js compression tool yuicompressor usage tutorial_javascript skills
Introduction
Official website: http://developer.yahoo.com/yui/compressor/
JS and CSS compression tool yuicompressor
The latest version: 2.4.2
You need to install JDK first to run, the official download address: http://www.oracle.com/ technetwork/java/javase/downloads/jdk-7u1-download-513651.html Choose the appropriate version according to your own system. Generally, the 586 version is sufficient.
yuicompressor is written in pure Java and requires JDK1.4 or higher to run. It is based on Rhino to analyze and segment JavaScript source files. It can be to remove redundant whitespace characters (spaces, newlines, tabs) in JavaScript files and Css files. For JavaScript files, you can also obfuscate them, change the names of local variables, and change them to a length of 1,2 or 3 characters, in short try to be as short as possible. For CSS, there are also ways to compress files by optimizing the representation of 0-value attribute values and optimizing color values.
Usage Tutorial
The following is an introduction to calling yuicompressor using the command line.
Command line usage
Syntax: java -jar yuicompressor-x.y.z.jar [options] [input file]
Common parameters:
-h, --help display help information
--type < ;js|css> Specify the file type of the input file
--charset
--line-break
-v, --verbose displays info and warn level information
-o
JavaScript-specific parameters:
--nomunge only compresses, not obfuscates local variables.
--preserve-semi Preserve all semicolons.
--disable-optimizations disables optimizations.
Usage example: java -jar yuicompressor-2.4.2.jar -o d:/temp/hello_min.js hello.js
The following article was written by another netizen, you can For reference.
I wrote a lot of JS code for the website today. Looking at more and more codes, I couldn’t help but panic. This way the website will be very slow. I suddenly remembered that Xiaoma said before that there is a JS compression tool. , so I asked Master A Fei. The enthusiastic Master A Fei passed the tool to me and taught me how to use it. After a try, it turned out to be very good.
This is Yahoo’s yuicompressor, which is very convenient. The usage method is as follows:
Installation steps:
1. Unzip jsMinifier.rar to X:jsMinifier, and add X:jsMinifier to In the system PATH environment variable (if you do not add it to PATH, you can manually modify the registry file, referring to the full path.
2. Rename X:jsMinifierjsMinifier.tpl.reg to jsMinifier.reg, cssMinifier.tpl. reg is cssMinifier.reg. You can modify the configuration yourself (see 1).
3. Run regedt32 to open the registry editor, and then import jsMinifier.reg and cssMinifier.reg into the registry.
Test installation:
1. Right-click on X:jsMinifiertest.source.js and execute the menu "Compress JavaScript". The system will automatically generate the X:jsMinifier test.js file. If you modify test.js again. After the file is compressed once, the system will generate the test-min.js file with unchanged content. This is the default file name for non-source.js file compression.
2. The CSS compression test is similar to 1.
Note: This tool can also compress CSS files
If the file is downloaded from
http://www.jb51.net/jiaoben/25557.html
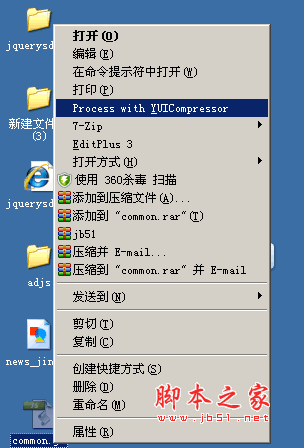
, download it directly After decompression, just run install.bat. Right-click on the css or js file that needs to be compressed and select
to generate a file with -min after the file name in the same directory. 🎜>
If you need to compress files in batches, you can refer to the script below

Batch processing script sharing under windows (copy to notepad, save as bat, modify the corresponding path to apply):
Copy code
echo is searching JavaScript, CSS ...
chdir /d %JSFOLDER%
for /r . %%a in (*.js *.css) do (
@echo Compressing %%~a ...
@java -jar %YUIFOLDER%yuicompressor-2.4.6.jar --charset UTF-8 %%~fa -o %%~fa
)
echo done!
pause & exi

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
This tutorial shows you how to integrate a custom Google Search API into your blog or website, offering a more refined search experience than standard WordPress theme search functions. It's surprisingly easy! You'll be able to restrict searches to y
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 Example Colors JSON File
Mar 03, 2025 am 12:35 AM
Example Colors JSON File
Mar 03, 2025 am 12:35 AM
This article series was rewritten in mid 2017 with up-to-date information and fresh examples. In this JSON example, we will look at how we can store simple values in a file using JSON format. Using the key-value pair notation, we can store any kind
 10 jQuery Syntax Highlighters
Mar 02, 2025 am 12:32 AM
10 jQuery Syntax Highlighters
Mar 02, 2025 am 12:32 AM
Enhance Your Code Presentation: 10 Syntax Highlighters for Developers Sharing code snippets on your website or blog is a common practice for developers. Choosing the right syntax highlighter can significantly improve readability and visual appeal. T
 8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
Leverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 10 JavaScript & jQuery MVC Tutorials
Mar 02, 2025 am 01:16 AM
10 JavaScript & jQuery MVC Tutorials
Mar 02, 2025 am 01:16 AM
This article presents a curated selection of over 10 tutorials on JavaScript and jQuery Model-View-Controller (MVC) frameworks, perfect for boosting your web development skills in the new year. These tutorials cover a range of topics, from foundatio
 What is 'this' in JavaScript?
Mar 04, 2025 am 01:15 AM
What is 'this' in JavaScript?
Mar 04, 2025 am 01:15 AM
Core points This in JavaScript usually refers to an object that "owns" the method, but it depends on how the function is called. When there is no current object, this refers to the global object. In a web browser, it is represented by window. When calling a function, this maintains the global object; but when calling an object constructor or any of its methods, this refers to an instance of the object. You can change the context of this using methods such as call(), apply(), and bind(). These methods call the function using the given this value and parameters. JavaScript is an excellent programming language. A few years ago, this sentence was






