
Introduction to socket.io
Socket.IO is an open source WebSocket library that implements the WebSocket server through Node.js and also provides a client JS library. Socket.IO supports real-time event-based two-way communication, and it can work on any platform, browser or mobile device.
Socket.IO supports 4 protocols: WebSocket, htmlfile, xhr-polling, jsonp-polling. It will automatically select the appropriate communication method according to the browser, allowing developers to focus on function implementation rather than platform compatibility. At the same time, Socket.IO has good stability and performance.
Multi-room chat
socket.io provides rooms and namespace APIs
You can use the rooms API to implement multi-room chat. To sum up, it is nothing more than: join/leave room and say to room
// join和leave
io.on('connection', function(socket){
socket.join('some room');
// socket.leave('some room');
});
// say to room
io.to('some room').emit('some event'):
io.in('some room').emit('some event'):
Code github
Create a new folder chatapp-demo
chatapp-demo/package.json
{
"name": "chatapp-demo",
"version": "1.0.0",
"description": "multi room chat app demo, powered by socket.io",
"main": "app.js",
"dependencies": {
"express": "^4.13.3",
"hbs": "^3.1.0",
"path": "^0.11.14",
"socket.io": "^1.3.6"
},
"devDependencies": {},
"author": "wuyanxin",
"license": "ISC"
}
Execute npm install
Server code
Add file chatapp-demo/app.js
var express = require('express');
var path = require('path');
var IO = require('socket.io');
var router = express.Router();
var app = express();
var server = require('http').Server(app);
app.use(express.static(path.join(__dirname, 'public')));
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'hbs');
// 创建socket服务
var socketIO = IO(server);
// 房间用户名单
var roomInfo = {};
socketIO.on('connection', function (socket) {
// 获取请求建立socket连接的url
// 如: http://localhost:3000/room/room_1, roomID为room_1
var url = socket.request.headers.referer;
var splited = url.split('/');
var roomID = splited[splited.length - 1]; // 获取房间ID
var user = '';
socket.on('join', function (userName) {
user = userName;
// 将用户昵称加入房间名单中
if (!roomInfo[roomID]) {
roomInfo[roomID] = [];
}
roomInfo[roomID].push(user);
socket.join(roomID); // 加入房间
// 通知房间内人员
socketIO.to(roomID).emit('sys', user + '加入了房间', roomInfo[roomID]);
console.log(user + '加入了' + roomID);
});
socket.on('leave', function () {
socket.emit('disconnect');
});
socket.on('disconnect', function () {
// 从房间名单中移除
var index = roomInfo[roomID].indexOf(user);
if (index !== -1) {
roomInfo[roomID].splice(index, 1);
}
socket.leave(roomID); // 退出房间
socketIO.to(roomID).emit('sys', user + '退出了房间', roomInfo[roomID]);
console.log(user + '退出了' + roomID);
});
// 接收用户消息,发送相应的房间
socket.on('message', function (msg) {
// 验证如果用户不在房间内则不给发送
if (roomInfo[roomID].indexOf(user) === -1) {
return false;
}
socketIO.to(roomID).emit('msg', user, msg);
});
});
// room page
router.get('/room/:roomID', function (req, res) {
var roomID = req.params.roomID;
// 渲染页面数据(见views/room.hbs)
res.render('room', {
roomID: roomID,
users: roomInfo[roomID]
});
});
app.use('/', router);
server.listen(3000, function () {
console.log('server listening on port 3000');
});
Client code
Add chatapp/views/room.hbs
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>{{roomID}}</title>
<style>
#msglog, #messageInput {
border: 1px solid #ccc;
width: 500px;
height: 350px;
overflow-y: auto;
font-size: 14px;
}
#messageInput {
height: 80px;
}
.message {
line-height: 22px;
}
.message .user {
padding-right: 5px;
padding-left: 5px;
color: brown;
}
.sysMsg {
color: #c1bfbf;
padding-right: 5px;
padding-left: 5px;
font-size: 12px;
}
#users {
width: 490px;
padding: 0 5px 5px;
}
</style>
</head>
<body>
昵称: <span id="userName"></span> <br/>
房间: {{roomID}} <br/>
当前在线人数: <span id="count">{{users.length}}</span> <br/>
在线用户: <div id="users">{{users}}</div>
<div id="msglog">
</div>
<textarea name="message" id="messageInput"></textarea>
<br/>
按Enter键发送
<button id="joinOrLeave">退出房间</button>
<script src="/socket.io/socket.io.js"></script>
<script src="/js/jquery.js"></script>
<script>
$(function () {
// ----------设置昵称-------------
var userName = '';
while ($('#userName').text().trim() === '') {
userName = prompt("请设置你的昵称","");
$('#userName').text(userName);
}
// ---------创建连接-----------
var socket = io();
// 加入房间
socket.on('connect', function () {
socket.emit('join', userName);
});
// 监听消息
socket.on('msg', function (userName, msg) {
var message = '' +
'<div class="message">' +
' <span class="user">' + userName + ': </span>' +
' <span class="msg">' + msg + '</span>' +
'</div>';
$('#msglog').append(message);
// 滚动条保持最下方
$('#msglog').scrollTop($('#msglog')[0].scrollHeight);
});
// 监听系统消息
socket.on('sys', function (sysMsg, users) {
var message = '<div class="sysMsg">' + sysMsg + '</div>';
$('#msglog').append(message);
$('#count').text(users.length);
$('#users').text(users);
});
// 发送消息
$('#messageInput').keydown(function (e) {
if (e.which === 13) {
e.preventDefault();
var msg = $(this).val();
$(this).val('');
socket.send(msg);
}
});
// 退出房间
$('#joinOrLeave').click(function () {
if ($(this).text() === '退出房间') {
$(this).text('进入房间');
socket.emit('leave');
var msg = '你已经退出了房间,重新发言请点击"进入房间"';
$('#msglog').append('<div class="sysMsg">'+msg+'</div>');
} else {
$(this).text('退出房间');
socket.emit('join', userName);
}
});
});
</script>
</body>
</html>
New chatapp/public/index.html
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>demo</title> </head> <body> 欢迎您,骚年 <div> <p>房间列表</p> <ul> <li id="room_1"><a href="/room/room_1" target="_blank">1号房间</a></li> <li id="room_2"><a href="/room/room_2" target="_blank">2号房间</a></li> <li id="room_3"><a href="/room/room_3" target="_blank">3号房间</a></li> <li id="room_4"><a href="/room/room_4" target="_blank">4号房间</a></li> <li id="room_5"><a href="/room/room_5" target="_blank">5号房间</a></li> <li id="room_6"><a href="/room/room_6" target="_blank">6号房间</a></li> <li id="room_7"><a href="/room/room_7" target="_blank">7号房间</a></li> <li id="room_8"><a href="/room/room_8" target="_blank">8号房间</a></li> <li id="room_9"><a href="/room/room_9" target="_blank">9号房间</a></li> <li id="room_10"><a href="/room/room_10" target="_blank">10号房间</a></li> </ul> </div> </body> </html>
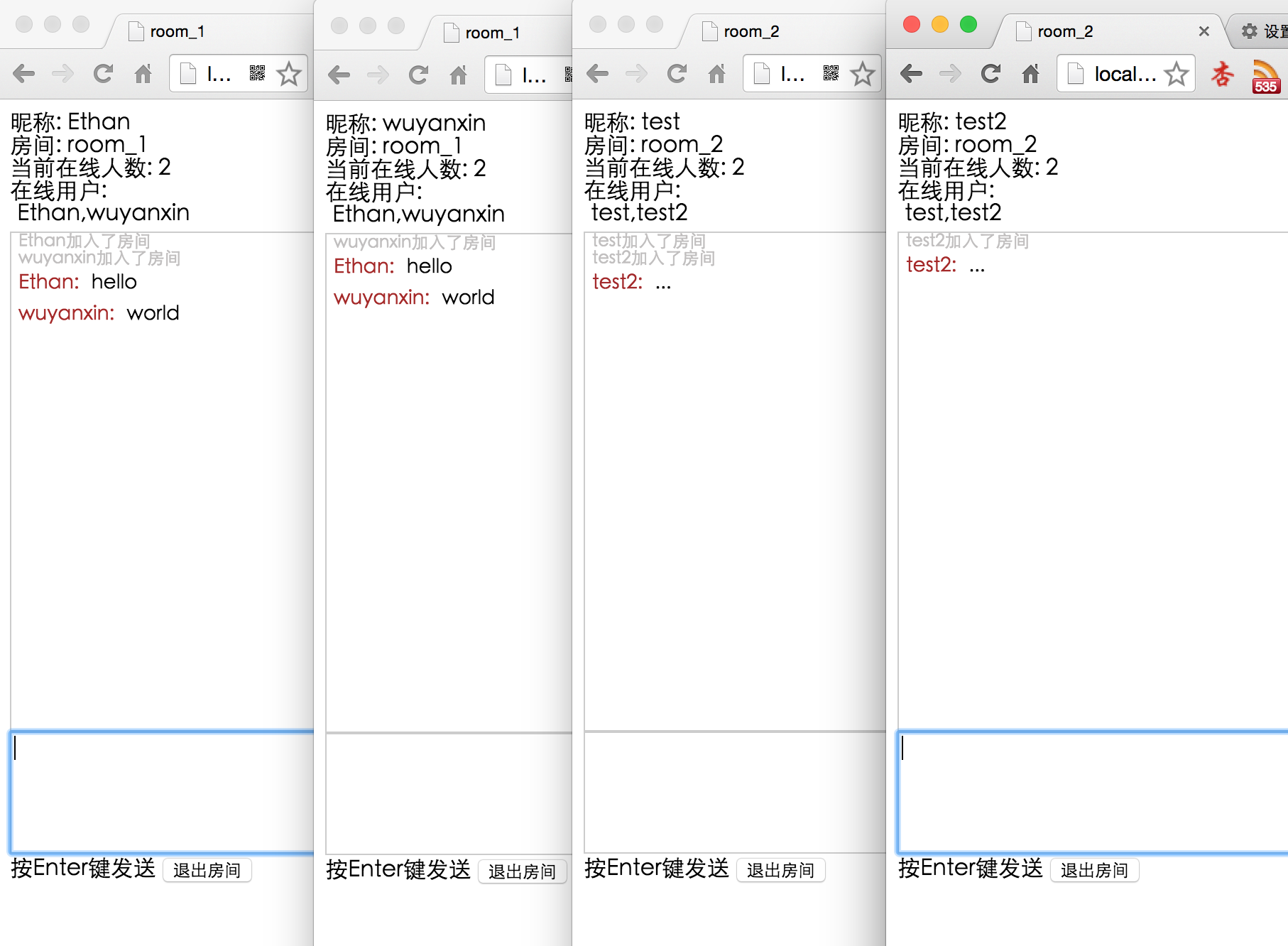
Operation effect

The code has been placed on github https://github.com/wuyanxin/chatapp-demo.git




