
There is a detailed introduction to the accelerator at http://ie.microsoft.com/activities/zh-chs/default.aspx.
There are also instructions at http://msdn.microsoft.com/en-us/library/cc289789(VS.85).aspx.
Because Activities are described using XML files, XML files provide the user interface, such as how the browser communicates with the server through URL templates. Web-based services should take advantage of XML-based Activities because XML Activities are easier to create, test, and deploy to users.
To create an Activities, we only need an Activities Xml file, and then a window.external.AddService('Activiites xml file'), which is simple and easy to use.
For example: If we need to use the blog garden's Zhaozongkan in IE8 browser, we need to configure the following xml file, if it is named cnblogs.xml
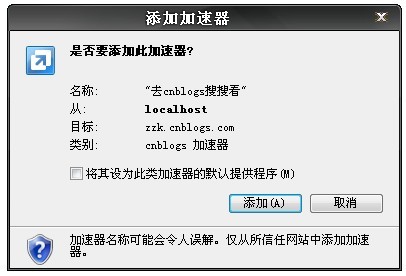
Use an event to trigger onclick="window.external.AddService('cnblogs.xml')". After triggering, the following interface will pop up

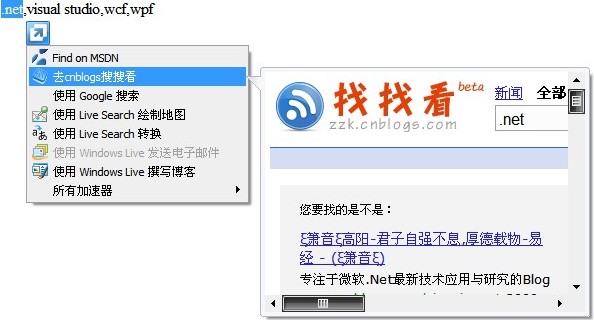
Then we can use it just like using the word delineation function of Kingsoft PowerWord, the effect is as follows

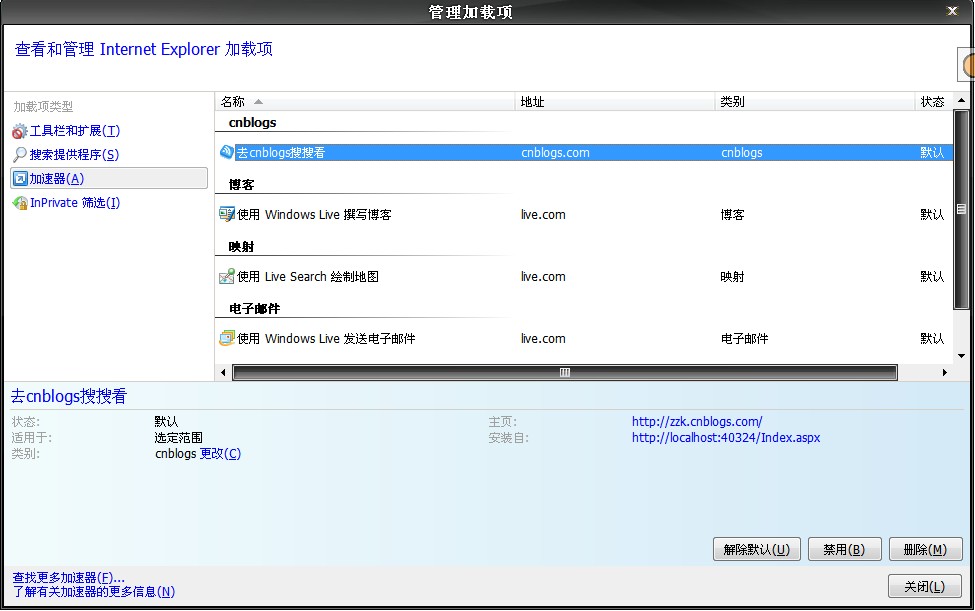
Right-click in IE8-->All accelerators-->Manage accelerators to manage existing accelerators, as follows

 How to solve http request 415 error
How to solve http request 415 error
 What is the difference between webstorm and idea?
What is the difference between webstorm and idea?
 What are the video server configuration parameters?
What are the video server configuration parameters?
 Is OuYi Exchange legal?
Is OuYi Exchange legal?
 How to adjust computer screen brightness
How to adjust computer screen brightness
 What should I do if my computer starts up and the screen shows a black screen with no signal?
What should I do if my computer starts up and the screen shows a black screen with no signal?
 How to open ESP files
How to open ESP files
 ps serial number cs5
ps serial number cs5




