Then let's see which authority I started to doubt today. . .
Since I started learning programming, and ever since I came into contact with arrays, I have been constantly seeing people reminding me at different places and at different times: when using for to traverse an array, you must use for(var i= 0,n=arr2.length;iarr.length;i), because you can tell by thinking about it, secondly The second part of this method will always calculate the length of the array, so it is naturally less efficient.
Oh? We will not talk about other programming languages here, but only js, because different languages may have different implementations. It is up to everyone to explore what the situation is in other languages. In fact, the so-called "you will know just by thinking about it" mentioned above may just be because everyone just thinks about it in their head instead of thinking about it carefully or trying it in person. So now we think about it carefully, is the first way of writing really faster than the second way of writing? Will arr.length consume a lot of CPU? No, why does it consume CPU? arr.length does not call a method, but just reads the length attribute of the array. Which one do you think is faster, reading native attributes or reading defined variables? I thought reading length would be faster, so I wrote a test to test my idea: I used a little test framework of my own,
var arr=[], arr2=[],i=0
while(i<100000){
arr.push (i)
arr2.push(i)
i
}
M.TA.begin("0000");
for(var i=0;i
arr[i]=arr[i]*arr[i]*arr[i]
}
M.TA.end("0000","for(var i=0; iM.TA.begin("0001");
for(var i=0,n=arr2.length;i arr2[i]=arr2[i]*arr2[i]*arr2[i]
}
M.TA.end("0001"," for(var i=0,n=arr2.length; iM.TA.showResult()
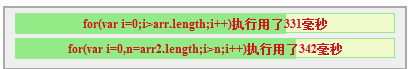
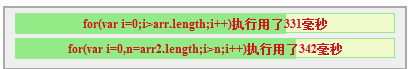
Of course, this code is very abnormal and takes up more than 300 megabytes of memory. The results are as follows:
chrome

firefox

(After doing N kinds of performance tests, I found that firefox is much more efficient than chrome in basic operations, but it just involves The rendering is much slower)
ie8

(the demerit after reducing by N orders of magnitude, the above script cannot be run in ie)
Summary:?
Actually, this test is not to emphasize how much faster the writing method of for(var i=0;i
Actually, I still respect authority, so when I write this, I am still worried. Did I make a mistake somewhere? If it is, everyone can just laugh it off. If not, then I finally wrote a blog post that looks like a dog. . .
Reprint note:
http://www.html-js.com