 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of JavaScript function internal attributes and function method examples_javascript skills
Detailed explanation of JavaScript function internal attributes and function method examples_javascript skills
Detailed explanation of JavaScript function internal attributes and function method examples_javascript skills
A function is an event-driven or reusable block of code that executes when it is called.
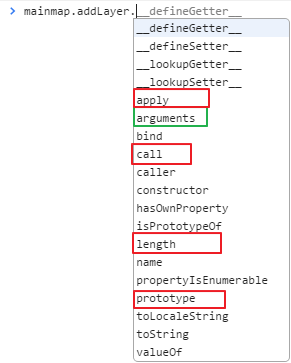
Functions are objects with their own properties and methods. First, let’s take a visual look at the function attribute method output under the console:

The internal properties of a function only need to include two special objects: arguments and this.
Function attributes include: length and prototype
Function methods (non-inherited) include: apply() and call()
Inherited function methods: bind(), toString(), toLocaleString(), valueOf()
I’m not familiar with the others at the moment, I’ll add more later
1. Function internal attributes
Inside the function, there are two special objects, arguments and this.
arguments attribute
arguments is an array-like object that contains all parameters passed into the function. The main purpose of arguments is to save function parameters, but this object has a callee attribute, which is a pointer to the function that owns this arguments object, as follows It is a very classic factorial function.
function factorial (num){
if(num <= 1){
return 1;
} else{
return num * factorial(num-1);
}
}Recursive algorithm is generally used to define the factorial function. As shown in the above code, this definition is fine when there is a function name and the function name will not change in the future. However, the execution of this function is tightly coupled with the function name factorial. In order to eliminate this tight coupling phenomenon (function name changes, etc.), arguments.callee can be used.
function factorial(num){
if(num<=1){
return 1;
} else{
return num * arguments.callee(num-1);
}
}The function name factorial is no longer referenced in the function body of the rewritten factorial() function. In this way, even if the function name is changed, the recursive call can be completed normally. For example:
var trueFactorial = factorial; //改变原函数体的指针(保存位置)
factorial = function (){ //factorial 指向返回0的新函数
return 0;
}
alert(trueFactorial(5)); //120
alert(factorial(5)); //0If arguments.callee is not used, then trueFactory(5) also returns 0;
this attribute
2. Function methods
Each function contains two non-inherited methods: apply() and call(). The purpose of these two methods is to call functions in a specific domain (I don’t understand when I see this); their real power lies in the ability to expand the scope in which the function runs
This editor will introduce you to this much about the internal properties and function methods of JavaScript functions. I hope it will be helpful to you!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...



