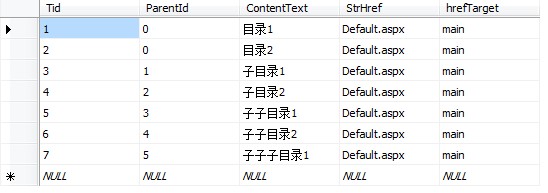
Extjs dynamically loads the tree. First, design the table to store the tree information in the database

USE [KimiExtjs]
GO
/****** Object: Table [dbo].[Trees] Script Date: 04/08/2010 22:12:25 ******/
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
SET ANSI_PADDING ON
GO
CREATE TABLE [dbo].[Trees](
[Tid] [varchar](40) COLLATE Chinese_PRC_CI_AS NOT NULL,---Node ID Primary Key Guid
[ParentId ] [varchar](40) COLLATE Chinese_PRC_CI_AS NULL,---The parent node ID 0 is represented as the root directory
[ContentText] [varchar](800) COLLATE Chinese_PRC_CI_AS NULL,---The actual content of the node
[StrHref] [varchar](800) COLLATE Chinese_PRC_CI_AS NULL,---Node link address
[hrefTarget] [varchar](50) COLLATE Chinese_PRC_CI_AS NULL,---Target
CONSTRAINT [PK_Trees] PRIMARY KEY CLUSTERED
(
[Tid] ASC
)WITH (IGNORE_DUP_KEY = OFF) ON [PRIMARY]
) ON [PRIMARY]
GO
SET ANSI_PADDING OFF
Build After the data table, we will start the development of the application program. First, the page design, the html code is as follows:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Main.aspx.cs" Inherits="Com.KimiYang.Web.Main" %>
< ;html xmlns="http://www.w3.org/1999/xhtml">
Untitled page< ;/title> <br><link href="css/css/StyleSheet.css" rel="stylesheet" type="text/css" /> <br><link href="Extjs3.2.0/resources /css/ext-all.css" rel="stylesheet" type="text/css" /> <br><link href="Extjs3.2.0/resources/css/xtheme-gray.css" rel=" stylesheet" type="text/css" /> <br><script src="Extjs3.2.0/adapter/ext/ext-base.js" type="text/javascript"></script> <br><script src="Extjs3.2.0/ext-all.js" type="text/javascript"></script> <br><script src="Extjs3.2.0/src/locale/ext -lang-zh_CN.js" type="text/javascript"></script> <br><script src="JS/Main.js" type="text/javascript"></script> <br><script src="JS/NowTime.js" type="text/javascript"></script> <br><base target="_self" /> <br></head> ; <BR><body onload="getCurrentTime()"> <br><form id="form1" runat="server"> <br><div id="loading-mask" style=" "></div> <br><div id="loading"> <br><div class="loading-indicator"><img src="Extjs3.2.0/resources/images/ vista/s.gif" width="32" height="32" style="margin-right:8px;" align="absmiddle"/>Loading...</div> <br></div> ; <BR><div id="header"><h1>KimiYang</h1></div> <br><div class="menu"> <br><span style=" float: left">Welcome <b>admin <span id="myTime"/></span></b> <br> </span> <br><span id=" aLoginOut" runat="server" style="float: right"><a onclick="if (!window.confirm('Are you sure you want to log out the currently logged in user? ')){return false;}" <BR>href="#">Logout</a></span> <br></div> <br><div id="north"> ;</div> <br><div id="west"> <br></div> <br><div id="center"> <br></div> <br><div id="west_content" style="height:300px; "> <br></div> <br></form> <br></body> <br></html> ; <BR></div> <BR>The js code is as follows: <BR><div class="codetitle"><span><a style="CURSOR: pointer" data="69223" class="copybut" id="copybut69223" onclick="doCopy('code69223')"><U>Copy code </U></a></span> The code is as follows: </div><div class="codebody" id="code69223"> <BR>Ext.onReady(function(){ <BR>Ext.BLANK_IMAGE_URL="Extjs3.2.0/resources/images/default/s.gif"; <BR>var Tree = Ext.tree; <BR>var tree = new Tree.TreePanel({ <BR>el:'west_content',//渲染到 <BR>useArrows:true, <BR>autoHeight:true, <BR>split:true, <BR>lines:true, <BR>autoScroll:true, <BR>animate:true, <BR>enableDD:true, <BR>border:false, <BR>containerScroll: true, <BR>loader: new Tree.TreeLoader({ <BR>dataUrl:'ServletHandlers/GetTrees.ashx' <BR>}) <BR>}); <BR>var root = new Tree.AsyncTreeNode({ <BR>text: 'KimiYang', <BR>draggable:true, <BR>id:'0' <BR>}); <BR>tree.setRootNode(root); <BR>tree.render(); <BR>root.expand(); <BR>var viewport = new Ext.Viewport({ <BR>layout:'border', <BR>items:[{ <BR>region:'west', <BR>id:'west', <BR>title:'菜单导航', <BR>split:true, <BR>width: 200, <BR>minSize: 200, <BR>maxSize: 400, <BR>collapsible: true, <BR>margins:'60 0 2 2', <BR>cmargins:'60 5 2 2', <BR>layout:'fit', <BR>layoutConfig:{ activeontop:true}, <BR>defaults: { bodyStyle: 'margin:0;padding:0;'}, <BR>items: <BR>new Ext.TabPanel({ <BR>border:false, <BR>activeTab:0, <BR>tabPosition:'bottom', <BR>items:[{ <BR>contentEl:'west_content', <BR>title:'系统管理', <BR>autoScroll:true, <BR>bodyStyle:'padding:5px;' <BR>}, <BR>{ <BR>title:'网上办公', <BR>autoScroll:true, <BR>bodyStyle:'padding:5px;' <BR>}] <BR>}) <BR>},{ <BR>region:'center', <BR>el:'center', <BR>deferredRender:false, <BR>margins:'60 0 2 0', <BR>html:'<iframe id="center-iframe" width="100%" height=100% name="main" frameborder="0" scrolling="auto" style="border:0px none; background-color:#BBBBBB; " ></iframe>', <br>autoScroll:true <br>}, <br>{ <br>region:'south', <br>margins:'0 0 0 2', <br>border:false, <br>html:'<div class="menu south">Copyright © 2009 浙江新昌 Kimi Yang All Rights Reserved</div>' <br>} <br>] <br>}); <br>setTimeout(function(){ <br>Ext.get('loading').remove(); <br>Ext.get('loading-mask').fadeOut({remove:true}); <br>}, 250) <br>}); <br>
</div> <br>C#代码如下图所示: <br><div class="codetitle">
<span><a style="CURSOR: pointer" data="8744" class="copybut" id="copybut8744" onclick="doCopy('code8744')"><u>复制代码</u></a></span> 代码如下:</div>
<div class="codebody" id="code8744"> <br>using System; <br>using System.Collections; <br>using System.Data; <br>using System.Linq; <br>using System.Web; <br>using System.Web.Services; <br>using System.Web.Services.Protocols; <br>using System.Xml.Linq; <br>namespace Com.KimiYang.Web.ServletHandlers <br>{ <br>/// <summary> <br>/// $codebehindclassname$ 的摘要说明 <br>/// </summary> <br>[WebService(Namespace = "http://tempuri.org/")] <br>[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] <br>public class GetTrees : IHttpHandler <br>{ <br>public void ProcessRequest(HttpContext context) <br>{ <br>string strSql = "select Tid,ParentId,ContentText,StrHref,hrefTarget from Trees"; <br>dbOperator db = new dbOperator(); <br>DataTable dt = db.Execute(strSql); <br>string strResult = "["; <br>if (dt.Rows.Count > 0) <br>{ <br>DataRow[] dr = dt.Select("ParentId='0'"); <br>strResult = DtTreeToJson(dt, strResult, dr); <br>} <br>strResult = "]"; <br>context.Response.ContentType = "text/plain"; <br>context.Response.Write(strResult.ToString()); <br>context.Response.End(); <br>} <br>private static string DtTreeToJson(DataTable dt, string strResult, DataRow[] dr) <br>{ <br>if (dr.Length > 0) <br>{ <br>for (int i = 0; i < dr.Length; i ) <BR>{ <BR>strResult = "{"; <BR>strResult = "text:'" dr[i]["ContentText"] "',"; <BR>strResult = "id:'" dr[i]["Tid"] "',"; <BR>DataRow[] drChild = dt.Select("ParentId='" dr[i]["Tid"] "'"); <BR>if (drChild.Length > 0) <br>{ <br>strResult = "leaf:false,"; <br>strResult = "children:["; <br>strResult = DtTreeToJson(dt, strResult, drChild); <br>strResult = "]"; <br>} <br>else <br>{ <br>strResult = "href:'" dr[i]["StrHref"] "',"; <br>strResult = "hrefTarget:'" dr[i]["hrefTarget"] "',"; <br>strResult = "leaf:true"; <br>} <br>strResult = "}"; <br>if (i != dr.Length - 1) <br>strResult = ","; <br>} <br>} <br>return strResult; <br>} <br>public bool IsReusable <br>{ <br>get <br>{ <br>return false; <br>} <br>} <br>} <br>} <br>
</div> <br>页面效果图: <br><img src="/static/imghw/default1.png" data-src="http://files.jb51.net/upload/2010-4/20100409134001368.jpg" class="lazy" border="0" alt="Getting Started with Extjs: Dynamic Loading Tree Code_extjs" ><br>源代码下载<a href="http://xiazai.jb51.net/201004/yuanma/ExtjsTree.rar" target="_blank">ExtjsTree.rar </a>
</div>
</div>
<div class="wzconShengming_sp">
<div class="bzsmdiv_sp">Statement of this Website</div>
<div>The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn</div>
</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="AI_ToolDetails_main4sR">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- <div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>Hot Article</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796785841.html" title="Assassin's Creed Shadows: Seashell Riddle Solution" class="phpgenera_Details_mainR4_bottom_title">Assassin's Creed Shadows: Seashell Riddle Solution</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 weeks ago</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796789525.html" title="What's New in Windows 11 KB5054979 & How to Fix Update Issues" class="phpgenera_Details_mainR4_bottom_title">What's New in Windows 11 KB5054979 & How to Fix Update Issues</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 weeks ago</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796785857.html" title="Where to find the Crane Control Keycard in Atomfall" class="phpgenera_Details_mainR4_bottom_title">Where to find the Crane Control Keycard in Atomfall</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 weeks ago</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796781206.html" title="Saving in R.E.P.O. Explained (And Save Files)" class="phpgenera_Details_mainR4_bottom_title">Saving in R.E.P.O. Explained (And Save Files)</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 months ago</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796783009.html" title="Assassin's Creed Shadows - How To Find The Blacksmith And Unlock Weapon And Armour Customisation" class="phpgenera_Details_mainR4_bottom_title">Assassin's Creed Shadows - How To Find The Blacksmith And Unlock Weapon And Armour Customisation</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 weeks ago</span>
<span>By DDD</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/article.html">Show More</a>
</div>
</div>
</div> -->
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>Hot AI Tools</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411540686492.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undresser.AI Undress" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_title">
<h3>Undresser.AI Undress</h3>
</a>
<p>AI-powered app for creating realistic nude photos</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411552797167.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Clothes Remover" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_title">
<h3>AI Clothes Remover</h3>
</a>
<p>Online AI tool for removing clothes from photos.</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173410641626608.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undress AI Tool" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_title">
<h3>Undress AI Tool</h3>
</a>
<p>Undress images for free</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411529149311.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Clothoff.io" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_title">
<h3>Clothoff.io</h3>
</a>
<p>AI clothes remover</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ai/ai-hentai-generator" title="AI Hentai Generator" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173405034393877.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Hentai Generator" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ai/ai-hentai-generator" title="AI Hentai Generator" class="phpmain_tab2_mids_title">
<h3>AI Hentai Generator</h3>
</a>
<p>Generate AI Hentai for free.</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ai">Show More</a>
</div>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>Hot Article</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796785841.html" title="Assassin's Creed Shadows: Seashell Riddle Solution" class="phpgenera_Details_mainR4_bottom_title">Assassin's Creed Shadows: Seashell Riddle Solution</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 weeks ago</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796789525.html" title="What's New in Windows 11 KB5054979 & How to Fix Update Issues" class="phpgenera_Details_mainR4_bottom_title">What's New in Windows 11 KB5054979 & How to Fix Update Issues</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 weeks ago</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796785857.html" title="Where to find the Crane Control Keycard in Atomfall" class="phpgenera_Details_mainR4_bottom_title">Where to find the Crane Control Keycard in Atomfall</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 weeks ago</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796781206.html" title="Saving in R.E.P.O. Explained (And Save Files)" class="phpgenera_Details_mainR4_bottom_title">Saving in R.E.P.O. Explained (And Save Files)</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 months ago</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796783009.html" title="Assassin's Creed Shadows - How To Find The Blacksmith And Unlock Weapon And Armour Customisation" class="phpgenera_Details_mainR4_bottom_title">Assassin's Creed Shadows - How To Find The Blacksmith And Unlock Weapon And Armour Customisation</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 weeks ago</span>
<span>By DDD</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/article.html">Show More</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>Hot Tools</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/toolset/development-tools/92" title="Notepad++7.3.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab96f0f39f7357.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Notepad++7.3.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/toolset/development-tools/92" title="Notepad++7.3.1" class="phpmain_tab2_mids_title">
<h3>Notepad++7.3.1</h3>
</a>
<p>Easy-to-use and free code editor</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/toolset/development-tools/93" title="SublimeText3 Chinese version" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97a3baad9677.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 Chinese version" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/toolset/development-tools/93" title="SublimeText3 Chinese version" class="phpmain_tab2_mids_title">
<h3>SublimeText3 Chinese version</h3>
</a>
<p>Chinese version, very easy to use</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/toolset/development-tools/121" title="Zend Studio 13.0.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97ecd1ab2670.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Zend Studio 13.0.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/toolset/development-tools/121" title="Zend Studio 13.0.1" class="phpmain_tab2_mids_title">
<h3>Zend Studio 13.0.1</h3>
</a>
<p>Powerful PHP integrated development environment</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/toolset/development-tools/469" title="Dreamweaver CS6" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d0e0fc74683535.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Dreamweaver CS6" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/toolset/development-tools/469" title="Dreamweaver CS6" class="phpmain_tab2_mids_title">
<h3>Dreamweaver CS6</h3>
</a>
<p>Visual web development tools</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/toolset/development-tools/500" title="SublimeText3 Mac version" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d34035e2757995.png?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 Mac version" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/toolset/development-tools/500" title="SublimeText3 Mac version" class="phpmain_tab2_mids_title">
<h3>SublimeText3 Mac version</h3>
</a>
<p>God-level code editing software (SublimeText3)</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ai">Show More</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>Hot Topics</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/gmailyxdlrkzn" title="Where is the login entrance for gmail email?" class="phpgenera_Details_mainR4_bottom_title">Where is the login entrance for gmail email?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>7566</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>15</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/cakephp-tutor" title="CakePHP Tutorial" class="phpgenera_Details_mainR4_bottom_title">CakePHP Tutorial</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1386</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>52</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/steamdzhmcssmgs" title="What is the format of the account name of steam" class="phpgenera_Details_mainR4_bottom_title">What is the format of the account name of steam</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>87</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>11</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/winactivationkeyper" title="win11 activation key permanent" class="phpgenera_Details_mainR4_bottom_title">win11 activation key permanent</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>61</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>19</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/newyorktimesdailybrief" title="nyt connections hints and answers" class="phpgenera_Details_mainR4_bottom_title">nyt connections hints and answers</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>28</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>106</span>
</div>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/faq/zt">Show More</a>
</div>
</div>
</div>
</div>
</div>
<div class="Article_Details_main2">
<div class="phpgenera_Details_mainL4">
<div class="phpmain1_2_top">
<a href="javascript:void(0);" class="phpmain1_2_top_title">Related knowledge<img
src="/static/imghw/index2_title2.png" alt="" /></a>
</div>
<div class="phpgenera_Details_mainL4_info">
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/faq/1796790201.html" title="What should I do if I encounter garbled code printing for front-end thermal paper receipts?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/246/273/174270062124226.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="What should I do if I encounter garbled code printing for front-end thermal paper receipts?" />
</a>
<a href="https://www.php.cn/faq/1796790201.html" title="What should I do if I encounter garbled code printing for front-end thermal paper receipts?" class="phphistorical_Version2_mids_title">What should I do if I encounter garbled code printing for front-end thermal paper receipts?</a>
<span class="Articlelist_txts_time">Apr 04, 2025 pm 02:42 PM</span>
<p class="Articlelist_txts_p">Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/faq/1796789661.html" title="Who gets paid more Python or JavaScript?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/253/068/174369658137192.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Who gets paid more Python or JavaScript?" />
</a>
<a href="https://www.php.cn/faq/1796789661.html" title="Who gets paid more Python or JavaScript?" class="phphistorical_Version2_mids_title">Who gets paid more Python or JavaScript?</a>
<span class="Articlelist_txts_time">Apr 04, 2025 am 12:09 AM</span>
<p class="Articlelist_txts_p">There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/faq/1796790250.html" title="How to merge array elements with the same ID into one object using JavaScript?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/246/273/174261411019446.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="How to merge array elements with the same ID into one object using JavaScript?" />
</a>
<a href="https://www.php.cn/faq/1796790250.html" title="How to merge array elements with the same ID into one object using JavaScript?" class="phphistorical_Version2_mids_title">How to merge array elements with the same ID into one object using JavaScript?</a>
<span class="Articlelist_txts_time">Apr 04, 2025 pm 05:09 PM</span>
<p class="Articlelist_txts_p">How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/faq/1796793115.html" title="Demystifying JavaScript: What It Does and Why It Matters" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/253/068/174412846042688.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Demystifying JavaScript: What It Does and Why It Matters" />
</a>
<a href="https://www.php.cn/faq/1796793115.html" title="Demystifying JavaScript: What It Does and Why It Matters" class="phphistorical_Version2_mids_title">Demystifying JavaScript: What It Does and Why It Matters</a>
<span class="Articlelist_txts_time">Apr 09, 2025 am 12:07 AM</span>
<p class="Articlelist_txts_p">JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/faq/1796790251.html" title="The difference in console.log output result: Why are the two calls different?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/246/273/174261396498229.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="The difference in console.log output result: Why are the two calls different?" />
</a>
<a href="https://www.php.cn/faq/1796790251.html" title="The difference in console.log output result: Why are the two calls different?" class="phphistorical_Version2_mids_title">The difference in console.log output result: Why are the two calls different?</a>
<span class="Articlelist_txts_time">Apr 04, 2025 pm 05:12 PM</span>
<p class="Articlelist_txts_p">In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/faq/1796790259.html" title="How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/246/273/174261349469659.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?" />
</a>
<a href="https://www.php.cn/faq/1796790259.html" title="How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?" class="phphistorical_Version2_mids_title">How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?</a>
<span class="Articlelist_txts_time">Apr 04, 2025 pm 05:36 PM</span>
<p class="Articlelist_txts_p">Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/faq/1796781356.html" title="TypeScript for Beginners, Part 2: Basic Data Types" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/242/473/174234661531259.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="TypeScript for Beginners, Part 2: Basic Data Types" />
</a>
<a href="https://www.php.cn/faq/1796781356.html" title="TypeScript for Beginners, Part 2: Basic Data Types" class="phphistorical_Version2_mids_title">TypeScript for Beginners, Part 2: Basic Data Types</a>
<span class="Articlelist_txts_time">Mar 19, 2025 am 09:10 AM</span>
<p class="Articlelist_txts_p">Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript.
JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail.
Null data type
Like JavaScript, null in TypeScript</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/faq/1796787607.html" title="Can PowerPoint run JavaScript?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/253/068/174349902146404.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Can PowerPoint run JavaScript?" />
</a>
<a href="https://www.php.cn/faq/1796787607.html" title="Can PowerPoint run JavaScript?" class="phphistorical_Version2_mids_title">Can PowerPoint run JavaScript?</a>
<span class="Articlelist_txts_time">Apr 01, 2025 pm 05:17 PM</span>
<p class="Articlelist_txts_p">JavaScript can be run in PowerPoint, and can be implemented by calling external JavaScript files or embedding HTML files through VBA. 1. To use VBA to call JavaScript files, you need to enable macros and have VBA programming knowledge. 2. Embed HTML files containing JavaScript, which are simple and easy to use but are subject to security restrictions. Advantages include extended functions and flexibility, while disadvantages involve security, compatibility and complexity. In practice, attention should be paid to security, compatibility, performance and user experience.</p>
</div>
</div>
<a href="https://www.php.cn/web-designer.html" class="phpgenera_Details_mainL4_botton">
<span>See all articles</span>
<img src="/static/imghw/down_right.png" alt="" />
</a>
</div>
</div>
</div>
</main>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>Public welfare online PHP training,Help PHP learners grow quickly!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/about/us.html">About us</a>
<a href="https://www.php.cn/about/disclaimer.html">Disclaimer</a>
<a href="https://www.php.cn/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1745032816"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all' />
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function () {
var u = "https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u + 'matomo.php']);
_paq.push(['setSiteId', '9']);
var d = document,
g = d.createElement('script'),
s = d.getElementsByTagName('script')[0];
g.async = true;
g.src = u + 'matomo.js';
s.parentNode.insertBefore(g, s);
})();
</script>
<script>
// top
layui.use(function () {
var util = layui.util;
util.fixbar({
on: {
mouseenter: function (type) {
layer.tips(type, this, {
tips: 4,
fixed: true,
});
},
mouseleave: function (type) {
layer.closeAll("tips");
},
},
});
});
document.addEventListener("DOMContentLoaded", (event) => {
// 定义一个函数来处理滚动链接的点击事件
function setupScrollLink(scrollLinkId, targetElementId) {
const scrollLink = document.getElementById(scrollLinkId);
const targetElement = document.getElementById(targetElementId);
if (scrollLink && targetElement) {
scrollLink.addEventListener("click", (e) => {
e.preventDefault(); // 阻止默认链接行为
targetElement.scrollIntoView({
behavior: "smooth"
}); // 平滑滚动到目标元素
});
} else {
console.warn(
`Either scroll link with ID '${scrollLinkId}' or target element with ID '${targetElementId}' not found.`
);
}
}
// 使用该函数设置多个滚动链接
setupScrollLink("Article_Details_main1L2s_1", "article_main_title1");
setupScrollLink("Article_Details_main1L2s_2", "article_main_title2");
setupScrollLink("Article_Details_main1L2s_3", "article_main_title3");
setupScrollLink("Article_Details_main1L2s_4", "article_main_title4");
setupScrollLink("Article_Details_main1L2s_5", "article_main_title5");
setupScrollLink("Article_Details_main1L2s_6", "article_main_title6");
// 可以继续添加更多的滚动链接设置
});
window.addEventListener("scroll", function () {
var fixedElement = document.getElementById("Article_Details_main1Lmain");
var scrollTop = window.scrollY || document.documentElement.scrollTop; // 兼容不同浏览器
var clientHeight = window.innerHeight || document.documentElement.clientHeight; // 视口高度
var scrollHeight = document.documentElement.scrollHeight; // 页面总高度
// 计算距离底部的距离
var distanceToBottom = scrollHeight - scrollTop - clientHeight;
// 当距离底部小于或等于300px时,取消固定定位
if (distanceToBottom <= 980) {
fixedElement.classList.remove("Article_Details_main1Lmain");
fixedElement.classList.add("Article_Details_main1Lmain_relative");
} else {
// 否则,保持固定定位
fixedElement.classList.remove("Article_Details_main1Lmain_relative");
fixedElement.classList.add("Article_Details_main1Lmain");
}
});
</script>
</body>
</html>