ExtJS 2.0 GridPanel Basic Table Concise Tutorial_extjs
The table functions in ExtJS are very powerful, including sorting, caching, dragging, hiding a certain column, automatically displaying row numbers, column summarization, cell editing and other practical functions.
The table is defined by the class Ext.grid.GridPanel, inherited from Panel, and its xtype is grid. In ExtJS, the table Grid must contain column definition information and specify the table's data storage Store. The column information of the table is defined by the class Ext.grid.ColumnModel, and the data storage of the table is defined by Ext.data.Store. The data storage is divided into JsonStore, SimpleStroe, GroupingStore, etc. according to the parsed data.
Let’s first look at the simplest code using tables:
Ext.onReady(function(){
var data=[ [1, 'EasyJWeb', 'EasyJF','www.baidu.com'],
[2, 'jfox', 'huihoo ','www.jb51.net'],
[3, 'jdon', 'jdon','s.jb51.net'],
[4, 'springside', 'springside','tools .jb51.net'] ];
var store=new Ext.data.SimpleStore({data:data,fields:["id","name","organization","homepage"]});
var grid = new Ext.grid.GridPanel({
renderTo:"hello",
title:"China Java Open Source Products and Team",
height:150,
width:600,
columns:[{header:"Project Name",dataIndex:"name"},
{header:"Development Team",dataIndex:"organization"},
{header:"Website",dataIndex: "homepage"}],
store:store,
autoExpandColumn:2
});
});
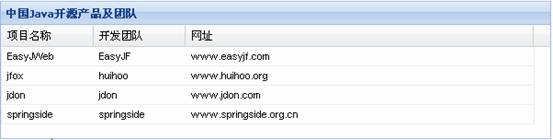
Execute the above code to get a simple The table is as shown below:

In the above code, the first line "var data=..." is used to define the data to be displayed in the table, which is a [][] two-dimensional array ; The second line "var store=..." is used to create a data store. This is the configuration attribute GridPanel needs to use. The data store Store is responsible for storing various data (such as two-dimensional arrays, JSon object arrays, xml text), etc. Convert it to the ExtJS data record set Record. We will introduce the data storage Store specifically in the next chapter. The third line "var grid = new Ext.grid.GridPanel(...)" is responsible for creating a table. The columns contained in the table are described by the columns configuration attribute. Columns is an array. Each row of data elements describes a column of information in the table. Column information includes the column header display text (header), the record set field corresponding to the column (dataIndex), whether the column is sortable (sorable), the column's rendering function (renderer), width (width), formatting information (format), etc. In the above example, only header and dataIndex are used.
Let’s take a brief look at the sorting and hidden column features of the table, and simply modify the above code. The content is as follows:
Ext.onReady(function(){
var data=[ [1, 'EasyJWeb', 'EasyJF','www.baidu.com '],
[2, 'jfox', 'huihoo','www.jb51.net'],
[3, 'jdon', 'jdon','s.jb51.net'],
[4, 'springside', 'springside','tools.jb51.net'] ];
var store=new Ext.data.SimpleStore({data:data,fields:["id","name ","organization","homepage"]});
var colM=new Ext.grid.ColumnModel([{header:"Project Name",dataIndex:"name",sortable:true},
{ header:"Development Team",dataIndex:"organization",sortable:true},
{header:"Website",dataIndex:"homepage"}]);
var grid = new Ext.grid.GridPanel( {
renderTo:"hello",
title:"China Java Open Source Products and Team",
height:200,
width:600,
cm:colM,
store: store,
autoExpandColumn:2
});
});
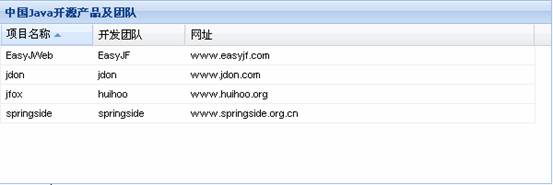
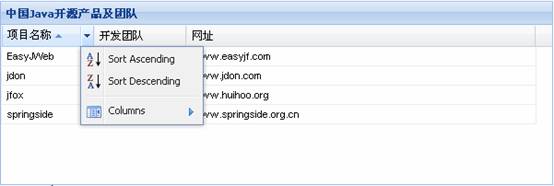
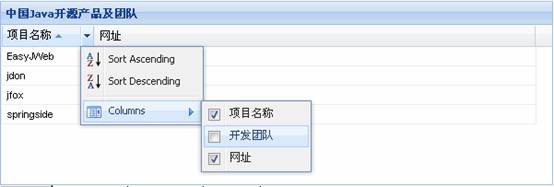
Directly use new Ext.grid.ColumnModel to create the column definition information of the table, in "Project Name" "In the "and "Development Team" column, we added the attribute "sortable" to "true", indicating that the column can be sorted. By executing the above code, we can get a table that supports pressing "Project Name" or "Development Team", as shown in Figure xxx Show.

