
This article mainly introduces in detail how to use the jQuery plug-in autocomplete, which has certain reference value. Interested friends can refer to
Autocomplete queries are sometimes used in projects. Just like the Google search box and Taobao product search function, if you enter a Chinese character or letter, the relevant entries starting with the Chinese character or letter will be displayed for the user to choose. The autocomplete plug-in completes this function.
autocomplete official website: http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/ (jQuery autocomplete plug-in can be downloaded).
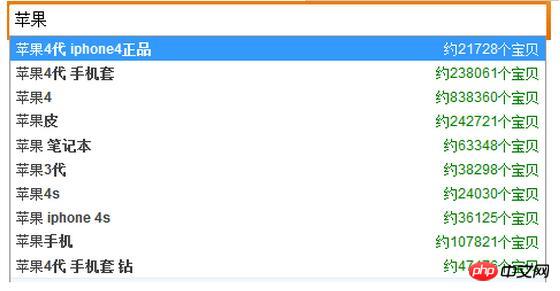
Taobao product search function Effect:

Let’s use the autocomplete plug-in to achieve similar effects.
1. Create the AjaxPage.aspx page and define the WebMethod method in it to return all the prompt entries of the input box required for the search page. The background code is as follows:
using System.Collections.Generic;
using System.IO;
using System.Runtime.Serialization.Json;
using System.Web.Services;
public partial class AjaxPage : System.Web.UI.Page
{
[WebMethod]
public static string GetAllHints()
{
Dictionary<string, string> data = new Dictionary<string, string>();
data.Add("苹果4代iphone正品", "21782");
data.Add("苹果4代 手机套", "238061");
data.Add("苹果4", "838360");
data.Add("苹果皮", "242721");
data.Add("苹果笔记本", "63348");
data.Add("苹果4s", "24030");
data.Add("戴尔笔记本", "110105");
data.Add("戴尔手机", "18870");
data.Add("戴尔键盘", "30367");
DataContractJsonSerializer serializer = new DataContractJsonSerializer(data.GetType());
using (MemoryStream ms = new MemoryStream())
{
serializer.WriteObject(ms, data);
return System.Text.Encoding.UTF8.GetString(ms.ToArray());
}
}
}Note: The data returned by this method The format is json string.
2. Create the search page Index.aspx, the front-end code is as follows:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link rel="Stylesheet" href="Styles/jquery.autocomplete.css" />
<script type="text/javascript" src="Scripts/jquery-1.4.1.js"></script>
<script type="text/javascript" src="Scripts/jquery.autocomplete.js"></script>
<script type="text/javascript">
var v = 1;
$(document).ready(function () {
$.ajax({
type: "POST",
contentType: "application/json",
url: "AjaxPage.aspx/GetAllHints",
data: "{}",
dataType: "json",
success: function (msg) {
var datas = eval('(' + msg.d + ')');
$("#txtIput").autocomplete(datas, {
formatItem: function (row, i, max) {
return "<table width='400px'><tr><td align='left'>" + row.Key + "</td><td align='right'><font style='color: #009933; font-family: 黑体; font-style: italic'>约" + row.Value + "个宝贝</font> </td></tr></table>";
},
formatMatch: function(row, i, max){
return row.Key;
}
});
}
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<p>
<center>
<asp:TextBox ID="txtIput" runat="server" Width="400px"></asp:TextBox>
</center>
</p>
</form>
</body>
</html>implementation The effect is as follows:

3. autocomplete parameter description
* minChars (Number)
The minimum number of characters that the user needs to input before triggering autoComplete.Default: 1, if set to 0, the list will be displayed when double-clicking in the input box or deleting the content in the input box
* width (Number)
Specifies the width of the drop-down box. Default: width of the input element
* max (Number)
The autoComplete drop-down displays the number of items.Default: 10
* delay (Number)
Activate autoComplete after a keystroke Delay time (in milliseconds).Default: Remote is 400 Local 10
* autoFill (Boolean)
Do you want it to be automatic when the user selects it? Fill the value of the user's current mouse position into the input box. Default: false
* mustMatch (Boolean)
If set to true, autoComplete will only allow matching results to appear in the input box, so when the user enters illegal characters, the drop-down box will not be available.Default: false
* matchContains ( Boolean)
Determine whether to check the match inside the string when comparing, such as whether ba matches ba in foo bar. This is more important when using cache. Do not mix with autofill.Default: false
* selectFirst (Boolean)
If set to true, the first value of the autoComplete drop-down list will be deleted when the user types the tab or return key. Automatically selected, even if it has not been manually selected (with keyboard or mouse). Of course, if the user selects an item, then the value selected by the user is used. Default: true
* cacheLength (Number)
The length of the cache. That is, how many records should be cached for the result set obtained from the database. Set to 1 to not cache. Default: 10
* matchSubset (Boolean)
Can autoComplete use caching of server queries? If the query results for foo are cached, then if the user enters foo, there is no need to After retrieval, use the cache directly. This option is usually turned on to reduce the load on the server and improve performance. It will only be effective when the cache length is greater than 1. Default: true
* matchCase (Boolean)
Compares whether the case sensitivity switch is turned on. It is more important when using cache. If you understand the previous option, this is not difficult to understand, just like whether foot should be FOO. Find it in the cache.Default: false
* multiple (Boolean)
Whether to allow multiple values to be entered, that is, use autoComplete multiple times to input Multiple values. Default: false
* multipleSeparator (String)
If it is multiple selection, use Separate selected characters. Default: ","
* scroll (Boolean)
Whether to use scroll when the result set is larger than the default height DisplayDefault: true
* scrollHeight (Number)
自动完成提示的卷轴高度用像素大小表示 Default: 180
* formatItem (Function)
为每个要显示的项目使用高级标签.即对结果中的每一行都会调用这个函数,返回值将用LI元素包含显示在下拉列表中. Autocompleter会提供三个参数(row, i, max): 返回的结果数组, 当前处理的行数(即第几个项目,是从1开始的自然数), 当前结果数组元素的个数即项目的个数. Default: none, 表示不指定自定义的处理函数,这样下拉列表中的每一行只包含一个值.
* formatResult (Function)
和formatItem类似,但可以将将要输入到input文本框内的值进行格式化.同样有三个参数,和formatItem一样.Default: none,表示要么是只有数据,要么是使用formatItem提供的值.
* formatMatch (Function)
对每一行数据使用此函数格式化需要查询的数据格式. 返回值是给内部搜索算法使用的. 参数值row
* extraParams (Object)
为后台(一般是服务端的脚本)提供更多的参数.和通常的作法一样是使用一个键值对对象.如果传过去的值是{ bar:4 },将会被autocompleter解析成my_autocomplete_backend.php?q=foo&bar=4 (假设当前用户输入了foo). Default: {}
* result (handler)
此事件会在用户选中某一项后触发,参数为:
event: 事件对象. event.type为result.
data: 选中的数据行.
formatted:formatResult函数返回的值
例如:
$("#singleBirdRemote").result(function(event, data, formatted) {
//如选择后给其他控件赋值,触发别的事件等等
});以上就是本文的全部内容,希望对大家的学习有所帮助




