
1 Overview
1.1 Definition
In some B/S structure application systems, there are many pages that need to have watermarks. Common ones are official document systems, contract systems, etc. People often pay attention to adding watermarks to website images, but rarely pay attention to page watermarks. I just went to Google and found that the number of articles about page watermarks is almost 0. In this article, Liuniu Trojan will share with you the experience of making web page watermarks.
This article discusses the following situations: The method of adding a watermark needs to be completed using Javascript, and it must be easily added to the original page without affecting existing functions.
1.2 Expected Goals
As far as the image watermark implementation plan is concerned, we expect to include at least the following goals:
1. Achieve floating, translucent image watermarks
2. Pages containing watermarks, all The elements are all read-only (not writable)
3. In the page containing the frame, you can control the watermark generation of any sub-page or parent page
4. After the page is enlarged or reduced (resize process), you need to Under the premise of ensuring that the page does not refresh, regenerate a new watermark that adapts to the page size to ensure that all content is covered by the watermark and no scroll bars are generated due to the excessive range of the watermark image.
5. Support IE678 browser. Other browsers are not considered yet.
1.3 Rendering
Before encryption: 
After encryption:

You can open the file in the attachment for viewing.
2 Implementation steps
2.1 Basic idea
The encryption process is a Javascript function execution process, so we should first consider how to use Javascript to manipulate DOM objects.
In the existing HTML page, create a new DOM object under the Body node. The length and width of the object have been calculated to ensure that it covers the entire page content without generating scroll bars. Cover the object on the original page, set the background image, and set it to transparent.
Create a new DOM element:
Use the createElement method in the document object. After creating the element, set its z-index to a large integer to ensure that it is larger than the maximum z-index of the existing web page to complete the "coverage".
Calculate the size of the new object:
Use three DOM object values: clientWidth, scrollHeight and clientHeight.
Horizontal scroll bars generally do not appear on web pages, so scrollWidth is not used.
Vertical scroll bars It's very common.
In order to ensure that the page content is fully covered, use clientHeight when the scroll bar does not appear, and use scrollHeight when the scroll bar appears.
Set transparency:
Use the Alpha value. Alpha is a css filter supported by IE.
2.2 Details of resizing
There is a small detail that is very interesting and has been mentioned before, which is the resize process.
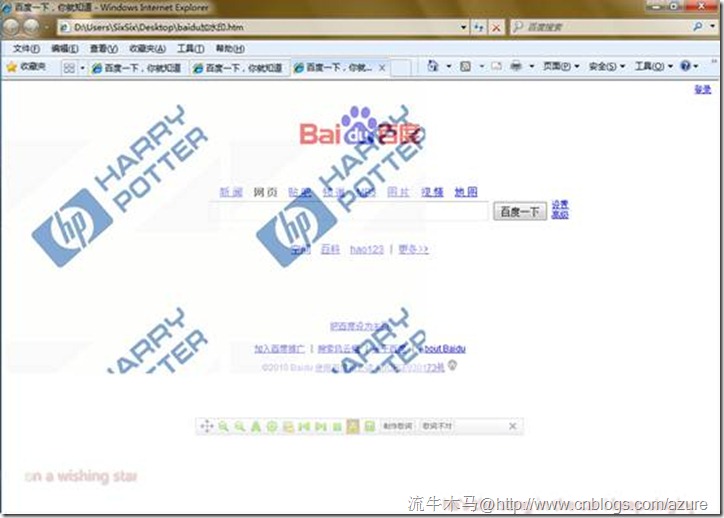
Just imagine that when a page is opened and it is 550px×400px, then a watermark of 550px×400px will naturally be generated. But when the user maximizes it, the page is not refreshed and the function that generates the watermark is not re-executed, so the previously produced watermark image is too small.
The situation is as shown in the picture below. Please note that there is no watermark on the right and lower sides. 
In order to deal with this situation, we need to process the onresize() function of the body. If there is no onresize() function in the previous definition, add onresize() directly; if there is an onresize() function in the past, modify it.
2.3 Final code
Taking into account the situation that the frame page needs to consider, this method includes three parameters: target page object, target page string, and background image.




