 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Fullpage.js fixed navigation bar-implementing positioning navigation bar_javascript skills
Fullpage.js fixed navigation bar-implementing positioning navigation bar_javascript skills
Fullpage.js fixed navigation bar-implementing positioning navigation bar_javascript skills
FullPage.js is a simple and easy-to-use plugin for creating full-screen scrolling websites (also known as single-page websites). In addition to creating a full-screen scrolling effect, you can also add some horizontal slider effects to your website. Ability to adapt to different screen sizes, including tablets and mobile devices.
I started making my own resume. I decided to use a fixed navigation bar and planned to use fullpage.js for full-screen scrolling.
After carefully reading the fullpage document, I found that the following effects can be achieved without writing additional js code:

1. When scrolling through pages, the navigation bar will automatically locate the label of this page
2. Of course, when you click on the label, you will scroll to that page instead of jumping directly.
1. The preparation work must be to import fullpage.js first;
The official website is https://github.com/alvarotrigo/fullPage.js
<link rel="stylesheet" href="styles/jquery.fullPage.css"> <script src="scripts/jquery.min.js"></script> <script src="scripts/jquery.fullPage.min.js"></script>
Fullpage is based on jquery, so remember to import jquery.
2. Navigation bar structure
<ul id="myMenu"> <li data-menuanchor="firstPage" class="menuList"><a href="#firstPage">首页</a></li> <li data-menuanchor="secondPage"class="menuList"><a href="#secondPage">作品</a></li> <li data-menuanchor="thirdPage" class="menuList"><a href="#thirdPage">技能</a></li> <li data-menuanchor="fourthPage"class="menuList"><a href="#fourthPage">联系方式</a></li> </ul>
The structure of the navigation bar above is as follows. The data-menuanchor is required by fullpage, and the href attribute of a note must also have a corresponding value.
3. The structure of the scrolling page is very simple, as follows
<div id="fullpage"> <div class="section">1</div> <div class="section">2</div> <div class="section">3</div> <div class="section">4</div> </div>
4. To configure fullpage, js
$(document).ready(function() {
$('#fullpage').fullpage({
paddingTop: '50px',
anchors:['firstPage', 'secondPage', 'thirdPage','fourthPage'],
menu: '#myMenu'});
}); My configuration content is as shown below. The first paddingTop: '50px' is to make room for the fixed navigation bar
The second item: anchors, this is to set the anchor points for the scroll page in sequence. Note that this needs to correspond to the data-menuanchor attribute of the li tag in the navigation bar and the href attribute of a.
Article 3: It is the binding menu, which is the navigation bar above.
For more configuration items, please refer here: https://github.com/Niefee/My-study-records/blob/master/2016/1/2016%E5%B9%B41%E6%9C%8818 %E6%97%A5.markdown
5. Add active style styles
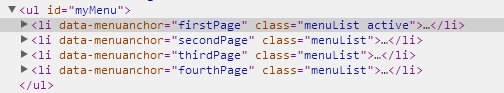
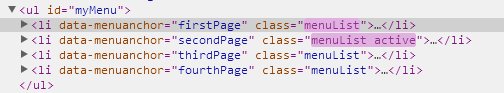
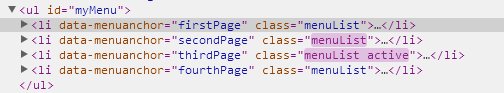
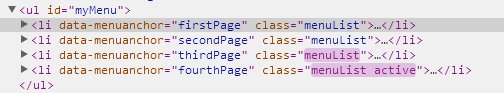
In this way, the fullpage is configured, but the style of the navigation bar cannot be changed according to the page. Let’s check the console first

When the page scrolls, fullpage.js will add the active class to the corresponding item in the menu. This is easy. We add a css style to change the background color of the active class
.active{background-color: #609F98;}
In this way, all the effects are realized
PS: Potential small bug, because fullpage will also add the active class to the current scroll page, which means that this css style will affect the background color of the page (fortunately, the background image I used is not affected, smart Like me, haha), I guess if you want to solve it, you may need to add a background color to the section class and add !important.
Okay, that’s it for everyone about the Fullpage.js fixed navigation bar-implementing the positioning navigation bar. I hope it will be helpful to you!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript



