jQuery-based message prompt plug-in DivAlert journey (2)_jquery
The improved code part is mainly as follows:
1. Create the default.css file:
Code
img
{
vertical-align:middle;
}
.jBg
{
position: absolute;
top: 0 ;
left: 0;
z-index: 9999;
background-color: #999;
filter: alpha(opacity=70);
opacity: 0.7;
}
.jWrap
{
position: absolute;
border: 1px solid #cef;
z-index: 10000;
overflow: hidden;
}
. jTit
{
text-align: left;
background:#F1F1F1;
padding: 8px;
cursor: move;
height: 20px;
vertical-align: middle;
border-bottom:1px solid #DEDEDE;
text-indent:5px;
font-size:15px;
line-height:20px;
}
.jCon
{
background-color: #fff;
padding: 10px 13px;
overflow: auto;
font-size:15px;
}
.jBtn, jBtn: hover
{
cursor:pointer;
height:17px;
width:17px;
}
.jBtn
{
background:transparent url(close.png ) no-repeat;
position:absolute;
right:8px;
top:7px;
}
.jBtn:hover
{
background:transparent url(close .png) no-repeat -19px 0px;
}
.jConBottom
{
background:#F1F1F1;
text-align:right;
width:100%;
height:41px;
position:absolute;
}
.jBtnConfirm
{
background:url(btn.png) no-repeat 0 -24px transparent;
cursor:pointer ;
color:#3F3F3F;
width:46px;
height:21px;
line-height:23px;
text-align:center;
font-size:12px;
float:right;
margin-top:10px;
margin-right:10px;
}
2. Modify the JS default options section (so that Cooperate with css files):
options.bgClass = o. bgClass || 'jBg';
options.wrapClass = o.wrapClass || 'jWrap';
options.titClass = o.titClass || 'jTit';
options.conClass = o.conClass | | 'jCon';
options.clsClass = o.clsClass || 'jBtn';
options.botDivClass = o.botDivClass || 'jBot';
options.botBtnClass = o.botBtnClass || ' jBotBtn';
3. Since I only built two divs for title and content before, in order to achieve the effect, I need to add two divs, one is the big div at the bottom, and the other is OK button
//Create a div containing the OK button at the bottom
var $conBottomDiv = createElement("div")
.addClass('jConBottom')
.css('top', options.height - $titDiv.outerHeight() -40 'px');
//Create the bottom OK button
var $conBottomBtn = createElement("div")
.addClass('jBtnConfirm')
.html('OK')
.click( close);
Finally, don’t forget to attach these two pieces at the required locations when the Dom is created and it will be ok. . .
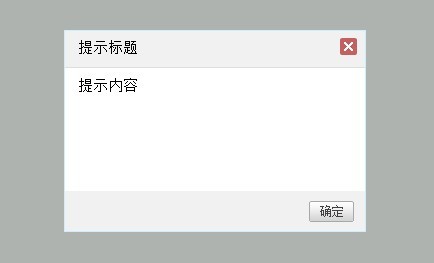
Rendering:

Decorated it, it does look better than before^_^
Code package download
Journey of jQuery-based pop-up message plug-in DivAlert (1)
Journey of jQuery-based message prompt plug-in DivAlert (2)
JQuery-based message prompt plug-in DivAlert journey (3) Recommended

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Introduction to how to add new rows to a table using jQuery
Feb 29, 2024 am 08:12 AM
Introduction to how to add new rows to a table using jQuery
Feb 29, 2024 am 08:12 AM
jQuery is a popular JavaScript library widely used in web development. During web development, it is often necessary to dynamically add new rows to tables through JavaScript. This article will introduce how to use jQuery to add new rows to a table, and provide specific code examples. First, we need to introduce the jQuery library into the HTML page. The jQuery library can be introduced in the tag through the following code:




