 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation and error handling of JQuery upload plug-in Uploadify_jquery
Detailed explanation and error handling of JQuery upload plug-in Uploadify_jquery
Detailed explanation and error handling of JQuery upload plug-in Uploadify_jquery
May 16, 2016 pm 06:28 PMUploadify is an upload plug-in for JQuery that supports multiple file uploads and achieves very good results with progress display.
The official website provides a DEMO of PHP. Here I introduce its use under Asp.net in detail.
Download
Uploadify download address provided by Script House
How to use
1 Create a Web project, named JQueryUploadDemo, from the official website Download the latest version, unzip it and add it to the project
2 Add the UploadHandler.ashx file to the project to handle file uploads.
3 Add the UploadFile folder to the project to store uploaded files.
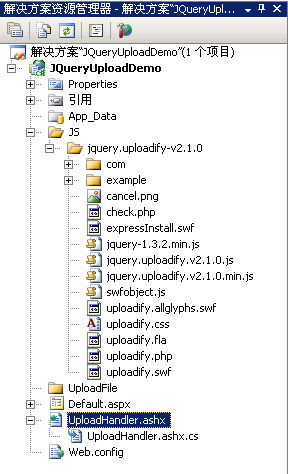
After completing the above three steps, the basic structure of the project is as follows:

4 The code of the html page of Default.aspx is modified as follows:
<html xmlns="http://www.w3 .org/1999/xhtml">
<head runat="server">
<title>Uploadify</title>
<link href="JS/jquery.uploadify-v2 .1.0/example/css/default.css"
rel="stylesheet" type="text/css" />
<link href="JS/jquery.uploadify-v2.1.0/uploadify. css"
rel="stylesheet" type="text/css" />
<script type="text/javascript"
src="JS/jquery.uploadify-v2. 1.0/jquery-1.3.2.min.js"></script>
<script type="text/javascript"
src="JS/jquery.uploadify-v2.1.0 /swfobject.js"></script>
<script type="text/javascript"
src="JS/jquery.uploadify-v2.1.0/jquery.uploadify.v2. 1.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function()
{
$("#uploadify").uploadify({
'uploader': 'JS/jquery.uploadify-v2.1.0/uploadify.swf',
'script': 'UploadHandler.ashx',
'cancelImg': 'JS/jquery.uploadify-v2.1.0/cancel.png',
'folder': 'UploadFile',
'queueID': 'fileQueue',
'auto': false,
'multi': true
});
});
</script>
</head>
<body>
<div id="fileQueue"></div>
<input type="file" name="uploadify" id="uploadify" />
<p>
<a href="javascript:$('#uploadify').uploadifyUpload()">Upload</a>|
<a href="javascript:$('#uploadify').uploadifyClearQueue( )">Cancel upload</a>
</p>
</body>
</html>
5 UploadHandler class The ProcessRequest method code is as follows:
public void ProcessRequest (HttpContext context)
{
context.Response.ContentType = "text/plain";
context.Response.Charset = "utf-8";
HttpPostedFile file = context.Request .Files["Filedata"];
string uploadPath =
HttpContext.Current.Server.MapPath(@context.Request["folder"]) "\";
if (file != null)
{
if (!Directory.Exists(uploadPath))
{
Directory.CreateDirectory(uploadPath);
}
file.SaveAs(uploadPath file.FileName);
//If the following code is missing, the display of the upload queue will not disappear automatically after the upload is successful
context.Response.Write("1");
}
else
{
context.Response.Write("0");
}
}
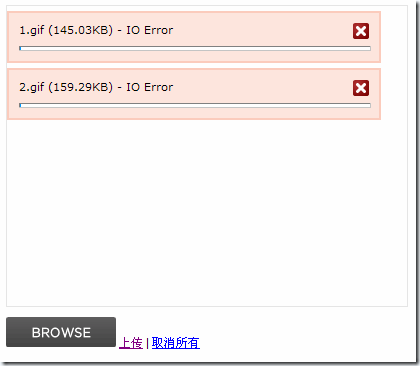
Note: You must pay attention here, and you must quote the using System.IO; namespace. This is also the reason why I made an error. The online tutorials basically did not mention this, so many netizens will encounter IOError. mistake.
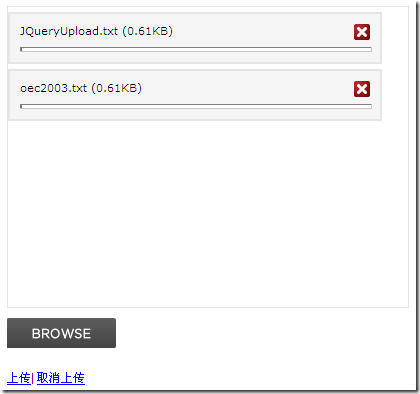
6 The effect after running is as follows:

7 After selecting the two files, click Upload, and you will see that these two files will be added to the UploadFile folder.
The above code simply implements the upload function, relying on the function uploadify. The parameters of the uploadify function are in json format. You can modify the key value of the json object to make customized settings, such as setting multi to true or false. To control whether multiple files can be uploaded, let’s introduce the meaning of these key values:
uploader: The relative path of the uploadify.swf file. The swf file is a button with the text BROWSE. When clicked, the open file dialog box will fade out. Default value: uploadify.swf.
script: The relative path of the background handler. Default value: uploadify.php
checkScript: Relative path of the background processing program used to determine whether the uploaded selected file exists on the server
fileDataName: Set a name, In the server processing program, the data of the uploaded file is retrieved based on this name. Default is Filedata
method: Submission method Post or Get Default is Post
scriptAccess: Access mode of flash script file, if the local test is set to always, the default value :sameDomain
folder : The directory where uploaded files are stored.
queueID: The ID of the file queue, which is consistent with the ID of the div that stores the file queue.
queueSizeLimit: When multiple files are allowed to be generated, set the number of selected files, default value: 999.
multi: Multiple files can be uploaded when set to true.
auto: If set to true, it will be uploaded directly after selecting the file. If it is false, you need to click the upload button to upload.
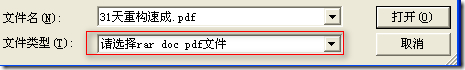
fileDesc: This attribute value must be set with the fileExt attribute to be effective. It is used to set the prompt text in the file selection dialog box. For example, set fileDesc to "Please select rar doc pdf file" to open the file selection. The frame effect is as shown below:

fileExt: Set the type of file that can be selected, such as: '*.doc;*.pdf;*.rar'.
sizeLimit: Size limit for uploaded files.
simUploadLimit: The number of simultaneous uploads allowed. Default value: 1.
buttonText: The text of the browse button, default value: BROWSE.
buttonImg: Path to browse button image.
hideButton: Set to true to hide the image of the browse button.
rollover: The values are true and false. When set to true, it will have a reverse effect when the mouse moves over the browse button.
width: Set the width of the browse button, default value: 110.
height: Set the height of the browse button, default value: 30.
wmode: Setting this item to transparent can make the flash background file of the browse button transparent, and the flash file will be placed at the top level of the page. Default value: opaque.
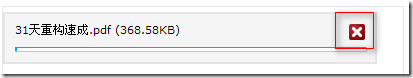
cancelImg: Select the close button icon on each file after the file is placed in the file queue, as shown below:

The value of the key value introduced above is of string or Boolean type, which is relatively simple. The value of the key value introduced next is a function that can return some information when selecting a file, making an error, or other operations. to users.
onInit: Do some initialization work.
onSelect: Triggered when a file is selected. This function has three parameters
- event: event object.
- queueID: The unique identifier of the file, consisting of 6 random characters.
- fileObj: The selected file object has 5 attributes: name, size, creationDate, modificationDate, and type.
The code is as follows:
$(document).ready(function()
{
$("#uploadify").uploadify({
'uploader': 'JS/jquery.uploadify-v2. 1.0/uploadify.swf',
'script': 'UploadHandler.ashx',
'cancelImg': 'JS/jquery.uploadify-v2.1.0/cancel.png',
'folder': 'UploadFile',
'queueID': 'fileQueue',
'auto': false,
'multi': true,
'onInit':function(){alert("1") ;},
'onSelect': function(e, queueId, fileObj)
{
alert("Unique identifier:" queueId "rn"
"File name:" fileObj.name "rn"
"File size:" fileObj.size "rn"
"Creation time:" fileObj.creationDate "rn"
"Last modification time:" fileObj.modificationDate "rn"
"File type: " fileObj.type
);
}
});
});
当选择一个文件后弹出的消息如下图:

onSelectOnce :在单文件或多文件上传时,选择文件时触发。该函数有两个参数event,data,data对象有以下几个属性:
fileCount:选择文件的总数。
filesSelected:同时选择文件的个数,如果一次选择了3个文件该属性值为3。
filesReplaced:如果文件队列中已经存在A和B两个文件,再次选择文件时又选择了A和B,该属性值为2。
allBytesTotal:所有选择的文件的总大小。
onCancel : 当点击文件队列中文件的关闭按钮或点击取消上传时触发。该函数有event、queueId、fileObj、data四个参数,前三个参数同onSelect 中的三个参数,data对象有两个属性fileCount和allBytesTotal。
fileCount:取消一个文件后,文件队列中剩余文件的个数。
allBytesTotal:取消一个文件后,文件队列中剩余文件的大小。
onClearQueue :当调用函数fileUploadClearQueue时触发。有event和data两个参数,同onCancel 中的两个对应参数。
onQueueFull :当设置了queueSizeLimit并且选择的文件个数超出了queueSizeLimit的值时触发。该函数有两个参数event和queueSizeLimit。
onError :当上传过程中发生错误时触发。该函数有event、queueId、fileObj、errorObj四个参数,其中前三个参数同上,errorObj对象有type和info两个属性。
type:错误的类型,有三种‘HTTP', ‘IO', or ‘Security'
info:错误的描述
onOpen :点击上传时触发,如果auto设置为true则是选择文件时触发,如果有多个文件上传则遍历整个文件队列。该函数有event、queueId、fileObj三个参数,参数的解释同上。
onProgress :点击上传时触发,如果auto设置为true则是选择文件时触发,如果有多个文件上传则遍历整个文件队列,在onOpen之后触发。该函数有event、queueId、fileObj、data四个参数,前三个参数的解释同上。data对象有四个属性percentage、bytesLoaded、allBytesLoaded、speed:
percentage:当前完成的百分比
bytesLoaded:当前上传的大小
allBytesLoaded:文件队列中已经上传完的大小
speed:上传速率 kb/s
onComplete:文件上传完成后触发。该函数有四个参数event、queueId、fileObj、response、data五个参数,前三个参数同上。response为后台处理程序返回的值,在上面的例子中为1或0,data有两个属性fileCount和speed
fileCount:剩余没有上传完成的文件的个数。
speed:文件上传的平均速率 kb/s
注:fileObj对象和上面讲到的有些不太一样,onComplete 的fileObj对象有个filePath属性可以取出上传文件的路径。
onAllComplete:文件队列中所有的文件上传完成后触发。该函数有event和data两个参数,data有四个属性,分别为:
filesUploaded :上传的所有文件个数。
errors :出现错误的个数。
allBytesLoaded :所有上传文件的总大小。
speed :平均上传速率 kb/s
相关函数介绍
在上面的例子中已经用了uploadifyUpload和uploadifyClearQueue两个函数,除此之外还有几个函数:
uploadifySettings:可以动态修改上面介绍的那些key值,如下面代码
$('#uploadify').uploadifySettings('folder','JS');
如果上传按钮的事件写成下面这样,文件将会上传到uploadifySettings定义的目录中
<a href="javascript:$('#uploadify').uploadifySettings('folder','JS');$('#uploadify').uploadifyUpload()">上传</a>
uploadifyCancel:该函数接受一个queueID作为参数,可以取消文件队列中指定queueID的文件。
$('#uploadify').uploadifyCancel(id);
Okay, all configurations are completed. Here are some of the problems I encountered. span style="font-size: 18pt;">Possible problems 1. After I just started the configuration, it didn't work properly, flash (uploadify.swf' ) is not loading. Later, I checked jquery.uploadify.v2.1.0.js and found that the plug-in is a FLASH dynamically created using swfobject.js. Later, I tried it alone and still couldn't display the flash. After being impatient, I restarted the computer and it worked. Fainted~~~ 2. FLASH was finally loaded, but the upload failed again. Report IOError, as shown in the figure:

I was puzzled and searched all over the Internet, and finally saw this sentence on a foreign website: using System.IO; It suddenly became clear after adding it! !
No other problems have been encountered yet. We will add more problems if they are discovered later.
Uploadify download address provided by Script House

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?






