ExtJS learning topic (1) How to apply ExtJS (with examples)_extjs
To use ExtJS, you must first obtain the ExtJS library file. The ExtJS library file can be downloaded from the ExtJS official website at www.extjs.com/products/gxt/download.php. Unzip the downloaded ZIP compressed file to [D:ExtCode 】 directory, you can get the following content.
Adapter: Responsible for mapping the third-party underlying libraries provided (including the underlying libraries that come with Ext) to the underlying libraries supported by Ext.
Build: All the compressed ext source code (stored in categories).
docs: API help documentation.
exmaples: Provide small examples made using ExtJs technology.
Resources: Ext UI resource file directory, such as CSS and image files are stored here.
Source: All source codes of uncompressed Ext (stored in categories) comply with the Lesser GNU (LGPL) open source agreement.
Ext-all.js: Compressed all source code of Ext.
ext-all-debug.js: All source code of uncompressed Ext (for debugging).
ext-core.js: Compressed core components of Ext, including all classes under sources/core.
ext-core-debug.js: The core component of uncompressed Ext, including all classes under sources/core.
After getting the ExtJS library file, you can apply extjs to the page. To apply extjs, you need to introduce the extjs style and extjs library files into the page. The style file is resources/css/ext-all.css. The extjs js library file mainly contains two, adapter/ext/ext-base.js and ext- all.js, where ext-base.js represents the framework base library, and ext-all.js is the core library of extjs. adapter means adapter, which means there can be multiple adapters. Therefore, you can replace adapter/ext/ext-base.js with adapter/jquery/ext-jquery-adapter.js, or adapter/prototype/ext-prototype-adapter .js etc.
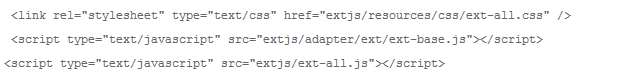
Therefore, pages that use the ExtJS framework generally include the following sentences:

After the ExtJS library file and page content are loaded, ExtJS will execute the function specified in Ext.onReady, so it can be used. Under normal circumstances, each user's ExtJS application starts from Ext.onReady, and uses ExtJS application The code of the program is roughly as follows:

fn can also be written in the form of an anonymous function, so the above code can be changed to the following form:

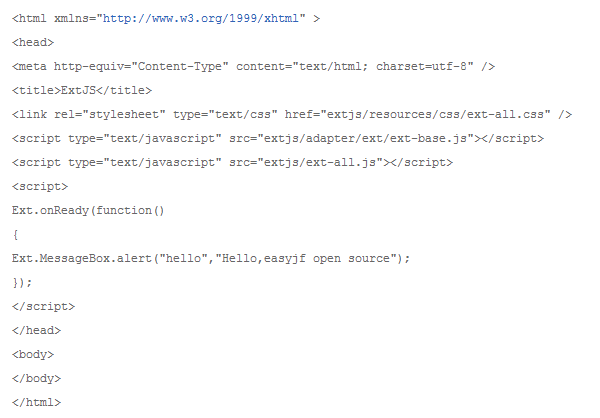
How about it? After reading the above content, are you eager to give it a try? Don’t worry, let’s write the simplest ExtJS application and enter the following code in the hello.html file: 
Look at the page effect: 
Further, we can display a window on the page, the code is as follows:

 When browsing hello.html, a window will be displayed on the screen, as shown in the figure:
When browsing hello.html, a window will be displayed on the screen, as shown in the figure:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="ExtJSAppTest.Default" %>
<script> <br>Ext.onReady(function () { <br>//弹出警告对话框. <br>//Ext.MessageBox.alert("hello", "Hello ,Hyey.wl Come to ExtJS World!"); <br>//弹出Window窗体. <br>var win = new Ext.Window({ title: "Hello", width: 300, height: 200, html: '<h1>Hello Easy ExtJS Open Source Window</h1>' }); <br>win.show(); <br>}); <br></script>
这只是一个简单的实例,要想做出复杂的功能还需要学习很多知识,在下一篇文章中将介绍ExtJS类库和组件介绍,希望大家继续关注我的博客!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
This tutorial shows you how to integrate a custom Google Search API into your blog or website, offering a more refined search experience than standard WordPress theme search functions. It's surprisingly easy! You'll be able to restrict searches to y
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 Example Colors JSON File
Mar 03, 2025 am 12:35 AM
Example Colors JSON File
Mar 03, 2025 am 12:35 AM
This article series was rewritten in mid 2017 with up-to-date information and fresh examples. In this JSON example, we will look at how we can store simple values in a file using JSON format. Using the key-value pair notation, we can store any kind
 10 jQuery Syntax Highlighters
Mar 02, 2025 am 12:32 AM
10 jQuery Syntax Highlighters
Mar 02, 2025 am 12:32 AM
Enhance Your Code Presentation: 10 Syntax Highlighters for Developers Sharing code snippets on your website or blog is a common practice for developers. Choosing the right syntax highlighter can significantly improve readability and visual appeal. T
 8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
Leverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 10 JavaScript & jQuery MVC Tutorials
Mar 02, 2025 am 01:16 AM
10 JavaScript & jQuery MVC Tutorials
Mar 02, 2025 am 01:16 AM
This article presents a curated selection of over 10 tutorials on JavaScript and jQuery Model-View-Controller (MVC) frameworks, perfect for boosting your web development skills in the new year. These tutorials cover a range of topics, from foundatio
 What is 'this' in JavaScript?
Mar 04, 2025 am 01:15 AM
What is 'this' in JavaScript?
Mar 04, 2025 am 01:15 AM
Core points This in JavaScript usually refers to an object that "owns" the method, but it depends on how the function is called. When there is no current object, this refers to the global object. In a web browser, it is represented by window. When calling a function, this maintains the global object; but when calling an object constructor or any of its methods, this refers to an instance of the object. You can change the context of this using methods such as call(), apply(), and bind(). These methods call the function using the given this value and parameters. JavaScript is an excellent programming language. A few years ago, this sentence was






