jQuery core functions and jQuery objects_jquery
First, we will introduce several core functions of jQuery. They play a vital role in jQuery, and they are the most used in the actual front-end development process.
1. jQuery(elements)
Convert one or more DOM elements into jQuery objects.
This function can also receive XML documents and Window objects (although they are not DOM elements) as valid parameters.
Return value: jQuery object
Parameters
elements: DOM elements used to encapsulate jQuery objects
// Set the background color of the current page to black
jQuery(document.body).css( "background-color", "black" );
Look at the following code again
// Set the background color of the current page to black
$(document.body).css( "background-color", "black" );
The code can also run normally , and the execution effect is the same as the previous code; so what is the relationship between the $ here and the previous jQuery identifier?
Open the jQuery source file jquery-1.3.2.js and find the following code
jQuery = window.jQuery = window.$ = function( selector, context ) {
// The jQuery object is actually just the init constructor 'enhanced'
return new jQuery.fn.init( selector, context );
}
It turns out that $ and jQuery represent the same function in the jQuery framework, using jQuery The effect is the same as $; in fact, the jQuery framework uses $ as an alias for jQuery methods (easier to use), due to concerns about the $ identifier in other javascript frameworks (such as asp.net ajax) or even in personal code. If a conflict occurs, you can also use the jQuery.noConflict() function to remove the association between $ and the jQuery function, so that $ does not represent the jQuery method, but represents the original $ object.
2. jQuery(expression,[context])
This function receives a string containing a CSS selector, and then uses this string to match a set of elements.
The core functions of jQuery are implemented through this function. Everything in jQuery is based on this function, or uses this function in some way. The most basic use of this function is to pass it an expression (usually composed of a CSS selector) and then find all matching elements based on this expression.
Return value: jQuery object
Parameters
Expression: String used to find DOM elements
context: (optional) As the DOM element set, document or jQuery object to be found, used to limit Search range
// Find A elements under all DIV elements
$("div > a");
3. jQuery(html)
Based on the HTML string, dynamically create a DOM wrapped by a jQuery object element.
Return value: jQuery object
Parameters
HTML: HTML string used to create DOM elements
// Add a jquery.com hyperlink element to the main element of the page
$("jquery.com").appendTo("body");
2. jQuery object
The return value of jQuery core function is a jQuery object. By operating on objects, most tasks in JavaScript programming can be completed; so what exactly is this jQuery object?

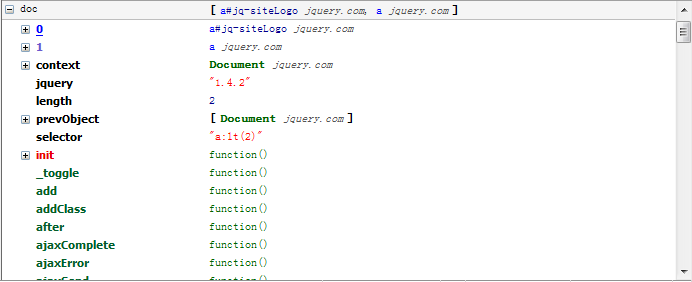
You can retrieve a DOM object through doc[0] and doc[1] respectively, and the others are some properties and methods unique to the jQuery object; in fact, the jQuery object wraps the DOM object and also Contains some jQuery methods for manipulating DOM elements.
In the process of using jQuery, the first step and the most important step in most cases is to obtain the jQuery object that wraps the DOM object to be manipulated; and then call the method of the obtained jQuery object To complete the operation on DOM objects.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s






