ExtJs extension GroupPropertyGrid code_extjs
ExtJs itself provides rich space and good interface development, just like WinForm development. However, the ExtJs space also has imperfections, but it has shortcomings and its own methods of making up for it. The good scalability of ExtJs is the best way that ExtJs' own controls cannot achieve.
The most commonly used among these is the PropertyGrid of ExtJs. The PropertyGrid of ExtJs is quite simple to use. There are also corresponding examples on the official website of ExtJs. The simplicity will not be described here. However, the PropertyGrid of ExtJs itself cannot support grouping, and the properties cannot be grouped when displayed, which is quite depressing. I don't know why ExtJs doesn't provide such methods and interfaces.
So I Googled it online for a long time, and there was similar content on the Internet called "Extended Component: GroupingView PropertyGrid (Mengniu Version)". The author wrote very well, but I don’t know why he didn’t post the source code. There are no other good suggestions online. In desperation, I can only take some time to write it myself. So I opened the source code of ExtJs and found the source file of PropertyGrid. At first glance, it was relatively simple.
The main contents are:
PropertyRecord
PropertyStore
PropertyColumnModel
PropertyGrid
So I copied all the source code, created a script file named Ext.ux.grid.GroupPropertyGrid.js, and tested the value. It passed successfully. I started reading the source code of PropertyGrid and found the following problems:
1. PropertyRecord has too little content, only name and value.
2. PropertyStore uses Ext.data.Store instead of Ext.data.GroupingStore.
3. PropertyStore uses Grouping is not supported in the data, and the grouping is not processed when updating
And PropertyGrid does inherit EditorGridPanel, which itself can support Group grouping, so there is no need to modify the PropertyGrid.
The following will modify these issues to support grouping:
1. Modify the PropertyRecord and add the Group field.
Ext.ux.grid.GroupPropertyRecord=Ext.data. Record.create(
[{name:"name",type:"string"},"value","group"]
);
2. Modification PropertyStore to support GroupingStore
Ext.ux.grid.GroupPropertyStore = function(grid, source){
this.grid = grid;
this.store = new Ext.data.GroupingStore({
recordType : Ext.ux.grid.GroupPropertyRecord,
groupField : " group"
});
this.store.on('update', this.onUpdate, this);
if(source){
this.setSource(source);
}
Ext.ux.grid.GroupPropertyStore.superclass.constructor.call(this);
};
Ext.extend(Ext.ux.grid.GroupPropertyStore, Ext.util.Observable, {
setSource : function(o){
this.source = o;
this.store.removeAll();
var data = [];
for(var k in o){
if(this.isEditableValue(o[k])){
data.push(new Ext.ux.grid.GroupPropertyRecord({name: k, value: o[k],group:k},k));
}
else if(typeof(o[k]) == 'object'){
for(var n in o[k]){
data.push(new Ext.ux. grid.GroupPropertyRecord({name: n, value: o[k][n],group:k},k "&&" n));
}
}
}
this.store .loadRecords({records: data}, {}, true);
},
// private
onUpdate : function(ds, record, type){
if(type = = Ext.data.Record.EDIT){
var v = record.data['value'];
var oldValue = record.modified['value'];
if(this.grid.fireEvent ('beforepropertychange', this.source, record.id, v, oldValue) !== false){
if(record.id.indexOf("&&")!=-1)
{
var values = record.id.split("&&");
this.source[values[0]][values[1]] = v;
}
else
{
this.source[record.id] = v;
}
record.commit();
this.grid.fireEvent('propertychange', this.source, record.id, v, oldValue);
}else{
record.reject();
}
}
},
// private
getProperty : function(row){
return this.store.getAt(row);
},
// private
isEditableValue: function(val){
if(Ext.isDate(val)){
return true;
}else if(typeof val == 'object' || typeof val == 'function'){
return false;
}
return true;
},
// private
setValue : function(prop, value){
this.source[prop] = value;
this.store.getById(prop).set('value', value);
},
// protected - should only be called by the grid. Use grid.getSource instead.
getSource : function(){
return this.source;
}
});
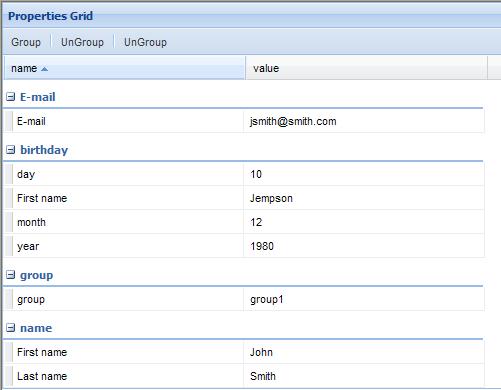
Mainly modified the SetSource and onUpdate methods, and modified the Store to GroupingStore. In this way, when you test it, you can successfully see that the PropertyGrid can be grouped. The rendering is as follows:

In this way, the whole work is completed.
Download all source codes: http://xiazai.jb51.net/201003/yuanma/GroupPropertyGrid.rar

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1209
1209
 24
24
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...




