
Question:
On the page, users will have many operations. For each operation, we need to display the results of the operation. Here we have a question, how should we display different results? During the display process, we also need to consider that as page functions continue to be added and modified, and the result display also continues to increase, we must use the best method to deal with these changes to solve the problem.
Solution:
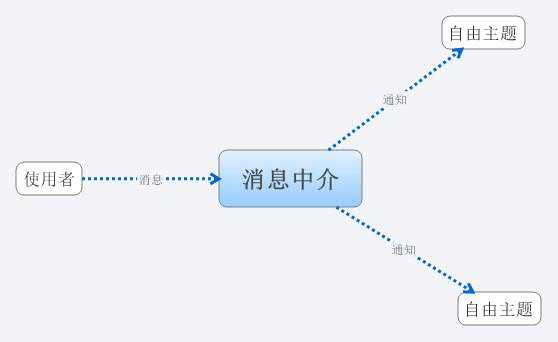
I encountered such a problem during the development of 115’s network disk. After some thinking, I decided to solve this problem in the following way. Let’s look at the picture first:

From the picture we can know that an intermediary will be used to receive the user's information and then send it to the corresponding display theme. In this way, we can solve the problem of constant changes in the display method. How to display is to display There is a problem with the theme code.
This method is what we usually call the intermediary model. If you want to know more about the intermediary model, you can go to Google or Baidu to search for the intermediary model.
Code:
Okay, now I have written some code. If you have a better solution, you can leave me a comment.
 Why is my phone not turned off but when someone calls me it prompts me to turn it off?
Why is my phone not turned off but when someone calls me it prompts me to turn it off?
 mysql create database
mysql create database
 How to solve too many logins
How to solve too many logins
 How to use dc.rectangle
How to use dc.rectangle
 Turn off win10 automatic updates
Turn off win10 automatic updates
 Binary representation of negative numbers
Binary representation of negative numbers
 iPhone 4 jailbreak
iPhone 4 jailbreak
 Build your own git server
Build your own git server
 What are the advantages of SpringBoot framework?
What are the advantages of SpringBoot framework?




