 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Ideas about a front-end testing tool that presents all browser test results in one browser_javascript skills
Ideas about a front-end testing tool that presents all browser test results in one browser_javascript skills
Ideas about a front-end testing tool that presents all browser test results in one browser_javascript skills
As a standard lazy person, I want to make a testing tool that can display the test results of all browsers in a browser window at the same time and list them in a clear table for easy comparison.
This will definitely be a lovely tool that saves time and can clearly record and compare data. Let me talk about my ideas below. (I will use this tool to test a js compatibility issue later, so stay tuned)
This tool has been completed, but it is not universal. It needs to be used in conjunction with the background and needs to interact with the database. Moreover, the performance of the background interaction is not very good and ordinary computers cannot bear it (my 3GHZ CPU, 2G memory You cannot directly open multiple browser windows, maybe because my database is operated too frequently). Although the speed is acceptable when placed on a public server, it cannot be tested for everyone, because no matter how good the server is, it cannot be tolerated by multiple people running it. .
The tool is made by js php mysql. It is not the integration of multiple browser engines into one software as some people imagine. I am not that capable.
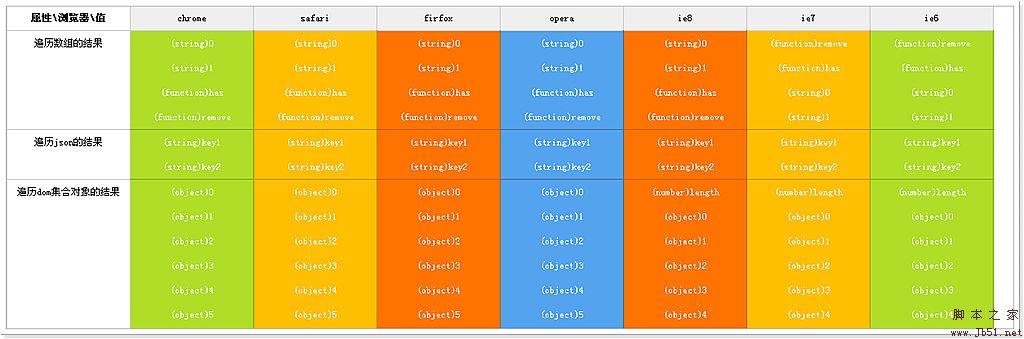
When using it, You only need to write the test data and test methods in js, transfer them to a test instance, and then open this window once in all browsers. js will count the data, then store the data in the background, and then js will obtain all the data through ajax. The data is parsed into a table and displayed on the web page. The final result is that if your computer is powerful enough, all web pages in the browser will display a list with the test data of all browsers, as follows: 
Then you can compare the results. Isn’t it very convenient?
Principle:
First abstract this function into a component. The component accepts three parameters, one is the input object group, and the other is the test method. The third is the component configuration parameters.
In the subsequent component initialization phase, the component will traverse all objects in the input object group and pass the objects to the test method. The test method returns a test data, and the component records the test results in an object. .
/**
* This is an object with properties of test objects in different browsers. It can be tested in any browser at the same time. It needs to interact with the background script.
* Please set the input data and output data before testing. Open the page in the browser and the results will be appended to the list.
*
* @param {array} testObject A list of objects to be tested. Each object must have a unique identifier as a primary key and a description. ,
* The format of testObject is as follows {"in1":{obj:**,des:"dd"},"in2":{obj:**,des:"dd"}}
* @param {function} testMethod is the test method. The program will pass in two parameters to this method, one is the object index and the other is the object. At the same time, this method can be used to refer to the test instance. This method must return a string to represent the execution result.
* @param {json} config configuration parameters
*/
(function(){
var CrossBrowserTest=function(testObjects,testMethod,config){
This component handles the object parameter format and the format of the data storage within the component, and sends strings to the background The format of the data returned by the background has strict regulations:
Among them: the format of testObject is as follows {"in1":{obj:**,des:"dd"},"in2":{obj:**,des :"dd"}}
The format of the data storage in the component is as follows (this.data):{"in1":{des:"Description",data{"ie6":{outDes:"Output results in ie6 "},"ie7":{outDes:"Output results in ie7"}}},"in2":...}
When sending data, use a function to convert json into string format. This function is as follows :
function obj2str(o){
var r = [];
if(typeof o == "string") return """ o """;
if(typeof o == "object"){
if(!o.sort) {
r[0]="{"
for(var i in o){
r[r.length]=""" i """;
r[r.length] =":";
r[r.length]=obj2str(o[i]);
r[r.length]=",";
}
r[r.length- 1]="}"
}else{
r[0]="["
for(var i =0;i
r[r.length]=",";
}
r[r.length-1]="]"
}
return r.join("");
}
return o.toString();
}
In the background, PHP will convert this json string into a PHP array through the json_decode function, and then store it in the database.
When fetching data from the database, PHP will fetch the data from the database and convert it into Array format, and then use the json_encode function to convert it into a json string, and pass it to the front desk, which uses eval to execute to get the data.
In the background, the json data is decomposed into strips of data, and then stored in the database , the database is read frequently here, causing performance degradation.
The database has 6 fields, namely: primary key, object primary key (to distinguish different objects), browser type (the same object has test results of different browsers) , object description, test results, time.
The browser type test uses the following method:
M.getBrowser=function(){
return {
//This function determines the browser type. For simplicity, it returns a numerical representation,
//1.ie6;2.ie7; 3.ie8;4,Firefox;5.chrome;6.Opera;7.Safari;0. Undetectable browsers
//Other browsers can be added by themselves
whichOS:function(){
var useragent=navigator.userAgent.toLowerCase();
return (/MSIE 6/i.test(useragent)==true&&1)||
(/MSIE 7/ i.test(useragent)==true&&2)||(/MSIE 8/i.test(useragent)==true&&3)||
(/Firefox/i.test(useragent)==true&&4)||
(/Chrome/i.test(useragent)==true&&5)||
(/Opera/i.test(useragent)==true&&6)||
(/Safari/i.test(useragent)= =true&&7)||0
},
nowOsString:function(){
var useragent=navigator.userAgent.toLowerCase();
return (/MSIE 6/i.test(useragent)= =true&&"ie6")||
(/MSIE 7/i.test(useragent)==true&&"ie7")||(/MSIE 8/i.test(useragent)==true&&"ie8")| |
(/Firefox/i.test(useragent)==true&&"Firefox")||
(/Chrome/i.test(useragent)==true&&"Chrome")||
(/ Opera/i.test(useragent)==true&&"Opera")||
(/Safari/i.test(useragent)==true&&"Safari")||"Sorry, I don’t recognize your browser! "
}
}
}()
Data is distinguished by the object primary key and browser type (unique data can be obtained)
After the object initialization is completed , start processing the data. First, execute a test in this browser, put the test data into a temporary object, and then send the temporary object to the background through ajax. The background will save this data to the database (if it already exists It will not be stored)
Then set a timer to fetch data from the background regularly. The data obtained is stored in the background database and may include data from multiple browsers. After fetching the data, start the dom Build functions, and rendering functions, update the content of the web page.
The basic principle is like this. It is really abstract to say this, but I am sorry that I can’t share this thing with you. It’s not that I don’t want to share it, but it is really there. Difficult. But if you are interested, you can download the source code, import the sql in the source code into a mysql table, and then configure and modify it in the php file. My encapsulation is not very good, because considering the The reusability doesn’t have to be great either. I don’t have time to do anything else.
Test code package download

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to customize the resize symbol through CSS and make it uniform with the background color?
Apr 05, 2025 pm 02:30 PM
How to customize the resize symbol through CSS and make it uniform with the background color?
Apr 05, 2025 pm 02:30 PM
The method of customizing resize symbols in CSS is unified with background colors. In daily development, we often encounter situations where we need to customize user interface details, such as adjusting...
 Why can custom style sheets take effect on local web pages in Safari but not on Baidu pages?
Apr 05, 2025 pm 05:15 PM
Why can custom style sheets take effect on local web pages in Safari but not on Baidu pages?
Apr 05, 2025 pm 05:15 PM
Discussion on using custom stylesheets in Safari Today we will discuss a custom stylesheet application problem for Safari browser. Front-end novice...
 How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
Using locally installed font files in web pages Recently, I downloaded a free font from the internet and successfully installed it into my system. Now...
 How to control the top and end of pages in browser printing settings through JavaScript or CSS?
Apr 05, 2025 pm 10:39 PM
How to control the top and end of pages in browser printing settings through JavaScript or CSS?
Apr 05, 2025 pm 10:39 PM
How to use JavaScript or CSS to control the top and end of the page in the browser's printing settings. In the browser's printing settings, there is an option to control whether the display is...
 How to use locally installed font files on web pages?
Apr 05, 2025 pm 10:57 PM
How to use locally installed font files on web pages?
Apr 05, 2025 pm 10:57 PM
How to use locally installed font files on web pages Have you encountered this situation in web page development: you have installed a font on your computer...
 Why does negative margins not take effect in some cases? How to solve this problem?
Apr 05, 2025 pm 10:18 PM
Why does negative margins not take effect in some cases? How to solve this problem?
Apr 05, 2025 pm 10:18 PM
Why do negative margins not take effect in some cases? During programming, negative margins in CSS (negative...
 How to efficiently extract JavaScript code for web carousel diagrams?
Apr 05, 2025 pm 12:18 PM
How to efficiently extract JavaScript code for web carousel diagrams?
Apr 05, 2025 pm 12:18 PM
Starting with the carousel code of Baidu News homepage, many people hope to extract JavaScript code from webpages to achieve similar webpage effects, such as Baidu New...
 The text under Flex layout is omitted but the container is opened? How to solve it?
Apr 05, 2025 pm 11:00 PM
The text under Flex layout is omitted but the container is opened? How to solve it?
Apr 05, 2025 pm 11:00 PM
The problem of container opening due to excessive omission of text under Flex layout and solutions are used...



