The "drag" function of the keyword "drag search" requires the droppable library of jQuery UI. The effect is as follows:

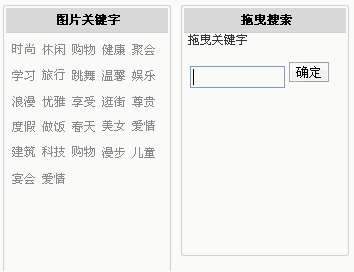
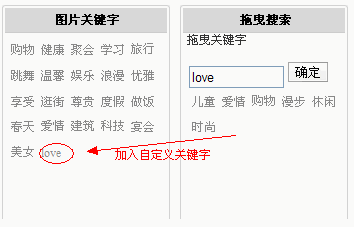
When searching for related keywords, drag the keywords on the left to the right box. You can also enter custom keywords in the input box into the box below to search
If you want to remove unnecessary keywords, drag the unnecessary keywords from the right border back to the left when searching

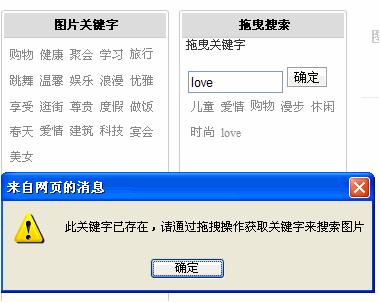
If the keywords, whether original or customized, already exist, she will prompt...

Implementation:
< ;script type="text/javascript" src="js/jquery-1.4.2.min.js">
Left border right border
Drag the key code :
Drag keywords
$('#keywordIncluding a, #KeywordContent a').draggable({
helper: 'clone'
});
// Drag the left keyword_content to the right keyword_including
$('#KeywordContent').droppable({
accept: '#keywordIncluding a',
activeClass: 'keyword_content_active',
opacity: '0.5',
drop: function(ev, ui) {
$(this).addClass ('dropped');
ui.draggable.fadeOut('fast', function() {
$(this).fadeIn('fast');
}).appendTo($(this) );
}
});
// Drag the right keyword_including to the left keyword_content
$('#keywordIncluding').droppable({
accept: '#KeywordContent a',
activeClass: 'including_active',
opacity: '0.5',
drop: function(ev, ui) {
$(this).addClass('dropped');
ui.draggable. fadeOut('normal', function() {
$(this).fadeIn('fast');
}).appendTo($(this));
}
});
Determine whether there is a custom keyword, if so, prompt, if not, add it
//Click on the input box
$('#AddInput input[type="button"]').click( InputInclude);
//Input box Enter
function ownKeywordAddInput(evt)
{
if(evt.keyCode==13)
{
InputInclude();
}
}
// Whether the keyword exists
function InputInclude(){
$('#keywordIncluding').addClass("dropped");
var own = $('.add_to_search #AddInput input').val() ;
own = jQuery.trim(own);
if( own.length != 0)
{
//Handle the "|" problem here
while(own.indexOf( '|')>-1)
{
own = own.replace(/|/g,"");
}
while(own.indexOf(' ')>- 1)
{
own = own.replace(/ /g,"");
}
var ExistsKeywordArr = GetExistsKeywordArr();
for(var i=0;i
{
if(ExistsKeywordArr[i]==own)
{
alert('This keyword already exists, please drag and drop to get the keyword to search for images' );
return;
}
}
$('#keywordIncluding').append("" own "");
$('.add_to_search #AddInput #baohan').val('');
}
$('#keywordIncluding a'). draggable({
helper: 'clone'
});
}
Whether the keyword exists
function GetExistsKeywordArr()
{
var keyArrResult=[];
$("#keywordIncluding a").each(
function(i,v){
keyArrResult.push($(v).attr("value"));
});
$("#KeywordContent a").each(
function(i,v){
keyArrResult.push($(v).attr("value"));
});
return keyArrResult;
}
Drag is implemented like this if you want to implement it If you add Ajax to the drag and drop search function, it will be ok!
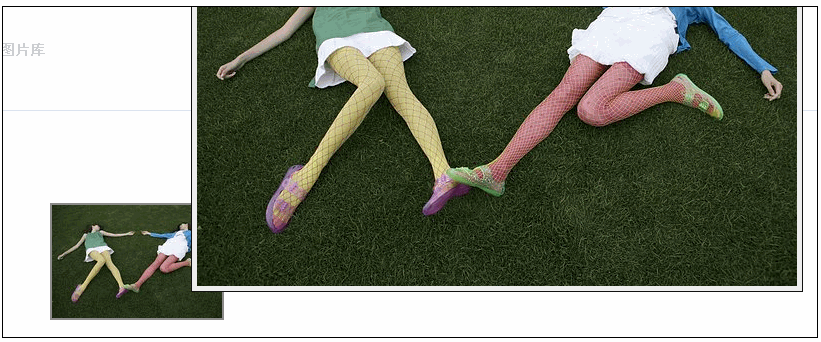
Let’s talk about the “prompt adaptive zoom” effect of pictures
A small thumbnail, when the mouse is moved over, there will be an enlargement prompt effect:

If the thumbnail is in a different position on the page and the mouse is moved over, the enlargement prompt effect will be automatically sensed
Prompt whether the magnification effect should be on the left or right, or above or below. It will not be blocked by the browser. It is very user-friendly

Implementation
Prompt effect
Done! Demonstration effect:
http://www.quanjing.com/FrameSet.aspx?SearchType=7&SearchTab=G2&CEFlag=1
Author: Zeng Xiangzhan
Source: http://zengxiangzhan.cnblogs.com/