 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to reduce JavaScript file size using Microsoft Ajax Minifier_javascript tips
How to reduce JavaScript file size using Microsoft Ajax Minifier_javascript tips
How to reduce JavaScript file size using Microsoft Ajax Minifier_javascript tips
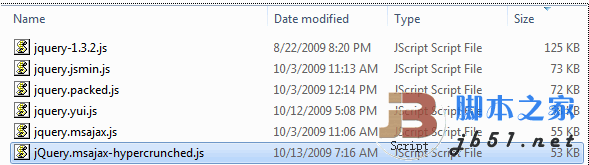
When using IIS 7.0 to host your website on a Windows server, you can configure IIS to automatically compress your JavaScript files using the GZIP compression algorithm, which provides significant improvements in performance and file download size. However, you can get additional performance benefits by compressing and minifying your JavaScript files at the same time. Steve Sounders writes in his excellent book 

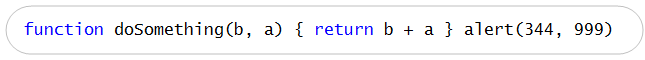
Here is the JavaScript file minified using Microsoft Ajax Minifier (with super squish level enabled): 
Note that all unnecessary whitespace has been removed. Also note that the function parameters firstValue and secondValue have been renamed to b and a.
Microsoft Ajax Minifier download contains the following components:
- ajaxmin.exe – command line tool to minify JavaScript files
- ajaxmintask.dll – MSBuild task for minifying JavaScript files in Visual Studio projects
- ajaxmin.dll – A component that can be used to minify JavaScript files in C# or VB.NET applications
After installing Microsoft Ajax Minifier, you can use the Microsoft Ajax Minifier command line tool to minify JavaScript files on the console command line.
You can also choose to add Microsoft Ajax Minifier as a custom MSBuild task to Visual Studio. Adding this MSBuild task to your Visual Studio project file allows you to automatically minify all JavaScript files at any time when compiling, allowing you to perform minification operations in an automated manner.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
Title: Methods and code examples to resolve 403 errors in jQuery AJAX requests. The 403 error refers to a request that the server prohibits access to a resource. This error usually occurs because the request lacks permissions or is rejected by the server. When making jQueryAJAX requests, you sometimes encounter this situation. This article will introduce how to solve this problem and provide code examples. Solution: Check permissions: First ensure that the requested URL address is correct and verify that you have sufficient permissions to access the resource.
 How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
jQuery is a popular JavaScript library used to simplify client-side development. AJAX is a technology that sends asynchronous requests and interacts with the server without reloading the entire web page. However, when using jQuery to make AJAX requests, you sometimes encounter 403 errors. 403 errors are usually server-denied access errors, possibly due to security policy or permission issues. In this article, we will discuss how to resolve jQueryAJAX request encountering 403 error
 How to log in to a Microsoft account on Windows 10
Jan 01, 2024 pm 05:58 PM
How to log in to a Microsoft account on Windows 10
Jan 01, 2024 pm 05:58 PM
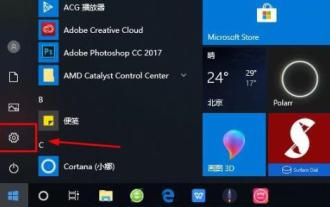
You can log in with a Microsoft account in the win10 system, but there are still many friends who don’t know how to log in. Today I will bring you the method of logging in with a win10 Microsoft account. Come and take a look. How to log in to win10 microsoft account: 1. Click Start in the lower left corner and click the gear to open settings. 2. Then find "Account" and click to open. 3. After entering the account, click "Email and App Accounts" on the left. 4. Then click "Add Account" on the right. 5. After entering the account interface, many options will appear. Click the first "outlook". 6. Enter your account number in the Microsoft account window that appears. 7. After all is completed, you can
 How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
Using Ajax to obtain variables from PHP methods is a common scenario in web development. Through Ajax, the page can be dynamically obtained without refreshing the data. In this article, we will introduce how to use Ajax to get variables from PHP methods, and provide specific code examples. First, we need to write a PHP file to handle the Ajax request and return the required variables. Here is sample code for a simple PHP file getData.php:
 How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQueryAJAX error 403? When developing web applications, jQuery is often used to send asynchronous requests. However, sometimes you may encounter error code 403 when using jQueryAJAX, indicating that access is forbidden by the server. This is usually caused by server-side security settings, but there are ways to work around it. This article will introduce how to solve the problem of jQueryAJAX error 403 and provide specific code examples. 1. to make
 PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) allows adding dynamic content without reloading the page. Using PHP and Ajax, you can dynamically load a product list: HTML creates a page with a container element, and the Ajax request adds the data to that element after loading it. JavaScript uses Ajax to send a request to the server through XMLHttpRequest to obtain product data in JSON format from the server. PHP uses MySQL to query product data from the database and encode it into JSON format. JavaScript parses the JSON data and displays it in the page container. Clicking the button triggers an Ajax request to load the product list.
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 Asynchronous data exchange using Ajax functions
Jan 26, 2024 am 09:41 AM
Asynchronous data exchange using Ajax functions
Jan 26, 2024 am 09:41 AM
How to use Ajax functions to achieve asynchronous data interaction With the development of the Internet and Web technology, data interaction between the front end and the back end has become very important. Traditional data interaction methods, such as page refresh and form submission, can no longer meet user needs. Ajax (Asynchronous JavaScript and XML) has become an important tool for asynchronous data interaction. Ajax enables the web to use JavaScript and the XMLHttpRequest object