(Sort by project name)

(The small button behind the sortable list header can pop up the operation menu)

(Can be specified Which columns are hidden)
In addition, the data rendering method of each column can also be defined by yourself. For example, in the table above, we hope that users click on the URL in the table to directly open the websites of these open source teams, that is, the URL column needs to be Add a super link. The following code implements this function:
function showUrl(value)
{
return "" value "";
}
Ext.onReady(function(){
var data=[ [1, 'EasyJWeb', 'EasyJF','www.baidu.com'],
[2, 'jfox', 'huihoo','www.jb51.net'],
[3, 'jdon', 'jdon','s.jb51.net'],
[4, 'springside', 'springside','tools.jb51.net'] ];
var store=new Ext.data.SimpleStore( {data:data,fields:["id","name","organization","homepage"]});
var colM=new Ext.grid.ColumnModel([{header:"Project Name",dataIndex :"name",sortable:true},
{header:"development team",dataIndex:"organization",sortable:true},
{header:"website",dataIndex:"homepage",renderer: showUrl}]);
var grid = new Ext.grid.GridPanel({
renderTo:"hello",
title:"China Java Open Source Products and Team",
height:200,
width:600,
cm:colM,
store:store,
autoExpandColumn:2
});
});
[html]
The above code is not much different from the previous example, except that there is an additional renderer attribute when defining the "URL" column, namely {header: "URL", dataIndex: "homepage", renderer: showUrl}. showUrl is a custom function whose content is to return an html fragment containing the tag based on the value parameter passed in. Running the above code displays the result as shown below:

The custom column rendering function can display all kinds of information you need in the cell, but the browser can handle it html can be used.
In addition to secondary arrays, can the table display data in other formats? The answer is yes, let’s assume that our table data data is defined in the following form:
[code]
var data=[{id:1,
name:'EasyJWeb',
organization:'EasyJF',
homepage:'www.baidu.com'},
{id:2,
name:'jfox',
organization:'huihoo',
homepage:'www.jb51.net'},
{id:3,
name:'jdon',
organization:'jdon',
homepage:'s.jb51.net' },
{id:4,
name:'springside',
organization: 'springside',
homepage:'tools.jb51.net'}
];
In other words, the data becomes a one-dimensional array. Each element in the array is an object. These objects include attributes such as name, organization, homepage, and id. To make the table display the above data, it is actually very simple. You only need to change the store to use Ext.data.JsonStore. The code is as follows:
var store=new Ext.data.JsonStore({data:data,fields:["id","name","organization" ,"homepage"]});
var colM=new Ext.grid.ColumnModel([{header:"Project Name",dataIndex:"name",sortable:true},
{header:"Development Team ",dataIndex:"organization",sortable:true},
{header:"Website",dataIndex:"homepage",renderer:showUrl}]);
var grid = new Ext.grid.GridPanel({
renderTo:"hello",
title:"China Java Open Source Products and Team",
height:200,
width:600,
cm:colM,
store:store ,
autoExpandColumn:2
});
The above code gives the same result as the previous one. Of course, the table can also display data in xml format. If the above data is stored in the hello.xml file, the content is as follows:
In order to display this xml data using the ExtJS table Grid, we only need to adjust the content of the store part to the following content:
var store=new Ext.data.Store({
url:"hello.xml",
reader:new Ext.data.XmlReader({
record:" row"},
["id","name","organization","homepage"])
});
No need to change other parts, complete The code is as follows:
function showUrl(value)
{
return "" value "";
}
Ext.onReady (function(){
var store=new Ext.data.Store({
url:"hello.xml",
reader:new Ext.data.XmlReader({
record:"row "},
["id","name","organization","homepage"])
});
var colM=new Ext.grid.ColumnModel([{header:"Project name ",dataIndex:"name",sortable:true},
{header:"development team",dataIndex:"organization",sortable:true},
{header:"website",dataIndex:"homepage" ,renderer:showUrl}]);
var grid = new Ext.grid.GridPanel({
renderTo:"hello",
title:"China Java Open Source Products and Team",
height: 200,
width:600,
cm:colM,
store:store,
autoExpandColumn:2
});
store.load();
});
store.laod() is used to load data. The table generated by executing the above code is exactly the same as the previous one.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
This tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 Auto Refresh Div Content Using jQuery and AJAX
Mar 08, 2025 am 12:58 AM
Auto Refresh Div Content Using jQuery and AJAX
Mar 08, 2025 am 12:58 AM
This article demonstrates how to automatically refresh a div's content every 5 seconds using jQuery and AJAX. The example fetches and displays the latest blog posts from an RSS feed, along with the last refresh timestamp. A loading image is optiona
 Getting Started With Matter.js: Introduction
Mar 08, 2025 am 12:53 AM
Getting Started With Matter.js: Introduction
Mar 08, 2025 am 12:53 AM
Matter.js is a 2D rigid body physics engine written in JavaScript. This library can help you easily simulate 2D physics in your browser. It provides many features, such as the ability to create rigid bodies and assign physical properties such as mass, area, or density. You can also simulate different types of collisions and forces, such as gravity friction. Matter.js supports all mainstream browsers. Additionally, it is suitable for mobile devices as it detects touches and is responsive. All of these features make it worth your time to learn how to use the engine, as this makes it easy to create a physics-based 2D game or simulation. In this tutorial, I will cover the basics of this library, including its installation and usage, and provide a






