 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Jquery operation radio, checkbox, select form operation implementation code_jquery
Jquery operation radio, checkbox, select form operation implementation code_jquery
Jquery operation radio, checkbox, select form operation implementation code_jquery
1. Select
jQuery gets the Text and Value selected by Select:
1. $("#select_id").change(function(){//code...} ); //Add an event for Select, triggered when one of the items is selected
2. var checkText=$("#select_id").find("option:selected").text(); //Get the Select selection Text
3. var checkValue=$("#select_id").val(); //Get the Value selected by Select
4. var checkIndex=$("#select_id ").get(0). selectedIndex; //Get the index value selected by Select
5. var maxIndex=$("#select_id option:last").attr("index"); //Get the maximum index value of Select
jQuery sets the Text and Value selected by Select:
1. $("#select_id ").get(0).selectedIndex=1; //Set the item with Select index value 1 to select
2. $(" #select_id ").val(4); //Set the Select value to 4 to select the item
3. $("#select_id option[text='jQuery']").attr("selected", true ); //Set the Text value of Select to the jQuery item selected
jQuery adds/delete the Option item of Select:
1. $("#select_id").append(""); //Append an Option (drop-down item) to Select
2. $("#select_id").prepend(""); //Insert an Option (first position) for Select
3. $("#select_id option:last").remove(); //Delete the index value in Select Maximum Option (last one)
4. $("#select_id option[index='0']").remove(); //Delete the Option with index value 0 in Select (first one)
5. $("#select_id option[value='3']").remove(); //Delete the Option with Value='3' in Select
6. $("#select_id option[text='4 ']").remove(); //Delete the Option with Text='4' in Select
7. $("#SelectID").remove(); //Delete all items
2. Checkbox
Select/Cancel
jQuery.attr Get/set the attribute value of the object, such as:
$("input[name='chk_list']").attr( "checked"); //Read the status of all objects named 'chk_list' (whether selected)
$("input[name='chk_list']").attr("checked",true); // Set checked to true for all objects named 'chk_list'
$("#img_1").attr("src","test.jpg"); //Set the value of src whose ID is img_1 For 'test.jpg'
$("#img_1").attr("src"); //Read the src value of ID img_1
The following code is to obtain the selection in the above example The value of the checkbox:
1, get checkbox value
$("#checkboxID").value or $("input[type='checkbox']").eq(n).attr("checked").value
2, set the selected item
$("input[type='checkbox']").eq(1).attr("checked")//Set the first checkbox as the selected item
3, delete all checkboxes
$("input[type='checkbox']").remove()
4,checkbox method
$(document).ready(function() {
var check = $("input[type ='checkbox']");
check.each(function(n) {
check.eq(n).bind("click", function() {
if (check.eq(n ).attr("checked") != false) {
var value = check.eq(n).val();
alert(value);
}
else {
alert(check.eq(n).attr("checked"));
}
})
});
});
3. radio
1, get the selected value
$("input[type='radio']:checked").val();
2, set the specified item as the currently selected item
$("input[type='radio']").eq(1).attr("checked", true);//Set the second item as the selected item
$("input[type=' radio'][value='value']").attr("checked, true");
3, solve multiple Radios
$("input[type='radio' ][@name='rdoTest2']").eq(0).attr("checked", true);
Study notes for later use. 
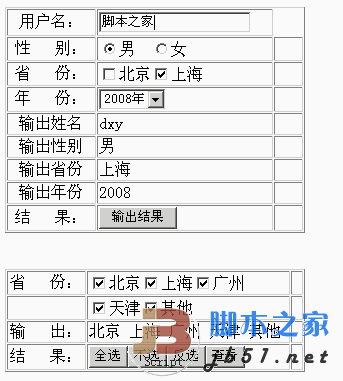
After running, please refresh to see the effect. Save it to run locally without any problems.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1209
1209
 24
24
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 60 years in the making: NASA confirms hypothesis on Earth\'s global electric field
Aug 31, 2024 pm 09:35 PM
60 years in the making: NASA confirms hypothesis on Earth\'s global electric field
Aug 31, 2024 pm 09:35 PM
NASA has confirmed the existence of a global electric field around Earth, achieved through a recent rocket launch. This is a big deal, since this is the first direct measurement of a phenomenon which has been long theorized but has never been observe
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s



