
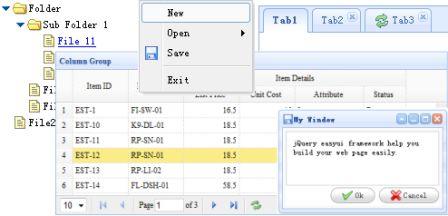
You can also download it at jquery easyui, or go to the official website to download and view documentation help.

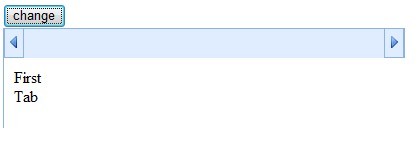
I have recently used tabs in jquery easyui, but found a problem: if you set the div of tabs to display:none, and then write a function change(){$("#tabs").css( "display","block")} to display the tabs. When change() is executed, the tabs are not displayed normally.
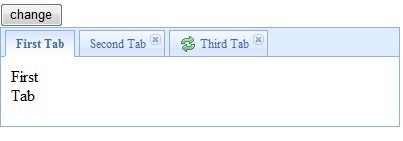
should read:

The result is displayed as:

Later, I kept trying and found that if tabs are initially display:block, then $(document).ready(function(){$("#tabs").css("display":"none")}) Set it up so that after the page loads, set tabs to none, and then click the change button to display it.
I thought this was a bug in jquery easyui, so I sent an email to the author of jquery easyui and told me my situation. The next day he replied that there was no problem with jquery easyui's tabs, saying that I should write $("#tabs").css("display","block").tabs('resize') in the change() method like this ;
I tried it and it is indeed the case. Just add .tabs('resize') afterwards to reset the size of the tabs.




