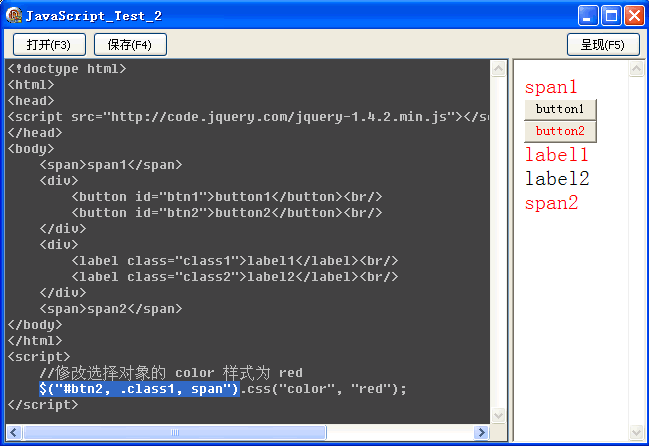
AAA span1 button1button2
label1 label2 span2
Can be selected hierarchically, such as: $(".class1 div label")
111
222
< ;label>333
444 555 For example: $(".class1 span") or $(".class1").find("span")
222
333
444 555 Select only from sub-layers, such as: $(".class1 > span"); If there is no middle >, all eligible descendant objects below it will be selected
111
followed by, such as: $("div span"); This will select everything immediately following the div span
111
222
333
444 < ;br/>
555 At the same level (behind), such as: $("#id2 ~ *"); This is to select all (*) objects at the same level behind #id2
333
444 555 Mixed use, such as: $( "#id3 label, #id3 ~ span")
111
222
333
< ;span>444
555 Select other elements at the same level, such as: $ ("#id2").siblings()
111
222
333
< span>444
555 Select other spans at the same level, such as: $( "#id2").siblings("span")