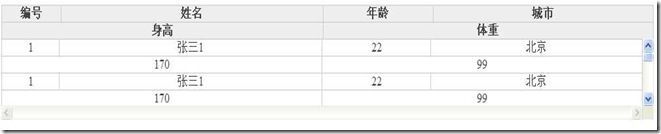
When I was working on a project for a while, I needed to display a list, but because there was too much data, the table header had to be frozen when scrolling, so I wrote the following script (I also found the corresponding script on the Internet, but it was not ideal, so I just I wrote it myself, but currently the project only uses header freezing and does not need to specify column freezing, so it can only be considered an incomplete script at present, but generally it can be used only if the header is frozen), let’s look at it now Look at the screenshot:

In this way, the table header is frozen, and the table content below can be scrolled freely
Look at the code:
//Extend a CloneTableHeader method for jquery
jQuery.fn.CloneTableHeader = function(tableId, tableParentDivId) {
//Get the DIV where the frozen table header is located, if the DIV already exists, remove it
var obj = document.getElementById("tableHeaderDiv" tableId);
if (obj) {
jQuery(obj) .remove();
}
var browserName = navigator.appName;//Get browser information, used to distinguish browsers in the code behind
var ver = navigator.appVersion;
var browserVersion = parseFloat (ver.substring(ver.indexOf("MSIE") 5, ver.lastIndexOf("Windows")));
var content = document.getElementById(tableParentDivId);
var scrollWidth = content.offsetWidth - content .clientWidth;
var tableOrg = jQuery("#" tableId);//Get table content
var table = tableOrg.clone();//Clone table content
table.attr("id", "cloneTable");
//Note: You need to put the table header to be frozen into thead
var tableHeader = jQuery(tableOrg).find("thead");
var tableHeaderHeight = tableHeader.height( );
tableHeader.hide();
var colsWidths = jQuery(tableOrg).find("tbody tr:first td").map(function() {
return jQuery(this).width( );
});//Dynamicly obtain the width of each column
var tableCloneCols = jQuery(table).find("thead tr:first td")
if (colsWidths.size() > 0 ) {//Assign a value to the frozen table header width according to the browser (mainly to distinguish IE8)
for (i = 0; i < tableCloneCols.size(); i ) {
if (i == tableCloneCols .size() - 1) {
if (browserVersion == 8.0)
tableCloneCols.eq(i).width(colsWidths[i] scrollWidth);
else
tableCloneCols.eq(i) .width(colsWidths[i]);
} else {
tableCloneCols.eq(i).width(colsWidths[i]);
}
}
}
// Create a DIV container that freezes the header and set the properties
var headerDiv = document.createElement("div");
headerDiv.appendChild(table[0]);
jQuery(headerDiv).css(" height", tableHeaderHeight);
jQuery(headerDiv).css("overflow", "hidden");
jQuery(headerDiv).css("z-index", "20");
jQuery (headerDiv).css("width", "100%");
jQuery(headerDiv).attr("id", "tableHeaderDiv" tableId);
jQuery(headerDiv).insertBefore(tableOrg.parent( ));
}
The above is the complete code, now let’s see how to use it:
Just add the following script to the page
That’s it, pass in the table and the location where the table is located The ID of the DIV is OK. It must be noted that the header to be frozen must be placed in thead, otherwise freezing cannot be achieved.
The above code passes the test in IE6, 7, and 8, but FF and Chrome will have the problem of inaccurate header width.
Detailed code package download:
Click here to download PS: If you find it helpful, please click on the recommendation, thank you all!
Author: kyo-yo
Source:
http://kyo-yo.cnblogs.com