Actually, my original plan was to be a web designer, but no one thought that my design was good. I still don’t have a job. I want to vent my feelings and won’t say more.
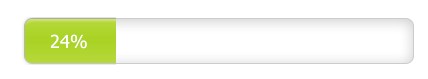
Rendering

Pictures needed:
Background image:

Progress display picture:

Web page structure:
css code:
Code
#center{
margin:50px auto;
width:400px;
}
#loading{
width:397px;
height :49px;
background:url(bak.png) no-repeat;
}
#loading div{
width:0px;
height:48px;
background:url( pro.png) no-repeat;
color:#fff;
text-align:center;
font-family:Tahoma;
font-size:18px;
line-height: 48px;
}
#message{
width:200px;
height:35px;
font-family:Tahoma;
font-size:12px;
background-color :#d8e7f0;
border:1px solid #187CBE;
display:none;
line-height:35px;
text-align:center;
margin-bottom:10px;
margin-left:50px;
JavaScript code:
Code