 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Code for disabling right-click and copy-paste functions in JS input text box_javascript skills
Code for disabling right-click and copy-paste functions in JS input text box_javascript skills
Code for disabling right-click and copy-paste functions in JS input text box_javascript skills
function click(e)
{
if (document .all)
{
if (event.button==1||event.button==2||event.button==3)
{
oncontextmenu='return false';
}
}
if (document.layers)
{
if (e.which == 3)
{
oncontextmenu='return false';
}
}
}
if (document.layers)
{
document.captureEvents(Event.MOUSEDOWN);
}
document.onmousedown=click;
document .oncontextmenu = new Function("return false;")
var trxdyel=true
var hotkey=17 /* hotkey is the key value of the hotkey, which is the ASII code, where 99 represents the c key*/
if (document.layers)
document.captureEvents(Event.KEYDOWN)
function gogo(e)
{
if (document.layers)
{
if (e. which==hotkey && trxdyel)
{
alert('Operation error. Maybe you pressed the wrong key!');
}
}
else if (document.all)
{
if (event.keyCode==hotkey&&trxdyel){ alert('Operation error. Maybe you pressed the wrong key!'); }}
}
document.onkeydown=gogo
Write the above JS code into a JS file, name it xp.js and put it into the Script folder. When quoting, you need to pay attention to setting Charset="gb2312", otherwise the information prompted will be garbled. Page reference:
1. The right mouse button will be completely blocked
oncontextmenu="window.event.returnValue=false"
< ;table border oncontextmenu=return(false)>
function click() {
if (event.button==2) {
alert(' Sorry, right click is disabled on this page! ')
}
}
document.onmousedown=click
2. Deselect and prevent copying
3. Pasting is not allowed
4. Prevent copying
JavaScript shortcut key setting implementation code

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 Simple steps to copy and paste on iPhone
Mar 26, 2024 pm 07:00 PM
Simple steps to copy and paste on iPhone
Mar 26, 2024 pm 07:00 PM
1. First, we press and hold the text that needs to be copied. After a vertical bar appears on the text, pull the vertical bar to select the text that needs to be copied. 2. After selecting, click [Copy]. 3. Then go to the place where you need to paste, click or long press in the input box, and click [Paste].
 Learn to copy and paste quickly
Feb 18, 2024 pm 03:25 PM
Learn to copy and paste quickly
Feb 18, 2024 pm 03:25 PM
How to use the copy-paste shortcut keys Copy-paste is an operation we often encounter when using computers every day. In order to improve work efficiency, it is very important to master the copy and paste shortcut keys. This article will introduce some commonly used copy and paste shortcut keys to help readers perform copy and paste operations more conveniently. Copy shortcut key: Ctrl+CCtrl+C is the shortcut key for copying. By holding down the Ctrl key and then pressing the C key, you can copy the selected text, files, pictures, etc. to the clipboard. To use this shortcut key,
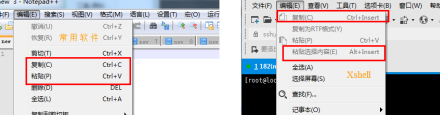
 How to quickly copy and paste in Xshell-How to quickly copy and paste in Xshell
Mar 04, 2024 pm 02:30 PM
How to quickly copy and paste in Xshell-How to quickly copy and paste in Xshell
Mar 04, 2024 pm 02:30 PM
Many users have just come into contact with the Xshell software and are not familiar with how to quickly copy and paste in Xshell? The following article brings you how to quickly copy and paste in Xshell. Let us take a look below. Use commonly used copy and paste commands. Ctrl+C and Ctrl+V do not work in Xshell. After checking, it is found that the default copy and paste commands in Xshell are different. As follows, using the default copy and paste command of Xshell, you can copy and paste information, but it is not as good as The speed and convenience of commonly used copy and paste commands are set to quickly copy information: Tools-Options-Keyboard and Mouse, check [Automatically copy selected text to the pasteboard], and confirm the setting to quickly paste information: Tools-Options-Keyboard and Mouse- press right
 How to encapsulate input components and unified form data in vue3
May 12, 2023 pm 03:58 PM
How to encapsulate input components and unified form data in vue3
May 12, 2023 pm 03:58 PM
Preparation Use vuecreateexample to create a project. The parameters are roughly as follows: use native input. Native input is mainly value and change. The data needs to be synchronized when changing. App.tsx is as follows: import{ref}from'vue';exportdefault{setup(){//username is the data constusername=ref('Zhang San');//When the input box changes, synchronize the data constonInput=;return( )=>({
 How to implement laravel input hidden field
Dec 12, 2022 am 10:07 AM
How to implement laravel input hidden field
Dec 12, 2022 am 10:07 AM
How to implement the laravel input hidden field: 1. Find and open the Blade template file; 2. Use the method_field method in the Blade template to create a hidden field. The creation syntax is "{{ method_field('DELETE') }}".
 What should I do if the electronic medical record system cannot copy and paste?
Nov 08, 2023 pm 01:22 PM
What should I do if the electronic medical record system cannot copy and paste?
Nov 08, 2023 pm 01:22 PM
Solution: 1. Check whether the network is normal and ensure that the network connection is normal; 2. Restart the computer or electronic medical record system and try to restart the computer or electronic medical record system; 3. Update the electronic medical record system and try to update the electronic medical record system to the latest version; 4. Contact Technical Support.
 Why can't my computer copy and paste?
Aug 17, 2023 pm 04:10 PM
Why can't my computer copy and paste?
Aug 17, 2023 pm 04:10 PM
The reason why the computer cannot copy and paste is caused by operating system, clipboard, application, virus or hardware failure. Detailed introduction: 1. Operating system, restart the computer, or update the operating system patch to solve the problem; 2. Clipboard, clear the clipboard, or use a third-party clipboard management tool to solve the problem; 3. Application, in other applications Copy and paste in the program. If it works normally, it means that the problem is with the specific application; 4. Viruses, use anti-virus software to conduct a comprehensive scan and remove viruses; 5. Hardware failure, etc.
 What to do if there is no cursor when clicking on the input box
Nov 24, 2023 am 09:44 AM
What to do if there is no cursor when clicking on the input box
Nov 24, 2023 am 09:44 AM
Solutions for clicking the input box without a cursor: 1. Confirm the focus of the input box; 2. Clear the browser cache; 3. Update the browser; 4. Use JavaScript; 5. Check the hardware device; 6. Check the input box properties; 7. Debug JavaScript code; 8. Check other elements of the page; 9. Consider browser compatibility.



