Ext.onReady(function() {
Ext.Msg. alert('prompt', 'comma separated parameter list'); //This method is very common
});
Rendering:

Ext.onReady(function() {
//Define JSON( Configuration object)
var config = {
title:'Prompt',
msg: 'JSON configuration method, simple'
}
Ext.Msg.show(config);
});
Rendering:

I just gave a simple example above, now you can see the beautiful interface! Next, let’s get to know
Ext.MessageBox Ext.MessageBox is a tool class. It inherits from the Obiect object and is used to generate various styles of message prompt dialog boxes. Ext.Msg is the alias of this class. , using Ext.MessageBox has the same effect as using Ext.Msg, and the latter provides a simpler way. Before the introduction, let’s learn about the differences between the information prompt box provided by Ext.MessageBox and the original information prompt box provided by JavaScript. They are mainly reflected in three aspects. They are "implementation method", "display information format", and "option". "Influence on program operation", the three aspects will be explained in detail below.
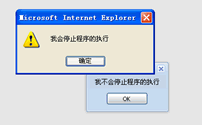
1. Implementation method: The information prompt dialog box provided by standard JavaScript is a real pop-up window. The information prompt dialog box provided by Ext.MessageBox is not a real pop-up window. It is just a layer (div) displayed on the current page, so it cannot be captured by the software through the window
2. Display Format of information:
The content displayed in the information prompt dialog box provided by standard JavaScript is not HTML format text, but plain text.
You cannot use the formatting method in HEML for typesetting. You can only use spaces, carriage returns, and various punctuation characters to construct the display format.
The text displayed in the information prompt dialog box provided by Ext.MessageBox not only supports plain text display but also supports HTML formatted text. It adopts the formatting method in HTML for typesetting, and the effect is more colorful. Below is a simple example.
Rendering:

//Support html format text
Ext.onReady(function() {
Ext.Msg.alert('Prompt',' supports html format text ');
});
Rendering:

Rendering:

Rendering:

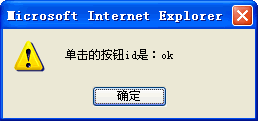
It’s very simple to see the effect! Let's take a look at how to call back the function. A read-only information prompt box is used to replace the JavaScript standard alert() method with an OK button. If it provides a callback function, the function will be called after the button is clicked (including button in the upper right corner), the id of the clicked button will be passed to the callback function as the only parameter.
Call format:
alert(String title,String msg,[function fn],[Object scope]);
//Parameter description
title: Title of the prompt box
msg: displayed information content
[function fn]: (optional) callback function
[Object scopt]: (optional) scope of callback function
return value:
Ext .MessageBox
Example:
Rendering:
The effect of clicking OK


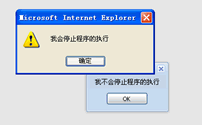
The effect of clicking x


Tip: Since the alert of ExtJS is executed asynchronously and will not cause blocking, the code that is executed after the user confirms must be placed in the callback function, otherwise the subsequent code will be executed after the user confirms, causing unnecessary errors. Something that needs our attention.