 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of touch events in javascript mobile development_javascript skills
Detailed explanation of touch events in javascript mobile development_javascript skills
Detailed explanation of touch events in javascript mobile development_javascript skills
Event objects are objects used to record relevant information when some events occur. The event object will only be generated when an event occurs, and can only be accessed within the event processing function. After all event processing functions have finished running, the event object will be destroyed!
- W3C DOM passes the event object as the first parameter of the event processing function
- IE uses the event object as an attribute of the window object (equivalent to a global variable)
originalEvent object
In an accidental use, I found that when using the on() function and passing in the second selector parameter, the access of e.touches[0] was undefined. When I printed e, I found that its event object was not native. event object. After checking, I found that it is a jquery event object.
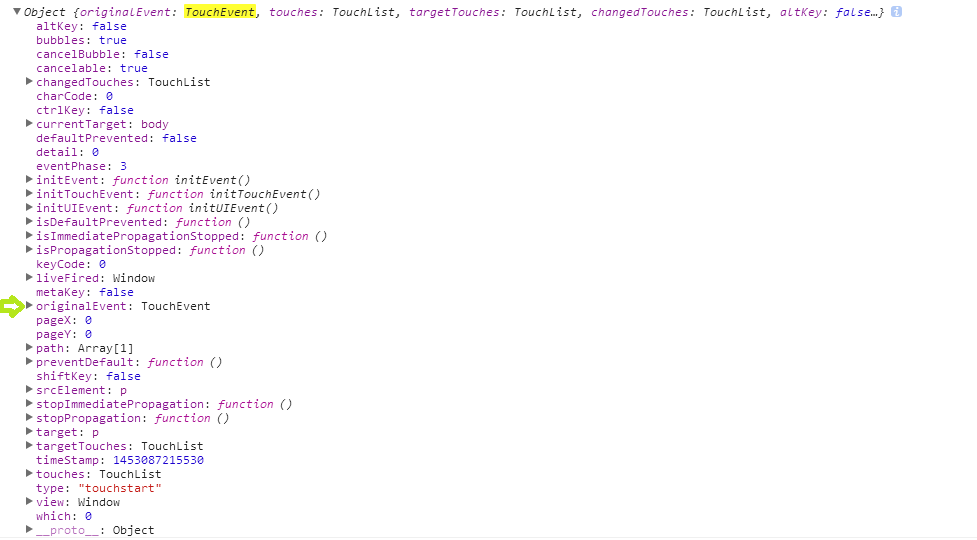
$(window).on("touchstart","body",function(e){
console.log(e)
})
In the above example, there is an originalEvent attribute in the event, and this is the real touch event. jQuery.Event is a constructor that creates a read-write jQuery event object and retains a reference to the native event object event ($event.originalEvent) in the event object. The event objects processed by our bound event handlers are all $event. This method can also pass the type name of a custom event to generate a user-defined event object.
touch event
touchmove: Triggered continuously when the finger slides on the screen.
touchstart: Triggered when a finger touches the screen, even if there is already a finger on the screen
touchend: triggered when the finger leaves the screen.
TouchEvent object
Each touch event is triggered and a TouchEvent object is generated. The following are three commonly used important attributes of the TouchEvent object
touches A list of all fingers currently on the screen.
targetTouches Array of Touch objects specific to event targets. [Current finger]
changeTouches An array of Touch objects that represents what has changed since the last touch.
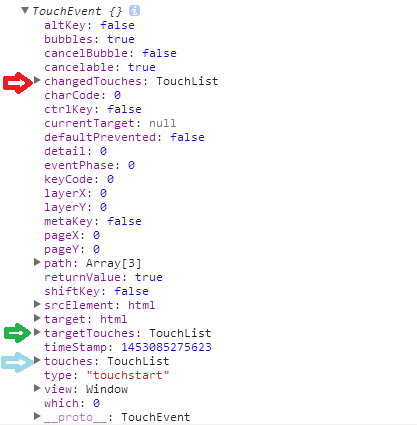
Here, I wrote a touch event in js, which can be triggered by clicking the screen, and the event object is printed out on the console. The results are as follows (the arrow points to the above three properties):
window.addEventListener("touchstart",function(event){
console.log(event);
})
Touch event object properties
touches, targetTou, and changeTouches all contain the following attribute values
clientX: The x-coordinate of the touch target in the viewport.
clientY: The y coordinate of the touch target in the viewport.
identifier: A unique ID that identifies the touch.
pageX: The x-coordinate of the touch target in the page.
pageY: The y coordinate of the touch target in the page.
screenX: The x-coordinate of the touch target on the screen.
screenY: The y coordinate of the touch target on the screen.
target: the DOM node target of the touch.
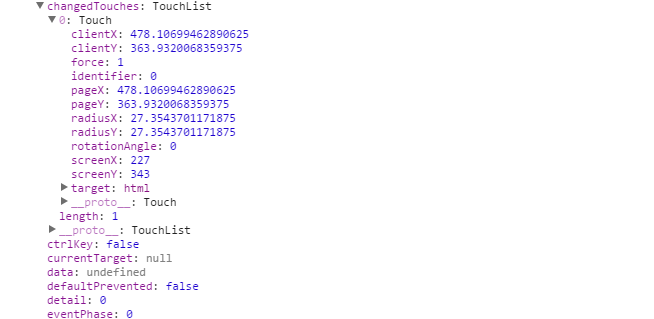
Still in the above example, the changeTouches object outputs the following on the console:

The above is the entire content of this article, I hope it will be helpful to everyone’s study.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service





