Implementation code for query operations based on jquery_jquery
Get user operations through javascript to change url parameters to achieve certain functions, such as queries (specific queries are implemented by server-side code to obtain the parameters in the url to form a query statement) .
2. Preparation work:
A JQuery class library (the version I use is: 1.3.2), a tool class library (Tool.js, basically all codes searched online ), a query library (Search.js, written by myself), an HTML page (used for exercises), add these js codes to the HTML page of the page.
htm page
< ;script type="text/javascript" src="JS/Tool.js">
3.Search.js introduction
a. Requires the support of JQuery and Tool 2 js scripts.
b. By default, there are some id and url parameters that need to be manipulated. They are stored in _UrlHtmlIdAry and _UrlParmAry respectively. Of course, these two can be combined into one. If you want to add a new id, please start with # , and add the corresponding url parameter name.
c. The text id should preferably contain txt (the query box needs special care and needs to contain query); the time id contains date (the start time in the text contains begin, and the end time contains end); the multi-select box id contains cb; the drop-down box id contains drop. These are all for JavaScript to centrally manage.
d. When creating a Search object, a css parameter will be passed in. This css mainly implements effects such as the font color of the drop-down box when the drop-down box is not selected.
e. When the time query box is not filled in content, it defaults to "xxxx-xx-xx"; the query box (query) defaults to "keyword...". They all add the effect of the incoming css, and in the case of changing the content, the css effect is removed.
4. Call Search.js
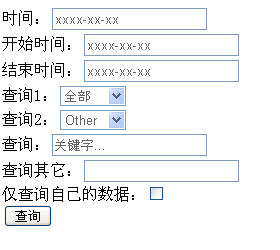
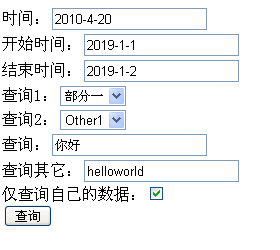
a. First, run the htm page. Get the picture below:

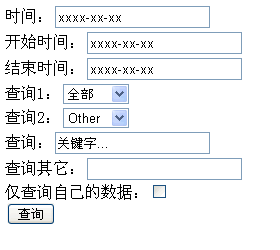
b. Change var search = new Search('initCss'); in the js code in the previous htm page to var search = new Search(); Refresh the page, we will find the "keyword. ..", "xxxx-xx-xx", and the font color in the drop-down box has changed, as shown in the picture:

That’s what this parameter does. Restore the code.
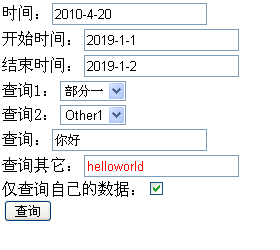
c. Operate the page as you like, then press the query button or enter directly: http://localhost:1406/search.htm?way=1&query=%u4F60%u597D&date=2010-4-20&me=t&bdate=2019-1- 1&edate=2019-1-2&other=1&otherTxt=helloworld, you will get a picture similar to the one below:

The js code has bound the url parameter content to the page.
d. Remove now
search._UrlHtmlIdAry['other'] = '#dropOther';
search._UrlParmAry['other'] = 'other';
search._UrlHtmlIdAry['otherTxt'] = '#txtOther';
search._UrlParmAry['otherTxt'] = 'otherTxt';
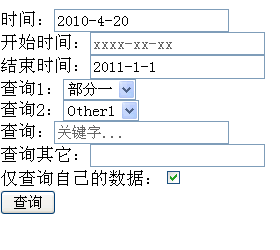
Refresh the page and you will find that query 2 and other bound query contents are not given. This is because _UrlHtmlIdAry and _UrlParmAry do not have corresponding values at this moment, and the corresponding data is not operated. As shown in the picture,

Restore code.
e. Now change search.InitBind(Other); to search.InitBind(); and you will find that the font color of other queries is black instead of the previous red, as shown in the figure,

This is because a method parameter is not added to the InitBind() method. This parameter can expand the operation content without changing the InitBind() method. Restore the code.
The first parameter of the f.SearchApply method is ‘#’ plus the id of an operation button (the Search class will add a carriage return event for this button), and the second parameter is the URL address of the page orientation.
Five Code
tools.js
//Tool class
function Tool() {
//String replacement formatting ('a{0}c{1}','b','d')= > abcd
this.FormatStr = function(str, ary) {
for (var a in ary) {
str = str.replace('{' a '}', ary[a]) ;
}
return str;
}
//The string is not empty
this.IsNoNullOrEmpty = function(str) {
if (typeof (str) == "undefined " || str == null || str == '' || str == 'undefined') {
return false;
}
else {
return true;
}
}
//Get URL parameters
this.GetUrlParms = function() {
var args = new Object();
var query = location.search.substring(1);
var pairs = query.split("&");
for (var i = 0; i < pairs.length; i ) {
var pos = pairs[i].indexOf('=') ;
if (pos == -1) continue;
var argname = pairs[i].substring(0, pos);
var value = pairs[i].substring(pos 1);
args[argname] = unescape(value);
}
return args;
}
//Find the position of the required character in the string, isCase = true means ignore case
this.FindStr = function(str, findStr, isCase) {
if (typeof (findStr) == 'number') {
return str.indexOf(findStr);
}
else {
var re = new RegExp(findStr, isCase ? 'i' : '');
var r = str.match(re);
return r == null ? -1 : r.index;
}
}
//Search the string to see if there is a corresponding character isCase = true means ignoring case
this.IsFindStr = function(str, findStr, isCase) {
return this. FindStr(str, findStr, isCase) > 0 ? true : false;
}
//Verify short date 2010-2-2
this.IsShortTime = function(str) {
var r = str.match(/^(d{1,4})(-|/)(d{1,2})2(d{1,2})$/);
if (r == null ) return false;
var d = new Date(r[1], r[3] - 1, r[4]);
return (d.getFullYear() == r[1] && (d .getMonth() 1) == r[3] && d.getDate() == r[4]);
}
}
search.js
function Search(initCss) {
this._Tool = new Tool();
this._UrlParmAry = { way: 'way', query: 'query', date: 'date', me: 'me', bdate: "bdate", edate: "edate" };
this._UrlHtmlIdAry = { way: '#dropWay', query: '#txtQuery', date: '#txtDate', me: '#cbShowMe', bdate: "#txtDateBegin", edate: "#txtDateEnd" };
this._DateInitStr = 'xxxx-xx-xx';
this._QueryInitStr = '关键字...';
this._Args = this._Tool.GetUrlParms();
this.InitBind = function(fnOther) {
for (var arg in this._Args) {
$(this._UrlHtmlIdAry[arg]).attr('checked', true);
$(this._UrlHtmlIdAry[arg]).val(unescape(this._Args[arg]));
}
this.InitCssInfo(fnOther);
}
this.SearchApply = function(searchId, gotoUrl) {
var searchObj = this;
$(searchId).click(function() {
window.location.href = gotoUrl searchObj.GetUrlParms();
});
$(document).keydown(function(event) {
if (event.which == 13) {
$(searchId).focus().click();
}
});
}
this.GetUrlParms = function() {
var parms = '?';
var isFirst = true;
for (var parm in this._UrlParmAry) {
htmlId = this._UrlHtmlIdAry[parm];
htmlVal = escape($(htmlId).val());
//时间txt处理
if (this._Tool.IsFindStr(htmlId, 'date', true)) {//|| this._Tool.IsFindStr(htmlId, 'Begin', true) || this._Tool.IsFindStr(htmlId, 'End', true)) {
if (this._Tool.IsNoNullOrEmpty(htmlVal) && htmlVal != this._DateInitStr && this._Tool.IsShortTime(htmlVal)) {
if (isFirst != true) parms = "&";
parms = parm '=' htmlVal; isFirst = false;
}
}
//处理关键字
else if (this._Tool.IsFindStr(htmlId, 'query', true)) {
if (this._Tool.IsNoNullOrEmpty(htmlVal) && unescape(htmlVal) != this._QueryInitStr) {
if (isFirst != true) parms = "&";
parms = parm '=' htmlVal; isFirst = false;
}
}
//处理下拉框
else if (this._Tool.IsFindStr(htmlId, 'drop', true)) {
if (this._Tool.IsNoNullOrEmpty(htmlVal)) {
if (isFirst != true) parms = "&";
parms = parm '=' htmlVal; isFirst = false;
}
}
//处理checkbox
else if (this._Tool.IsFindStr(htmlId, 'cb', true)) {
if ($(htmlId).attr('checked')) {
if (isFirst != true) parms = "&";
parms = parm '=t'; isFirst = false;
}
}
//如果关键查询 放在 其它文本查询之前
else if (this._Tool.IsFindStr(htmlId, 'txt', true)) {
if (this._Tool.IsNoNullOrEmpty(htmlVal)) {
if (isFirst != true) parms = "&";
parms = parm '=' htmlVal; isFirst = false;
}
}
}
if (parms == '?') parms = '';
return parms
}
this.InitCssInfo = function(fnOther) {
var htmlId;
var urlParm;
for (var arg in this._UrlHtmlIdAry) {
urlParm = this._UrlParmAry[arg];
htmlId = this._UrlHtmlIdAry[arg];
//时间
if (this._Tool.IsFindStr(htmlId, 'date', true)) {// || this._Tool.IsFindStr(htmlId, 'begin', true) || this._Tool.IsFindStr(htmlId, 'end', true)) {
if ($(htmlId).val() == this._DateInitStr) $(htmlId).val(''); //兼容FF的刷新,FF刷新后仍会将先前的值带到刷新后的页面
if ($(htmlId).val() == '') {
$(htmlId).val(this._DateInitStr);
$(htmlId).addClass(initCss);
}
this.TimeTxTEvent(htmlId);
}
//查询
else if (this._Tool.IsFindStr(htmlId, 'query', true)) {
if ($(htmlId).val() == this._QueryInitStr) $(htmlId).val(''); //兼容FF的刷新,FF刷新后仍会将先前的值带到刷新后的页面
if ($(htmlId).val() == '') {
$(htmlId).val(this._QueryInitStr);
$(htmlId).addClass(initCss);
}
this.QueryTxTEvent(htmlId);
}
else if (this._Tool.IsFindStr(htmlId, 'drop', true)) {
dropCss(htmlId);
this.DropEvent(htmlId);
}
}
if (typeof (fnOther) == 'function') {
setTimeout(fnOther, 0);
}
}
this.QueryTxTEvent = function(htmlId) {
var searchObj = this;
$(htmlId).blur(function() {
$(this).removeClass(initCss);
if ($(this).val() == '') {
$(this).val(searchObj._QueryInitStr);
$(this).addClass(initCss);
}
});
$(htmlId).focus(function() {
if ($(this).val() == searchObj._QueryInitStr) {
$(this).val('');
$(this).removeClass(initCss);
}
});
}
this.TimeTxTEvent = function(htmlId) {
var searchObj = this;
//离开事件
$(htmlId).blur(function() {
//为真确填写的日期
if (searchObj._Tool.IsShortTime($(this).val())) {
}
else if ($(this).val() != '') {
alert('请正确输入日期格式,如:2010-1-1');
}
if ($(this).val() == '') {
$(this).val(searchObj._DateInitStr);
$(this).addClass(initCss);
}
else {
$(this).removeClass(initCss);
}
});
$(htmlId).focus(function() {
if ($(this).val() == searchObj._DateInitStr) {
$(this).val('');
$(this).removeClass(initCss);
}
});
}
this.DropEvent = function(htmlId) {
$(htmlId).change(function() {
dropCss(htmlId);
});
}
//For browser compatibility, different browsers have different font color settings for select
function dropCss(htmlId) {
if ($(htmlId).val() != '') {
$( htmlId).removeClass(initCss);
var count = 0;
$(htmlId ' option:first').addClass(initCss);
}
else {
$(htmlId) .addClass(initCss);
var count = 0;
$(htmlId ' option').each(function() {
if (count > 0) {
$(this). css('color', 'black');
}
count ;
});
}
}
}
6. Summary:
This Search class brings a lot of convenience to work. Of course, my learning of js and JQuery is still in its infancy. If there are bugs, please report them and I will make changes in time.
7. Download
Code package download

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute






